Ren'Py are un sistem grafic de interfață cu utilizatorul. care (sperăm) pare atractivă "afară din cutie" (implicit), dar poate fi întotdeauna ușor personalizată și, dacă este necesar, complet înlocuită. Această pagină explică modul de configurare a unui GUI simplu și intermediar.
Pentru mai multe informații despre setările mai avansate, consultați documentația stilului (inclusiv o listă a proprietăților de stil și ecran, inclusiv ecranul de acțiune și ecrane speciale).
Această secțiune presupune că utilizați noul stil al GUI Ren'Py (conținut în fișierul gui.rpy). Un GUI depășit (care folosește fișierul screens.rpy) trebuie privit ca o configurație grafică avansată pentru scopurile acestui ghid.
Simplă personalizare GUI (personalizare GUI simplă) [editați]
Există câteva setări GUI simple care au sens pentru toate proiectele, cu excepția celor mai simple romane vizuale. O caracteristică comună a următoarelor setări constă în faptul că toate acestea nu necesită editare gui.rpy.
Modificați dimensiunea și culorile (editați dimensiunea și culorile) [editați]
Cele mai simple modificări care pot fi făcute în GUI sunt de a schimba dimensiunea și culoarea. Ren'Py vă va cere să faceți acest lucru când creați un nou proiect, dar opțiunea Modificați / Actualizați GUI în panoul de lansare vă va permite să modificați întotdeauna alegerea dvs.
Dacă schimbați interfața grafică prin panoul de lansare, Ren'Py vă va întreba dacă doriți doar să schimbați lanțul de lansare sau să actualizați gui.rpy. Oricare dintre aceste opțiuni va suprascrie majoritatea fișierelor de imagini, iar rescrierea gui.rpy va scăpa de modificările din acest fișier.
Prin urmare, probabil că doriți să faceți acest lucru înainte de orice altă setare.
Ren'Py va oferi permisiunea implicită pentru proiect, precum și o schemă de culori. Prin selectarea acestora, va actualiza interfața grafică pentru a se potrivi cu alegerile dvs.
Options.rpy [edit]
Există o serie de variabile în opțiunile.rpy utilizate de codul GUI.
config.name Un șir care specifică un nume prietenos pentru joc. Folosit ca titlul ferestrei și în întreaga GUI, unde este necesar numele jocului. gui.show_name Ar trebui să setați False pentru a ascunde numărul de titlu și versiune din meniul principal (de exemplu, dacă numele și versiunea jocului sunt "desenate" în imaginea de fundal a meniului principal). config.version Un șir pentru atribuirea unei versiuni jocului. Se afișează pentru utilizatori în diferite locuri. gui.about Textul suplimentar adăugat la ecranul aproximativ. Dacă este necesar, puteți adăuga mai multe paragrafe de credite, unde \ n \ n poate fi folosit pentru a separa paragrafele.
Iată un exemplu de definire a operatorilor de mai sus:
Pentru conveniență, este logic să definiți gui.about folosind un șir închis în ghilimele triplu, deoarece în acest caz este respectat sfârșitul liniei:
Imagini de fundal pentru joc și meniul principal (Imagini de fund joc și principal) [edita]
Imaginile utilizate de interfața grafică pot fi găsite în directorul joc / gui, care poate fi deschis prin selectarea "Open folder: gui" în lansatorul Ren'Py. Fișiere relevante:
gui / main_menu.png Un fișier care conține o imagine care este utilizată ca fundal pentru toate ecranele din meniul principal. gui / game_menu.png Un fișier care conține o imagine care este utilizată ca fundal pentru toate ecranele din meniul jocului.

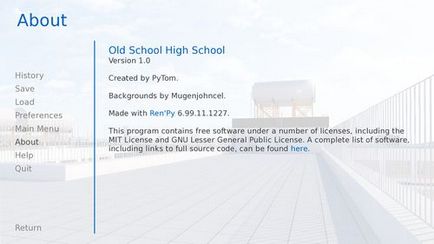
Meniul principal numai cu gui / main_menu.png înlocuit.

Ecranul despre. pot fi parte din meniul jocului. (folosind gui / game_menu.png ca fundal) sau meniul principal (folosind gui / main_menu.png ca fundal). Ambele pot fi setate pe aceeași imagine.
Icon fereastră (fereastră Icon) [edita]
Pictograma ferestrei este pictograma care este afișată (în locuri cum ar fi bara de activități Windows și docul Macintosh) utilizând aplicația care rulează.
Pictograma ferestrei poate fi modificată înlocuind gui / window_icon.png.
Rețineți că acest lucru schimbă doar pictograma utilizată în jocul în desfășurare. Pentru a modifica pictograma utilizată de fișierele Windows.exe și de aplicațiile Macintosh, consultați documentația Build.
Interfață grafică intermediară (interfață personalizată GUI) [modifică]
Apoi, demonstrăm nivelul intermediar al configurației GUI. La nivel intermediar, puteți schimba culorile, fonturile și imaginile folosite în joc. În general, setarea intermediară salvează ecranele practic la fel, cu butoane și bare în aceleași locuri, deși, desigur, este posibil să modificați setările de ecran pentru a adăuga noi funcții.
Multe dintre aceste modificări implică modificarea variabilelor în gui.rpy. De exemplu, pentru a mări dimensiunea fontului dialogului, găsiți linia care citește:
și creșterea sau scăderea valorii sale, de exemplu:
Dialog [editați]
Există o serie de setări relativ simple pe care le puteți efectua pentru a modifica modul în care este afișat dialogul pentru player. Primul este schimbarea câmpului de text.
gui / textbox.png Acest fișier conține fundalul casetei de text afișate ca parte a ecranului de spus. Deși este afișat pe toată lățimea ecranului de joc, textul din acesta este afișat numai în partea centrală de 60%, cu o margine de 20% pe ambele părți.
În plus, există o serie de variabile pe care le puteți configura pentru a modifica dialogul.
În mod prestabilit, eticheta cu numele de caractere utilizează o culoare de accent. Culoarea poate fi ușor modificată atunci când definiți un caracter:
Alegeți meniurile [editați]
Ecranul de selecție este utilizat în operatorul de meniu pentru a afișa selecția în player. Din nou, există câteva setări relativ simple pe care le puteți efectua pe ecranul de selectare. Primele sunt două fișiere imagine:
gui / button / choice_idle_background.png Această imagine este utilizată ca fundal pentru butoanele de selectare care nu sunt focalizate. gui / button / choice_hover_background.png Această imagine este utilizată ca fundal al butoanelor de selecție care sunt focalizate.
Implicit, textul este plasat în 75% din aceste imagini. Există și câteva variabile care controlează culoarea textului în butoanele de selectare.
define gui.choice_button_text_idle_color = '# 888888' Culoarea folosită pentru textul butoanelor cu selecția defocalizată. define gui.choice_text_hover_color = '# 0066cc' Culoarea folosită pentru textul butoanelor de selecție focalizate.
Suprapunerea imaginilor [editați]
Există, de asemenea, o pereche de imagini suprapuse. Acestea sunt folosite pentru a întuneca sau pentru a ușura imaginea de fundal pentru a face mai ușor de citit butoanele și alte componente ale interfeței utilizator. Aceste imagini sunt în directorul suprapus:
gui / suprapunere / main_menu.png se suprapun peste meniul principal gui / suprapunere / game_menu.png Suprapunerea utilizate TV cu ecran utilizat, similar cu meniul jocului, este de încărcare, salvare, setarea. ajutor (încărcare, salvare, preferințe, ajutor, etc.) etc. Această suprapunere este selectată pe ecranul în cauză și este utilizată chiar și în meniul principal. gui / overlay / confirm.png Suprapunerea utilizată pe ecranul de confirmare pentru a întuneca fundalul.

Exemplu imagine gui / overlay / main_menu.png.

Exemplu imagine gui / overlay / game_menu.png.

Meniul principal după schimbarea suprapunerii.

Meniul de joc după schimbarea suprapunerii.
Culorile, fonturile și dimensiunile fontului (Culori, Fonturi și Dimensiuni de font) [edit]
Există un număr de variabile GUI pe care le puteți utiliza pentru a schimba culoarea, fontul și mărimea textului. Aceste variabile ar trebui în mod normal setat la codurile de culoare hexazecimal, care reprezintă formele «#RRGGBB» rând (sau «#rrggbbaa» pentru a indica o componentă alfa), coduri de culoare similare folosite de browsere web. De exemplu, "# 663399" este codul pentru o nuanță de violet. Există multe instrumente de pe Internet care vă permit să creați coduri de culoare HTML, cum ar fi acesta.
În plus față de gui.text_color, gui.choice_idle_color și gui.choice_hover_color, așa cum este descris mai sus, există următoarele variabile:
defini gui.accent_color = „# 000060“ de culoare de accent este utilizat în multe locuri, interfața grafică, inclusiv numele și etichetele. define gui.idle_color = '# 606060' Culoarea folosită pentru majoritatea butoanelor atunci când nu este focalizată sau selectată. defini gui.idle_small_color = „# 404040“ de culoare utilizat pentru o parte din text (de exemplu, data și numele spațiului pentru salvarea și butonul de meniu rapid), atunci când acesta nu închide. Această culoare ar trebui adesea să fie puțin mai ușoară sau mai închisă decât idle_color pentru a compensa o dimensiune a fontului mai mică. defini gui.hover_color = „# 3284d6“ culoare utilizate concentrat elemente ale interfeței grafice cu utilizatorul, inclusiv textul butoanelor și degetele mari (zona mobile) cursoarele și barele de defilare. define gui.selected_color = '# 555555' Culoarea folosită de textul butoanelor selectate. (Acest lucru are prioritate față de culorile timpului de orientare și de repaus). defini gui.insensitive_color = „# 8888887f“ de culoare folosite butoane de text care nu sunt sensibile la intrare de utilizator. (De exemplu, butonul de returnare atunci când nu există nicio revocare). defini gui.interface_text_color = „# 404040“ de culoare pentru a utiliza text static în interfața de joc, cum ar fi text în sistemul de ajutor și afișează. defini gui.muted_color = „# 6080d0“ definesc gui.hover_muted_color = culori dezactivat „# 8080f0“ utilizat pentru bare și secțiuni, barele de derulare și glisoarele care nu reprezintă valoarea sau regiunea vizibilă. (Acestea sunt folosite numai la crearea imaginii și nu va intra în vigoare până când, până când imaginea nu va fi readus la rampa de lansare.)
În plus față de gui.text_font, următoarele variabile selectați fonturile utilizate pentru text. Aceste fonturi ar trebui, de asemenea, să fie plasate în directorul de jocuri.
defini gui.interface_font = font „ArchitectsDaughter.ttf“ folosit pentru elemente de text de interfața cu utilizatorul, de exemplu, meniuri primare și joc, butoane, și așa mai departe. d. defini gui.glyph_font = font „DejaVuSans.ttf“ utilizat pentru anumite hieroglife, de exemplu , săgețile de glif folosite de indicatorul de trecere. DejaVuSans este o alegere rezonabilă pentru implicit a hieroglife și este inclusă automat în fiecare Ren'Py joc.
În plus față de gui.text_size și gui.name_text_size, următoarele variabile controlează mărimea textului.
define gui.interface_text_size = 36 Mărimea textului static din interfața utilizator a jocului și mărimea textului implicit al butonului din interfața de joc. define gui.label_text_size = 45 Mărimea secțiunii de etichete din interfața de utilizator a jocului. define gui.notify_text_size = 24 Mărimea textului de notificare. define gui.title_text_size = 75 Marimea numelui jocului.
Frontiere [edita]
Există o serie de componente grafice de interfață cu utilizatorul - cum ar fi butoanele și barele - care utilizează fundaluri scalabile configurate cu obiectul Borders. Înainte de a discuta cum să configurați butoanele și barele, mai întâi descriem modul în care funcționează.
Limitele sunt afișate pentru Cadrul () (Cadru) afișat. Un cadru ia o imagine și o împarte în nouă părți - patru colțuri pe patru laturi și un centru. Unghiurile sunt întotdeauna de aceeași dimensiune, laturile din stânga și dreapta se extind vertical, laturile superioare și inferioare sunt întinse orizontal, iar centrul este întinsă în ambele direcții.
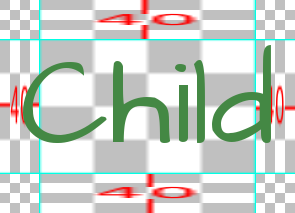
Obiectul Frontiere specifică mărimea fiecărei margini, în direcțiile stânga, sus, dreapta și de jos. Astfel, dacă se folosește următoarea limită a imaginii:

Împreună cu următoarele limite:
Un rezultat posibil poate fi următorul:

Deoarece copilul modifică dimensiunea, ca în fundal.
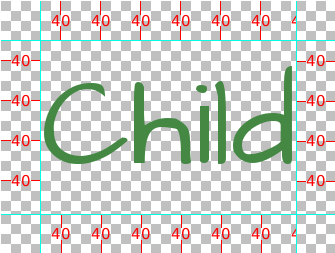
Obiectului de frontieră i se pot atribui și alte valori, inclusiv cele negative, care determină ca Child să se suprapună limitelor. De exemplu, aceste limite:

Frontierele pot fi, de asemenea, "acoperite", nu sunt scalate. Acest lucru se face folosind variabile și produce următorul rezultat.

Aceste exemple de imagini sunt un pic urâte, deoarece trebuie să arătăm cum funcționează acest lucru. În practică, acest sistem poate oferi rezultate foarte plăcute. Acesta este cazul când cadrul afișat este utilizat ca fundal al ferestrei cadrului care conține componentele interfeței utilizator.
gui / frame.png Imaginea este utilizată ca fundal a cadrelor ferestrelor. defini gui.frame_borders = Frontiere (15, 15, 15, 15) sunt aplicate marginile cadrului ferestrelor. defini gui.confirm_frame_borders = Borders (60, 60, 60, 60) limite aplicate cadrului utilizat pe ecranul de confirmare defini gui.frame_tile = True Dacă valoarea reală, iar centrul laturilor ecranului de confirmare alternativă. Dacă sunt false, sunt scalate.

Exemplu imagine gui / frame.png.

Ecranul de confirmare după aplicarea setărilor specificate mai sus.
Butoane [edita]
Interfata de utilizator a lui Ren'Py include un număr mare de butoane, butoane de dimensiuni diferite și utilizate în scopuri diferite. Diferite tipuri de butoane:
butonul principal. Folosit pentru a naviga în interiorul interfeței cu utilizatorul. button_button Butonul folosit pentru a selecta în meniul jocului. butonul rapid Butonul afișat în joc, care este destinat accesului rapid la meniul jocului. button_button Butonul folosit în meniurile principale și în joc pentru a naviga între ecrane și pentru a începe jocul. button_button Butonul folosit pentru comutarea între paginile de pe ecranul de încărcare și salvare. slot_button Butoanele care reprezintă sloturi pentru fișiere și conțin o schiță, un timp de economisire și un nume de salvare opțional. Acestea sunt descrise mai detaliat mai jos. butonul radio Butonul utilizat pentru setările multivariate în ecranul de setări. Butonul check_button Butonul folosit pentru a comuta setările în ecranul de setări. test_button Butonul folosit pentru testarea sunetului în ecranul de setări. Ar trebui să aibă aceeași înălțime cu glisorul orizontal. butonul help_button Butonul folosit pentru a selecta ce ajută jucătorul să obțină. butonul de confirmare Butonul utilizat pe ecranul de confirmare (faceți clic pe "Da" sau pe "Nu"). Butonul nvl_button Butonul utilizat în meniul de selectare a modului NVL.
Următoarele fișiere imagine sunt utilizate pentru personalizarea fundalului butoanelor, dacă există.
gui / button / idle_background.png Imaginea de fundal utilizată de butoanele care nu sunt focalizate. gui / button / hover_background.png Imaginea de fundal utilizată de butoanele care sunt focalizate. gui / button / selected_idle_background.png O imagine de fundal utilizată de butoanele care sunt selectate dar nu sunt focalizate. Este opțional și este utilizat în preferința idle_background.png, dacă există. gui / button / selected_hover_background.png Imaginea de fundal utilizată de butoanele care sunt selectate dar nu sunt focalizate. Este opțional și este utilizat în preferința hover_background.png, dacă există.
Imagini mai specifice pot fi specificate pentru fiecare tip de buton, specificând prefixul tipului. De exemplu, gui / button / check_idle_background.png este folosit ca fundal pentru butoanele de verificare care nu sunt focalizate.
Patru fișiere imagine sunt utilizate ca prim plan pe butoanele radio și butoanele de verificare pentru a indica dacă opțiunea este selectată sau nu.
gui / butonul / check_foreground.png, gui / butonul / radio_foreground.png gui / butonul / check_selected_foreground.png, gui / butonul / radio_selected_foreground.png definesc gui.button_width = Fără a defini gui.button_height = 64 link definesc gui.button_borders = Frontiere ( 10, 10, 10, 10) definesc link gui.button_tile = True defini gui.button_text_font = gui.interface_font l definesc gui.button_text_size = gui.interface_text_size defini gui.button_text_idle_color = gui.idle_color definești gui.button_text_hover_color = gui.hover_color definesc gui .button_text_selected_color = gui.accent_color defini gui.button_text_insensitive_color = gui.insensitive_color defini gui.button_text_xalign = 0.0
defini gui.navigation_button_width = 290 definesc gui.radio_button_borders = Frontiere (40, 10, 10, 10) definesc gui.check_button_borders = Borders (40, 10, 10, 10)