Crearea unei aplicații MDI
Termenul MDI (Multiple Document Interface) înseamnă literalmente o interfață multi-document și descrie aplicații care pot descărca și utiliza mai multe documente sau obiecte în același timp. Un exemplu de astfel de aplicație este Managerul de fișiere.
De obicei, aplicațiile MDI constau din cel puțin două forme - părintele și copilul. Proprietatea parentală FormStyle este setată la fsMDIForm. Pentru forma copilului, setați stilul fsMDIChild.
Forma parentală servește ca un container care conține formulare copii care sunt închise în zona clientului și pot fi mutate, redimensionate, minimizate sau maximizate. În cererea dvs. pot exista forme de copii de diferite tipuri, de exemplu, unul pentru prelucrarea imaginilor și altul pentru lucrul cu text.
Crearea formularelor
Într-o aplicație MDI, de regulă, trebuie să scoateți mai multe instanțe ale claselor de formular. Deoarece fiecare formă este un obiect, trebuie să fie creată înainte de utilizare și eliberată atunci când nu mai are nevoie. Delphi poate face acest lucru automat, dar vă poate oferi această muncă
.
Creează automat formulare
În mod implicit, când porniți aplicația, Delphi creează automat o instanță a fiecărei clase de forme în proiect și le eliberează la sfârșitul programului. Crearea automată este gestionată de codul Delphi generat în trei locuri.
Prima este secțiunea de interfață din fișierul modulului de formular.
Acest fragment de cod declară clasa TForm1.
Al doilea este locul în care este descrisă variabila de clasă.
var Form1: TForm1;
Aici este o variabilă numită Form1 care indică o instanță a clasei TForm1 și este disponibilă din orice modul. De obicei, este folosit în timpul funcționării programului pentru a controla formularul.
Al treilea loc este în textul sursă al proiectului, care poate fi accesat prin meniul Sursă Vizual / Proiect. Acest cod arată astfel:
Procesul de eliminare a formularelor este procesat folosind conceptul proprietarilor de obiecte: atunci când un obiect este distrus, toate obiectele pe care le deține sunt distruse automat. Forma creată în acest mod aparține obiectului Application și este distrusă atunci când aplicația este închisă.
Crearea dinamică a formularelor
Deși crearea automată a formularului este utilă pentru dezvoltarea aplicațiilor SDI, este în general inacceptabilă atunci când se creează o aplicație MDI.
Pentru a crea o instanță de formă nouă, utilizați Creator constructor al clasei de formular. Codul de mai jos creează o nouă instanță a TForm1 în timp ce programul se execută și setează proprietatea Caption la "Formular nou".
Form1: = TForm1.Create (Cerere);
Form1.Caption: = 'Formular nou';
Creatorul constructor primește de la dvs. ca parametru descendentul TComponent, care va fi proprietarul formularului dvs. De obicei, aplicația este utilizată ca proprietar, astfel încât toate formularele să fie închise automat la sfârșitul aplicației. De asemenea, puteți trece parametrul Nil, creând un formular fără proprietar (sau dețineți-vă cum doriți), dar va trebui să îl închideți și să îl distrugeți. În cazul unei erori neprocesibile, acest formular va rămâne în memorie, ceea ce nu indică profesionalismul înalt al programatorului.
În codul de mai jos, Form1 indică numai ultimul formular generat. Dacă nu vă place, folosiți codul de mai jos - poate fi mai potrivit pentru nevoile dvs.:
cu TFormI.Create (Cerere) face
Caption: = 'Formular nou';
Sfat: Când dezvoltați o aplicație MDI, metoda de afișare nu este necesară, deoarece Delphi afișează automat toate formularele MDI nou create. În cazul unei aplicații SDI, trebuie să utilizați metoda Show.
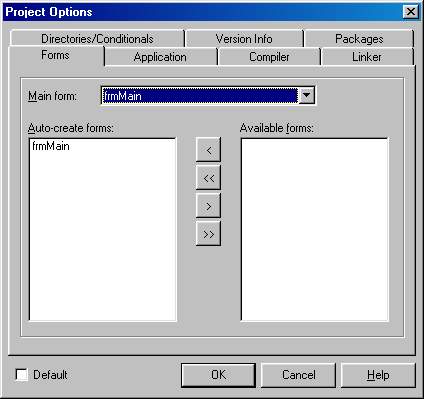
Chiar și odată cu crearea dinamică a formularelor, Delphi va încerca să-și impună serviciile pe crearea unei instanțe a fiecărui formular. Pentru a le elimina, utilizați caseta de dialog Opțiuni proiect, prezentată în Fig. 1.14 și eliminați clasele de formular din lista de formulare automată.

Dacă doriți să accesați o singură instanță copil a unei clase, utilizați proprietatea MDIChildren descrisă în secțiunea următoare.
Proprietățile MDI TForm
Obiectul TForm are câteva proprietăți specifice aplicațiilor MDI.
ActiveMDIChild
Această proprietate returnează un TForm copil care are în prezent focalizare de intrare. Este util atunci când formularul parental conține o bară de instrumente sau un meniu ale cărui comenzi sunt distribuite într-o formă deschisă pentru copii.
De exemplu, să presupunem că proiectul folosește un formular copil care conține un element TMemo numit memDailyNotes. Numele clasei acestei forme de copil este TfrmMDIChild. Formularul parental conține butonul Șterge din bara de instrumente, care șterge conținutul memDailyNotes în forma activă a copilului. Acesta este modul în care este implementat.
procedura TfrmMDIParent.spbtnClearClick (expeditor: TObject);
începe
dacă nu (ActiveMDIChild = Nil) atunci
dacă ActiveMDIChild este TfrmMDIChild atunci
TfrmMDIChild (ActiveMDIChild) .memDailyNotes.Clear;
se încheie;
Prima linie verifică dacă ActiveMDIChild este egală cu valoarea Nil, deoarece în acest caz, apelul către obiect va cauza o excepție.
Sfat: ActiveMDIChild este Nul dacă nu există formulare deschise pentru copii sau proprietatea FormStyle nu este egală cu fsMDIForm.
Deoarece ActiveMDIChild returnează un obiect TForm, compilatorul nu are acces la memDailyNotes - obiectul TfrmMDIChild. A doua linie va verifica potrivirea tipului, adică ActiveMDIChild indică obiectul TfrmMDIChild.
A treia linie efectuează o conversie de tip și apelează metoda Clear a componentei memDailyNotes.
MDIChildren și MDIChildCount
Proprietatea MDIChildren este o serie de obiecte TForm care oferă acces la formele copil create. MDIChildCount returnează numărul elementelor din matricea MDIChildren.
În mod obișnuit, această proprietate este utilizată atunci când efectuați o acțiune pe toate formele copilului deschis. Iată codul pentru minimizarea tuturor formulelor copilului cu comanda Minimizare toate.
procedura TFormI.mnuMinimizeAllClick (expeditor: TObject);
var
iCount: Integre;
începe
pentru iCount: = MDIChildCount-1 downto 0 nu
MDIChildren [iCount] .WindowState: = wsMinimizată;
se încheie;
Dacă restrângeți ferestrele în ordinea ascendentă a elementelor matricei, bucla nu va funcționa corect, deoarece după plierea fiecărei ferestre, matricea MDIChildren este actualizată și reordonată. și puteți săriți anumite elemente.
TILEMODE
Aceasta este o proprietate de tip enumerate care specifică modul în care forma parentală plasează copiii când se numește metoda Tile. Valorile tbHorizontal (implicit) și tbVertical sunt utilizate pentru a plasa formularele orizontal și vertical.
WindowMenu
Aplicațiile MDI profesionale vă permit să activați fereastra copilului dorit selectând-o din lista din meniu. Proprietatea WindowMenu definește un obiect TMenuItem pe care Delphi îl va folosi pentru a afișa o listă de formulare copil disponibile.
Pentru a afișa lista TMenuItem, trebuie să existe un meniu de nivel superior. Acest meniu are proprietatea Caption egal cu swindow.
Evenimente MDI TForm
În aplicația MDI, evenimentul OnActivate este declanșat numai când comutați între formulare copil. Dacă focalizarea de intrare este transferată dintr-o formă non-MDI într-o formă MDI, evenimentul OnActivate al formularului părinte este generat, deși proprietatea activă nu este niciodată setată la True. Această ciudățenie este de fapt strict logică: la urma urmei, dacă OnActivate a fost generat doar pentru formele copilului, nu ar exista nici o modalitate de a ști despre trecerea focusului de intrare de la o altă aplicație.
Metode MDI TFor m
Metodele specifice pentru formularele MDI sunt enumerate mai jos.
Arrangelcons construiește icoane de forme minore pentru copii în partea de jos a formei părintelui.
Cascada are forme de copil într-o cascadă, astfel încât toate titlurile lor să fie vizibile.
Următorul și precedentul trec de la un formular de copil la altul, ca și cum ați fi presat
Placile formează forme pentru copii, astfel încât să nu se suprapună.
Crearea unei interfețe
Interfața aplicației MDI este foarte asemănătoare cu interfața aplicației SDI dezvoltate anterior, dar fiecare imagine este afișată mai degrabă într-o formă separată, nu în cea principală. Urmați acești pași pentru a crea un formular părinte.
1. Selectați File / New Application și apare o aplicație goală.
2. Setați următoarele proprietăți.
Valoarea proprietatii
Caption Image Viewer
FormStyle fsMDIForm
Numele frmMDIParentul ShowHint True
3. Plasați componenta TPanel în formular. Setați următoarele proprietăți.
Valoarea proprietatii
Aliniați alTop
Caption -
4. Plasați cele trei componente TSpeedButton în TPanel și numiți-le spbtnLoad, spbtnStretch și spbtnCenter. Setați următoarele proprietăți.
Valoarea proprietatii
spbtnLoad.Hint Load
spbtnLoad.Left 8
spbtnLoad.Top 8
spbtnStretch.AllowAlIUp Adevărat
spbtnStretch.Grouplndex 1
spbtnStretch.Hint Stretch
spbtnStretch.Left 48
spbtnStretch.Top 8
spbtnCenter.AllowAlIUp Adevărat
spbtnCenter.Grouplndex 2
spbtnCenter.Hint Cente r
spbtnCenter.Left 80
spbtnCenter.Top 8
Proprietățile glifului sunt setate la fel ca în cazul aplicației SDI.
5. Adăugați componenta TOpenDialog la formular și setați următoarele proprietăți.
Valoarea proprietatii
Bitmapuri filtru (* .bmp)] *. Bmp
Nume opndlgLoad
Opțiuni [ofPathMustExist, ofFileMustExist]
Acum creați forma copilului.
1. Selectați din meniul Fișier / Formular nou și va apărea un formular gol.
2. Setați următoarele proprietăți.
Valoarea proprietatii
FormStyle fsMDIChild
Nume frmMDIChild
Poziție poDefaultPosOnly
3. Plasați componenta TImage în forma nou creată și setați următoarele proprietăți.
Valoarea proprietatii
Aliniați alClient
Nume imgMain
Ștergeți formularul copil din lista formelor generate automat după cum urmează.
1. Selectați comanda Proiect / Opțiuni și caseta de dialog Opțiuni proiect prezentate în Fig. 1.14.
2. Selectați frmMDIChild din lista de formulare automată.
3. Faceți clic pe buton. Formularul frmMDIChild va fi mutat în lista formelor Avai lable.
4. Faceți clic pe butonul OK.
Acum este momentul să salvați proiectul prin selectarea File / Save As As. Salvați unitatea1 ca părinte MDIP și proiectul ca EgMDIApp.
Codul de scriere
După crearea interfeței, vom continua să scriem codul sursă al aplicației, care va fi foarte asemănător cu codul pentru aplicația SDI.
Mai întâi, încărcați imaginea. Introduceți următorul cod în procesatorul de evenimente OnClick al componentei spbtnLoad.
procedura TfrmMDIParent.spbtnLoadClick (expeditor: TObject);
începe
dacă opndlgLoad.Execute atunci
cu TfrmMDIChild.Create (Cerere) face
începe
Legendă: = opndlgLoad.FileName;
imgMain.Picture.LoadFromFile (opndlgLoad.FileName);
ClientWidth: = imgMain.Picture.Width;
ClientHeight: = imgMain.Picture.Height;
se încheie;
se încheie;
După pornirea casetei de dialog, se creează o nouă instanță a formularului copil și se încarcă fișierul imagine. După încărcare, dimensiunile formularului copil sunt modificate astfel încât să puteți vedea întreaga imagine.
O altă pereche de accidente vasculare cerebrale, iar cererea va funcționa așa cum se prevede. Deoarece modulul se referă la tipul TfrmMDIChild care se află în modulul MDIChild, după linia de implementare, adăugați încă o linie:
Acum puteți începe compilarea și rularea aplicației. Cu toate acestea, rețineți că atunci când faceți clic pe butonul Închidere, formularul copil nu este închis, dar este redus la o pictogramă. Pentru a face acest lucru aproape, adăugați un mic detaliu la codul handler OnClose din clasa TfrmMDIChild, modificați proprietatea Action:
Componentele TSpeedButton Stretch și Center îndeplinesc aceleași funcții ca și în aplicația SDI, dar manipulatorii de evenimente OnClick trebuie modificați după cum urmează
dacă nu (ActiveMDIChild = Nil) atunci
dacă ActiveMDIChild 15 TfrmMDIChild atunci
TfrmMDIChild (ActiveMDIChild) .imgMain.Stretch: = spbthStretch.Down;
dacă nu (ActiveMDIChild = Nil) atunci
dacă ActiveMDIChild este TfrmMDIChild atunci
TfrmMDIChild (ActiveMDIChild) .imgMain.Center: = spbthCenter.Down;
Este ultima problemă - starea de butoane Stretch și Centru sunt aceleași pentru toate formele de copil pentru a rezolva această problemă, adăugați o linie OnActivate TfrmMDIChild eveniment handler de clasă.
frmMDIParent.spbtnStretch.Down: = imgMain.Stretch;
frmMDIParent.spbtnCenter.Down: = imgMain.Center;
Și, în final, ultimele ultime lovituri, în modulul MDIChild, adăugați o linie după linia de implementare.
Compilați, alergați și urmăriți. Aplicația MDI a fost creată!
ATENȚIE: În acest exemplu, atribuirea unei noi valori proprietății Down a clasei TSpeedButton numită eveniment On-click. Aveți grijă atunci când scrieți codul de manipulare a evenimentului, care generează un nou eveniment atribuind o valoare proprietății, deoarece puteți crea o recursiune infinită.