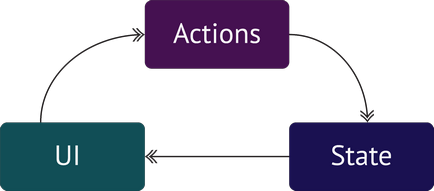
Redux se bazează pe 3 concepte principale:
- Există o singură sursă de adevăr pentru întreaga stare a cererii.
- Această stare este numai pentru citire.
- Toate modificările în starea aplicației sunt realizate prin funcții pure.
Atunci când este utilizat în combinație cu cele mai bune practici dezvoltate de comunitate, aceste principii permit crearea susținute și ușor pentru a testa aplicația și spre deliciul dezvoltatorilor.
Concepte de bază
1. Singura sursă de adevăr
Indiferent de mărimea aplicației, toate datele de stare sunt stocate într-un singur obiect. Tehnica de gestionare a acesteia într-o aplicație mare va fi discutată mai târziu.
2. Stare numai pentru citire
Nivelul de vizualizare nu va manipula direct starea aplicației dvs. De exemplu, sarcina de adăugare a handler în listă nu poate adăuga direct o lucrare nouă la matrice. În schimb, operatorul va trimite acțiunea. spunând: "Bună ziua, cererea. Este timpul să adăugați sarcina "Cumpărați lapte" la matricea cu sarcinile. "

3. Modificările se fac prin funcții pure
Funcția este pură când întoarce întotdeauna aceeași valoare pentru același set de argumente.
Argumentele funcției pur A și B va duce întotdeauna la C. Dacă rezultatul funcției nu este clar, este de a primi A și B, poate aduce înapoi nu numai C, și D. Rezultatele dar funcția pur determinat argumentele sale de intrare, și nimic mai mult. Funcțiile curate nu au efecte secundare, deoarece nu efectuează solicitări de rețea sau interogări în baze de date. De asemenea, funcțiile pure nu modifică argumentele care le-au fost transmise - în schimb ele calculează rezultatul și îl returnează.
Vom continua cu lista noastră de sarcini: Funcții pentru „ADD_TODO“ nu adaugă o nouă valoare în matrice de locuri de muncă. În acest caz, nu va fi curat, deoarece modifică matricea. În schimb, funcția de „ADD_TODO“ va crea o copie a șirului de sarcini, se adaugă o nouă sarcină la sfârșitul matrice, și apoi să se întoarcă noua matrice ca o nouă stare a aplicației.

Cele mai bune practici
Forma de stat
Elemente plate (cu un singur nivel)
Putem face un pas înainte și vom crea un obiect separat, cu identificatori de index pentru sarcinile noastre. Acum lista noastră de sarcini va fi reprezentată ca o gamă simplă de identificatori.
Dacă vă aflați în căutarea de modalități de a face anchete singur nivel JSON API pentru a stoca starea cererii dumneavoastră, ar trebui să utilizați biblioteca Normalizr. ajutând la crearea unui singur nivel JSON.
Păstrați acțiunile mici! Fiecare acțiune trebuie să conțină doar informațiile minime necesare pentru a transforma starea aplicației. De exemplu, fiecare sarcină din aplicația noastră include o valoare logică completă. Deoarece știm că domeniul completat va fi întotdeauna setat la fals pentru noua sarcină, nu este necesar să specificăm acest câmp în acțiunea 'ADD_TODO'.
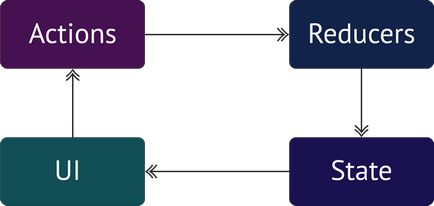
De asemenea, în aplicațiile React, transferul de logică este comun pentru crearea de acțiuni din codul vizualizărilor aplicației în funcții care pot fi utilizate de diferite părți ale aplicației. Aceste funcții extrase sunt numite creatori de acțiuni. Acestea ar trebui să fie amplasate separat de reprezentările și reductoarele dvs. Creatorii acțiunilor sunt foarte convenabili pentru crearea documentației, deoarece oferă o listă completă a acțiunilor pe care componentele dvs. le pot efectua pentru a modifica starea aplicației.
Butonul care adaugă o sarcină aplicației dvs. Redux poate să arate astfel, fără a utiliza creatorii de acțiuni.
Aceeași logică a aplicației va arăta astfel atunci când se utilizează creatorii de acțiuni (în exemplu, creatorul acțiunii este funcția addTodo).
Ați observat că butonul de adăugare a sarcinii nu are nevoie să cunoască următorul ID de activitate? Aceste informații sunt gestionate de creatorul acțiunii addTodo. ceea ce face posibilă adăugarea obiectelor de sarcină la alte vizualizări (elemente ale interfeței utilizator). În plus, creatorul de acțiuni addTodo facilitează adăugarea butonului "Feed Cat". Scriptul care conține creatorul de acțiuni oferă o listă de acțiuni disponibile pentru vizionările noastre.
Având în vedere că cutiile noastre de viteze trebuie să fie curate, creatorii de acțiuni sunt un loc bun pentru a codifica cu efecte secundare sau apeluri către funcții asincrone. Și, deoarece creatorii de acțiuni sunt separați de logica vizuală, acest lucru simplifică testarea întregii aplicații.
Încă de la început, am creat un reductor pentru gestionarea sarcinilor în aplicație:
Pentru a combina toate acestea, vom crea un reductor rădăcină care combină obiecte cu cutiile de viteze corespunzătoare într-un singur obiect de stare.
- Salvați obiectul de stat ca un nivel.
- Transmite cantitatea minimă posibilă de date în acțiuni.
- Utilizați creatorii de acțiuni pentru a trimite acțiuni în loc să le creați și să le trimiteți direct din vizualizări.
- Reductorul dvs. de rădăcină trebuie să fie format din cutii de viteze mai mici care controlează părțile individuale ale stării aplicației.
Luați în considerare aceste sfaturi atunci când proiectați și creați aplicații cu Redux și nu veți pierde.
testarea
Scrierea testelor pentru aplicația Redux lasă o experiență destul de plăcută. unelte de pescuit Net facilitează înțelegerea a ceea ce rezultatul ar trebui să fie în acțiune, și factorii de decizie de acțiune facilitează izolarea și testarea logicii aplicație care este implicată în vizualizările. Voi folosi biblioteca așteptată. dar acesta nu este singurul cadru pe care îl puteți alege pentru a testa aplicația. În documentația Redux, se recomandă utilizarea Mocha ca motor de testare.