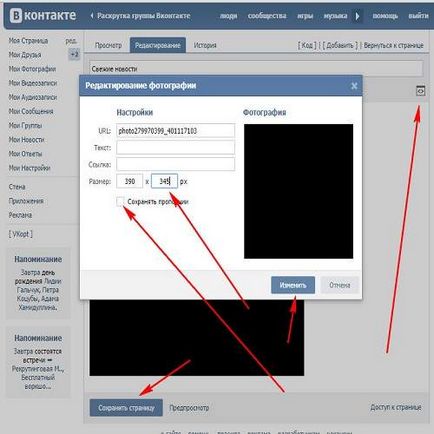
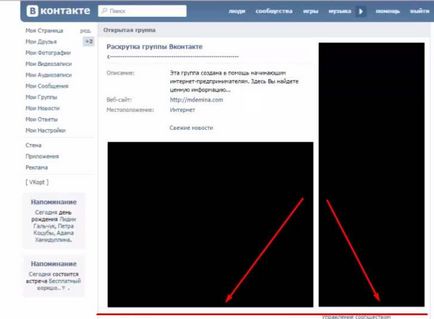
Mergem la pagina principală a grupului, actualizăm, deschideți "Fresh News" și verificați - dacă dreptunghiurile noastre au crescut uniform. Dacă nu, atunci trebuie să intrați în editare "Fresh News" și în modul de editare vizuală, faceți clic pe dreptunghi.

În fereastra care se deschide, se scoate „capuse“, „Mențineți aspect ratio“, scăderile sau creșterile în înălțime de 10-5 px, faceți clic pe „Change“ și „Salvați pagina“. Actualizăm pagina principală a grupului și verificăm modul în care s-au ridicat dreptunghiurile. Dacă este neuniform, repetați acțiunea.

«Photoshop»
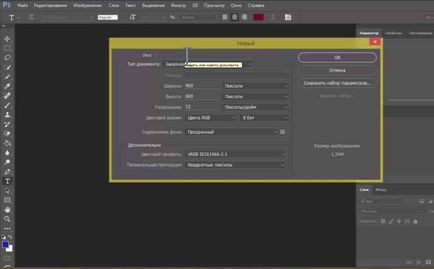
Du-te la Photoshop, deschide-l. "Faceți clic pe" - fișier, creați. În fereastra deschisă am setat mărimea pânzei viitoare de 900 × 600 px sau pur și simplu încărcați șablonul nostru ca imagine.

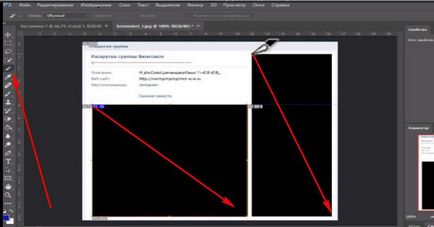
Faceți cinci clicuri pe "File", "Open" și selectați aspectul nostru cu dreptunghiuri negre. După încărcarea layout-ului, măriți "Navigator" folosind cursorul, definiți zona de pornire, deplasând cadrul roșu. Și cu ajutorul instrumentului de tăiere, tăiați cu atenție primul dreptunghi din colțul din stânga sus în colțul din dreapta jos. Iar al doilea dreptunghi este exact același lucru.

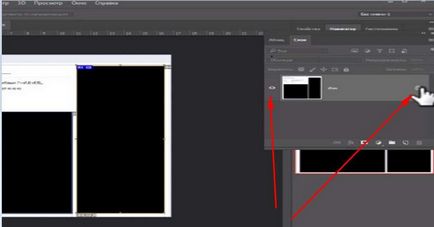
Restaurați scara în secțiunea "Navigator" și în secțiunea "Straturi", faceți clic pe blocare și eliminați vizualizarea (ochiul). Avem aspectul designului nostru al grupului VC.

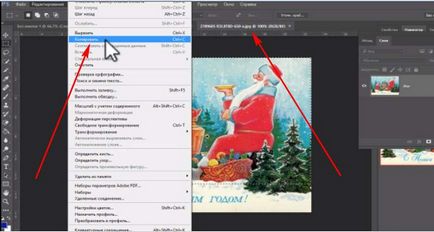
Din nou, "File" și "Open", selectați imaginea pe care am pregătit-o pentru designul nostru. Utilizând instrumentul "Selecție dreptunghiulară", faceți un cadru al zonei dorite. "Editați", selectați "Copiere".

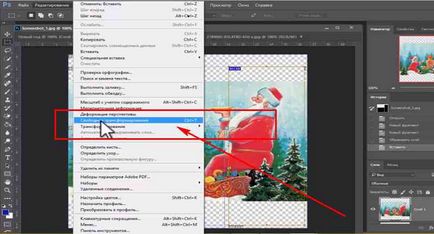
Mergem la aspectul dvs. făcând clic pe el. Din nou, "Editați", "Lipiți", apar imaginea noastră. Pentru a ajusta mărimea acesteia la aspectul nostru, faceți clic pe Editare și pe Free Transform. Întinzând imaginea pentru pătrate transparente în colțuri, selectăm dimensiunea potrivită pentru aspect. Facem clic pe "Enter" de pe tastatura computerului pentru a aplica acțiunile noastre.

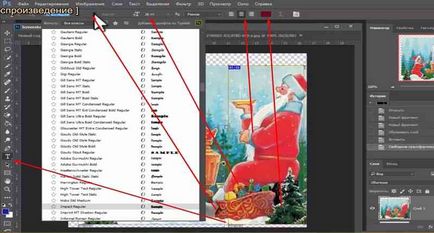
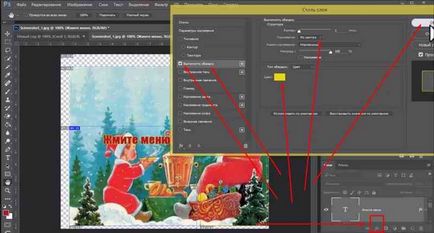
Aici, folosind instrumentul "Text orizontal", facem inscripțiile necesare. Lucrul cu textul, vom selecta tipul fontului, culoarea și dimensiunea acestuia, setate la dreapta-stânga.





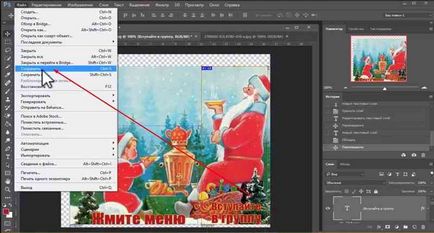
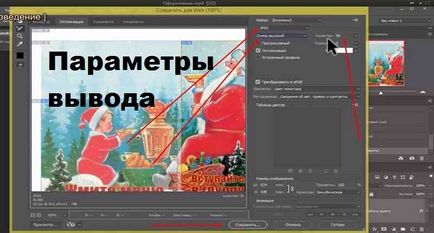
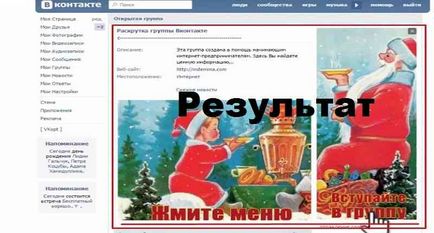
Astfel vom primi o fotografie și un banner pentru proiectarea grupului VC. Ele vor fi în folderul "Imagini" de pe desktop. Se încarcă în grup, precum și se încarcă dreptunghiuri negre.

P.S. Succes de creativitate pentru tine!