Este ușor să scrieți o extensie pentru Google Chrome. Dar atunci când scrii prima expansiune pot apărea (și se ridică) întrebări. Cele mai multe manuale de scriere a primei extensii sunt concepute pentru a utiliza manifestul primei versiuni, a cărui susținere va înceta în curând.
În acest articol vom lua în considerare:
- Cum se scrie un manifest v.2
- Cum să lucrați cu resurse de la distanță
- Cum să lucrați cu cookie-urile
- Cum să lucrați cu spațiul de stocare local
- Cum să lucrați cu notificările
Până la sfârșitul articolului vom avea un extensor-organizator, în care va fi un câmp pentru adăugarea unei noi sarcini, precum și o listă de sarcini pentru ziua curentă. Indicați toate cerințele pentru organizator:
- Trebuie să aibă un câmp pentru adăugarea unui eveniment (data, ora, evenimentul)
- Trebuie să afișeze toate sarcinile pentru ziua curentă, sortate în funcție de timp
- Toate evenimentele trecute trebuie marcate cu strikeouts
- Trebuie să aibă un câmp pentru introducerea timpului, cât de multe este necesar să se afișeze o notificare, precum și caseta de selectare care permite și interzice afișarea notificărilor
- Pentru timpul specificat înainte de eveniment ar trebui să apară o notificare a unui eveniment viitoare
Să începem să creăm o extensie încă de la început, adică din manifest. Manifestul este același fișier în care sunt scrise toți parametrii extensiei. Nume, descriere, versiune, permisiunea de accesare a site-urilor, permisiunea de utilizare a cookie-urilor, notificările, stocarea locală. În general, manifestarea este creierul expansiunii. Creați fișierul manifest.json. Un manifest este singurul fișier care trebuie să aibă un nume predefinit, toate celelalte fișiere pot fi numite orice. Există trei câmpuri obligatorii în acest fișier:
Există câteva reguli:
- Versiunea manifestului trebuie să fie întregă, adică să fie scrisă ca 2, nu "2".
- Versiunea de extensie ar trebui să fie șir, dar să conțină numai numere și puncte, adică "1.0" este bună, iar 1.0 și "0.9 beta" sunt rele.
Cu câmpurile obligatorii - toate, să continuăm să creăm o fereastră pop-up pentru extensie. Pentru a deschide fereastra făcând clic pe pictogramă, trebuie să adăugați câmpul "browser_action" în manifest.
Acum creați o fereastră pop-up. Aceasta este o pagină html normală, care poate fi orice dimensiune și culoare, fără trucuri. Apelați fișierul "popup.html". Creați acest fișier este mic - acesta trebuie specificat în manifest. Deci am făcut: "default_popup": "popup.html".
Adăugarea unei extensii în browser
Acum este timpul să testați eficiența expansiunii noastre. Pentru a face acest lucru, descărcați extensia în browser. Deschidem meniul de extensii în crom. Am pus pasărea pe "Modul dezvoltator".
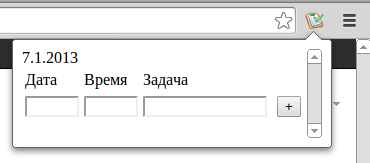
Apoi, vor apărea trei butoane. Faceți clic pe "Încărcați extensia despachetată". “. Alegeți un dosar cu fișiere de extensie. După aceasta, va apărea extensia noastră. Dacă totul este corect, făcând clic pe pictogramă va afișa fereastra:
Conectarea scripturilor
Acum conectăm aceste scripturi la popup.html
Folosind spațiul de stocare în crom, puteți stoca date de utilizator. Și este în stoc ca extensia noastră să stocheze evenimente viitoare. Există două motive pentru aceasta. În primul rând, datele stocate în memoria de stocare pot fi sincronizate, dacă sunt înregistrate în browser. În al doilea rând, datele pot fi stocate nu numai ca un șir, ci ca în cookie-uri, dar sub orice formă, adică puteți stoca atât matrice, cât și obiecte. Pentru ca acest lucru să funcționeze, vom deschide accesul la spațiul de stocare din manifest.
Acum remake fereastra flotantă. În fereastra pop-up va fi un câmp cu data de astăzi, trei indicații pentru data, ora și descrierea noului eveniment, un buton pentru adăugarea unui nou eveniment, precum și o listă a tuturor evenimentelor de astăzi.
Și adăugați imediat afișarea datei în blocul #today_date.
Ar trebui să arate astfel:

Deci, când faceți clic pe butonul "+", ar trebui să adăugăm un eveniment. La începutul fișierului, declarăm stocarea globală a variabilelor - un obiect pentru lucrul cu spațiul de stocare, precum și o gamă globală de sarcini pentru stocarea evenimentelor.
Funcția de validare verifică că data este scrisă în formatul d.m.yyyy și timpul în format hh: mm și că descrierea evenimentului este de cel puțin trei caractere.
Odată cu adăugarea de figurat, du-te pentru a obține evenimente pentru ziua de azi. Pentru a face acest lucru, trebuie să luăm toate evenimentele din baza de date, să selectăm din toate evenimentele de astăzi și să le sortăm în timp în ordine ascendentă.
Funcția getTodayTasks () returnează din lista generală numai evenimentele cu data de astăzi.
Funcția sortTasks () sortează evenimentele în ordinea crescătoare a timpului.
anunț
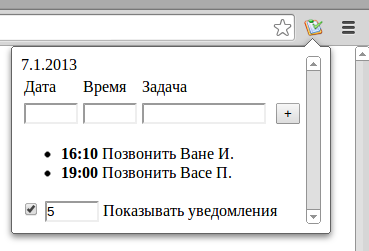
Este timpul să configurați afișarea notificărilor pe ecran. Adăugați o casetă de selectare specială în fereastra de tip pop-up. Dacă este bifată această casetă de validare - va fi afișată notificarea, dacă nu este verificată - nu va fi. Doar adăugați un text în text. Cifra din această intrare va arăta cât timp va fi anunțat evenimentul înainte de eveniment. Adică, dacă avem un eveniment programat pentru ora 19:00, acest text va fi aprofundat la 5, iar la ora 18:55 va apărea o notificare. Să adăugăm codul popup.html cu aceste intuiții

Acum să vedem cum va funcționa acest lucru. Când faceți clic pe caseta de validare, atributul verificat va fi bifat, valoarea atributului va fi înscrisă în cookie-ul "show_notifications". Să trecem la intuiția textuală. Prin schimbarea valorii, noua valoare va fi validată, dacă este un număr întreg și nu mai mult de 120, vom scrie o nouă valoare în cookie-ul "when_to_notify".
Dar pentru a câștiga acest lucru, trebuie să deschideți accesul la cookie-uri. Pentru a face acest lucru, mergeți la manifest.json și adăugați "permisiuni"
Acum puteți începe scenariul. Mergem în popup.js. În primul rând, setăm valorile inițiale în intrări. În mod implicit, caseta nu este bifată, adică, anunțul nu apare, iar timpul este 0. Când faceți clic pe caseta de selectare se va schimba cookie „show_notifications“. Dacă modificați valoarea în câmpul text, valoarea cookie "when_to_notify" se va modifica.
Să analizăm mai detaliat funcțiile Să începem cu funcțiile de lucru cu cookie-urile. În acest caz, funcțiile gata făcute au fost luate cu w3schools.com.
Să ne uităm la funcția setCheckCheck (). Ea primește cookie-ul "show_notifications" și verifică dacă valoarea primită este "true" (text, da), apoi verificat parametrul în caseta de validare este adevărat, altfel fals.
Acum, ia în considerare setWhenToNotify (). Este nevoie de o nouă valoare a cronometrului. Dacă această valoare este o valoare întregă și nu depășește 120 de minute, fișierul cookie "when_to_notify" stabilește o nouă valoare. Dacă variabila nu trece această validare, valoarea precedentă din cookie-urile "when_to_notify" este returnată la liniuță.
Să trecem la notificările propriu-zise. Pentru a face acest lucru, deschideți accesul la notificări și conectați background.js de fundal. Este necesar să conectați fișierul de fundal, deoarece dacă notificările sunt apelate din popup.js, notificările vor apărea numai dacă fereastra pop-up este deschisă.
Ultima linie oferă acces la fișierul la distanță. Faptul este că imaginea care este afișată în notificare trebuie să fie în mod necesar disponibilă extensiei de la distanță. În acest caz, fișierul este local, dar trebuie să îl deschideți. Acum, preluați background.js. Declarați stocarea variabilă și o serie de sarcini goale. Apoi, o dată pe minut, scriptul va primi o listă a evenimentelor de astăzi și va primi o listă de sarcini de la acestea, care trebuie să apară după un anumit timp. După aceasta, va fi afișată o notificare pentru fiecare astfel de sarcină.
Funcțiile getTodayTasks () și getCookie () sunt preluate din popup.js. Deci începe parsarea cu funcția getNextTask (). Funcția compară ora curentă și timpul evenimentului, în cazul în care este egală cu valoarea pe care este stocată în cookie „when_to_notify“, atunci matrice este anexată următoarea linie a timpului și descrierea evenimentului. După verificarea tuturor evenimentelor, matricea următoare se întoarce.
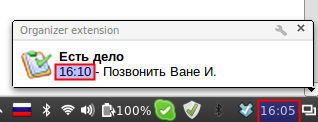
Funcția Show () arată o notificare cu textul specificat.
Rezultatul acestui script va fi următoarea notificare: