
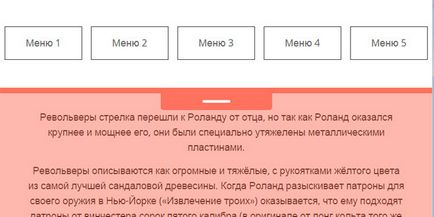
În acest articol vreau să vă ofer un exemplu de creare a unui meniu călătorit. Acest exemplu de meniu derulant este creat folosind CSS și jQuery.
Meniul pleacă de sus, când apăsați butonul situat în centru, în partea de sus.
După ce meniul a plecat, restul zonei de pagină devine indisponibil pentru selectare cu mouse-ul.
Modificați viteza cu care meniul se mută în jos sau ascunde este foarte ușor, pentru aceasta trebuie să modificați valorile mai multor rânduri ale scriptului:
Pentru a schimba viteza ieșirii din meniu, schimbați valoarea numerică în linie:
Pentru a modifica viteza meniului din meniu, schimbați valoarea numerică în linie:
Cu cât valoarea numerică este mai mare, cu atât efectul de ieșire sau de intrare în meniu este mai lent.
Important! Pentru a lucra cu acest exemplu de transformare a textului, asigurați-vă că ați conectat biblioteca jQuery.
În acest articol vreau să vă ofer un exemplu de creare a unui meniu călătorit. Acest exemplu de meniu derulant este creat folosind CSS și jQuery. Meniul pleacă de sus, când faceți clic pe butonul situat în centrul din partea superioară. După ce meniul a plecat, restul zonei de pagină devine indisponibil pentru selectare cu mouse-ul. Modificarea vitezei la care meniul lasă în jos sau ascunderea în sus este foarte simplu, este necesar să se schimbe valoarea câteva linii de script: Pentru a schimba meniul de ușurință în viteza a modifica o valoare numerică în linia: Pentru a modifica viteza valorii numerice schimba în sus zaezzhaniya linie de meniu: Pe măsură ce numărul crește, cu atât este mai lent efectul plecării sau intrării în meniu. Important! Pentru a lucra cu ...