Deschideți-l și vedeți singura setare - personalizarea stilurilor. Există cinci elemente în configurație.
Fără cadru - o simplă concluzie.
Pe orizontală - o ieșire pe linie. Se deduce cu numele.
Vertical - ieșire la o coloană. Este afișat cu numele.
Încadrarea DIV. Concluzii cu unele proprietăți.
Încadrarea în mai multe DIV-uri. Ieșire cu toate setările setate.
Să setăm un exemplu pentru setarea implicită - Fragmentarea DIV-urilor. Salvați pluginul. Acum deschideți materialul (articolul) în care dorim să afișăm modulul. Acesta poate fi afișat utilizând sintaxa [loadposition position-X] pentru mai multe module instalate în această poziție. Pentru a utiliza această sintaxă pentru a instala un modul care nu este afișat pe nicio pagină a site-ului, puteți să setați o poziție pentru acesta, care nu se află în șablonul site-ului dvs. Doar includeți extensia, să zicem - avto

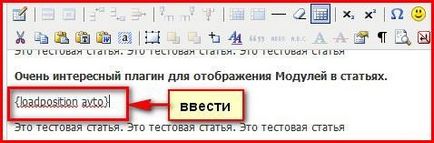
[loadmodule modul_login] este pentru un modul cu numele de conectare. Introducem eticheta în bretele ascuțite ca în captura de ecran (parantezele pătrate aici sunt publicate doar pentru ca eticheta să fie vizibilă) în locul articolului în care vrem să vedem modulul, salvăm materialul.

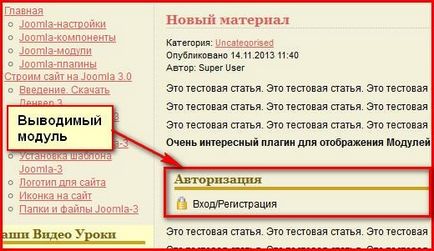
Și priviți site-ul modulului dvs. în corpul articolului. Este atât de ușor să instalați un modul în articol. Încercați, îndrăzniți să dotați site-ul dvs., astfel încât utilizatorii să îl poată folosi mai ușor. Acest lucru încheie raportul meu scurt. Până atunci, Oleg.