Înainte de a începe să atrageți ceva în browserul dvs., întrebați-vă trei întrebări:
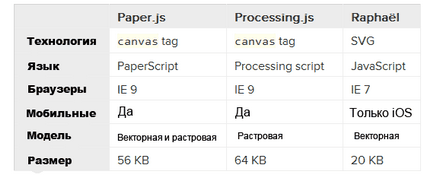
- Aveți nevoie de asistență pentru browserele mai vechi? Dacă răspunsul este DA, Raphael.js va fi alegerea ta. Este susținută de browsere care încep de la 7 și 3. Unele elemente grafice vor funcționa chiar și în 6. Deși această bibliotecă nu suportă tehnologiile pe care le oferă următoarele biblioteci ...
- Ai nevoie de suport pentru dispozitive Android? Android nu acceptă grafice SVG, deci va trebui să utilizați Paper.js sau Processing.js. Se zvonește că Android 4 suportă procesarea SVG, dar majoritatea dispozitivelor funcționează sub vechea versiune de Android.
- Ai nevoie de interactivitate? Raphael și Paper.js sunt predispuși la interactivitate prin clicuri, trageți-și-drop și atingeți. Processing.js nu acceptă niciun eveniment obiect, astfel că acțiunile utilizatorului vor fi greu de urmărit. Processing.js poate desena animații extraordinare pe pagina principală, dar este mai bine să folosiți alte instrumente pentru aplicații interactive.
Alegerea cadrului potrivit va determina succesul proiectului. În acest articol vom examina avantajele și dezavantajele fiecărei biblioteci, doar informații utile care vor face alegerea potrivită.
Codul utilizat în acest articol este disponibil pe pagina demo.
Prezentare generală a cadrelor de desen pentru desen

Toate acestea acceptă FireFox, Opera, Chrome și Safari, dar excepția de la Internet Explorer - Paper.js și Processing.js utilizează eticheta panza, care este acceptată în IE9 și mai sus.
Începem să importăm biblioteca. Procesul de stabilire a fiecăruia va fi puțin diferit.
Configurarea Paper.js
Paper.js va necesita tipul de script de text / paperscript și ID-ul de pânză al etichetei pe care o veți utiliza.
Configurarea procesării.js
Configurarea Raphael
Acum să începem desenul.
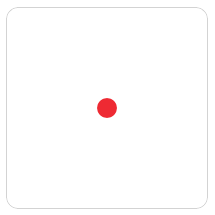
Ambele Paper.js și Raphael utilizează desen orientat obiect: puteți desena un cerc și puteți obține un obiect în cerc. Processing.js desenează un cerc și nu întoarce nimic. Următorul exemplu explică totul. Să începem cu un cerc în centrul ecranului la 100, 100.

RaphaëL:
Processing.js:
Fiecare cod de fragment trage același cerc. Diferența este că poți să o faci.
Paper.js creează un cerc ca obiect de cale. Putem folosi acest obiect și îl putem schimba mai târziu. În Paper.js, circle.fillColor = 'roșu'; - face cercul nostru roșu, și cerc.scale (2) - crește cercul de două ori.
RaphaëDe asemenea, este un model orientat pe obiecte. De asemenea, putem schimba culoarea cercului folosind cercul.attr ("umple", "roșu"); De asemenea, dublați-o cu ajutorul cercului (2, 2); Principalul lucru este că cercul nostru rămâne un obiect cu care putem lucra mai târziu.
Processing.js nu utilizează obiecte. Funcția de elipse nu întoarce nimic. Dacă am făcut deja un cerc în Process.js, este deja o parte a imaginii generate, ca și vopseaua de pe panza. Acesta nu este un singur obiect care poate fi schimbat cu atribute. Pentru a schimba culoarea, va trebui să trasăm un nou cerc peste cel precedent.
Când sunăm la umplere. aceasta schimbă culoarea de umplere pentru toate obiectele pe care le vom desena după. După ce apelați traducerea și umplerea, fiecare formular va fi inundat cu verde.
Deoarece funcțiile schimbă totul, putem obține un rezultat nedorit. Sunați funcția și totul va deveni verde! Pentru a face acest lucru, există funcții pushMatrix și popMatrix, pentru a izola modificările. Nu uitați să le apelați.
Dacă Process.js nu este un cadru orientat pe obiecte, acest lucru nu înseamnă că este mai rău. Paper.js și Raphael conțin setări pentru tot ceea ce desenați, astfel încât acestea să utilizeze mai multă memorie, pe animații mai complexe pe care aplicația dvs. le poate încetini.
Processing.js conține un minim de setări pentru formularele de desen, deci folosește un minim de memorie.
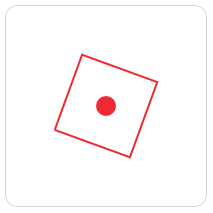
Rotirea cercului, nu vom vedea nimic interesant, așa că vom crea un pătrat în jurul valorii.

Animație în Process.js
Processing.js acceptă animația cu setări predefinite și funcții de redare, ca în exemplu:
Funcția de configurare se numește o dată când începe aplicația. Specificăm frameRate (30). ceea ce înseamnă că funcția noastră va fi apelată de 30 de ori pe secundă pentru a redrafia imaginea. Aceasta va crea animația.
Funcția de tragere începe cu umplerea fundalului de panza. Umpleți-le pe toate cu culoarea albă, cu alte cuvinte ștergem pânza. După cum vă amintiți, aici nu putem manipula obiecte.
Apoi, setăm sistemul de coordonate 100, 100 folosind traducerea. Aceasta înseamnă că totul în pătrat 100 x 100 va fi alb. Apoi rotim un anumit unghi, care crește cu fiecare redare, ceea ce creează impresia de animație. Ultimul pas este să desenați un pătrat folosind funcțiile de umplere și rect.
Funcția de rotire în Process.js ia radiani în loc de grade. Prin urmare, crestem cu 0,2 cu fiecare randare.
Animație în Paper.js
Paper.js face crearea unei animații simple mai convenabile decât cadrul anterior.
Definim pătratul ca obiect și Paper.js îl va desena pe ecran. Cu fiecare actualizare a cadrului, îl vom roti puțin. Nu este nevoie să repetăm acest lucru de fiecare dată și să ne îngrijorăm siguranța altor obiecte.
Animație în Raphael
Raphael este similar cu Paper.js, același model de obiect. Avem un pătrat la care numim funcția de rotire. Deci, putem anima pătratul cu costuri minime de cod.
Interactiv în Raphael.js, Paper.js, Processing.js

Interactivitatea cu Raphael
Funcția de clic în Raphael funcționează la fel ca în jQuery. Puteți să-l adăugați la orice eveniment. Când vom primi evenimentul clic, vom schimba pur și simplu culoarea pătratului. Raphael are mai multe funcții: drag and drop, îndrumări și alte funcții de interactivitate.
Interactivitatea cu Paper.js
Paper.js controlează interactivitatea în multe feluri, dar toate sunt simple și simple:
Paper.js interacționează cu mouse-ul folosind conceptul de "testare hit", care găsește punctul în care mouse-ul este instalat și determină ce obiecte se află sub acest punct. Cu acest ajutor, putem "specifica" cât de mult ar trebui cursorul să fie aproape de pătrat sau ce se va întâmpla atunci când ne apropiem de centrul pieței.
Interactivitatea cu Process.js
Processing.js specifică clicul mouse-ului cu unele instrumente. Această bibliotecă nu acceptă modele de obiecte, deci trebuie să vă adaptați.
După ce Process.js a desenat un pătrat, a uitat imediat de asta. Dacă vrem să schimbăm culoarea pătratului atunci când mouse-ul este apăsat, trebuie să calculăm totul în sine. Desenul funcției determină poziția cursorului, dacă se află în zona pătratului, redestimă la cea nouă.
Acest cod nu este atât de rău pentru un pătrat, dar pentru un cerc și forme mai complexe, acest lucru este inacceptabil.
Nu există un câștigător absolut
Fiecare cadru are avantaje proprii. Firește, nu putem vedea acest lucru pe cercuri și pătrate simple. Acest lucru necesită proiecte serioase.
Multe exemple de soluții grafice pot fi găsite pe site-urile oficiale:
De asemenea, merită luată în considerare posibilitatea conectării unor instrumente speciale pentru a rezolva anumite probleme. Cum ar fi desenarea grafurilor, formulare speciale și altele. Mai multe detalii despre instrumente pot fi găsite pe site-ul cadrului.
Înainte de asta, jucam cu elemente simple. Acum vom extinde orizonturile și vom vedea cum fiecare bibliotecă se manifestă într-o sarcină mai complexă. În același timp, vom învăța cum să combinăm formulare și să creăm animații complexe.
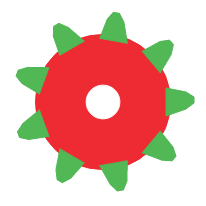
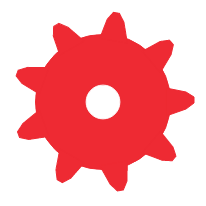
Vom crea unelte care constau din două cercuri, cu denticule de-a lungul perimetrului exterior.

Când toate formele au aceeași culoare, ele arată ca o unelte.

Fiecare unelte se va roti ușor cu fiecare actualizare a cadrului. Prima treaptă de viteză va fi setată la viteza de rotație, toate celelalte vor fi rotite în mod corespunzător cu prima.
Gears pe Paper.js

Gear on Processing.js:

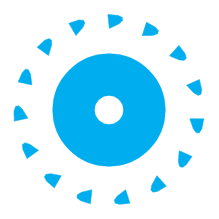
Pulverizatoarele de la RaphaëL:

Pe Raphael, funcția de rotație funcționează diferit, spre deosebire de Paper.js și Processing.js. Raphael nu suportă rotația obiectelor în jurul unui anumit punct. În schimb, dinții dințate sunt desenate și redresate în jurul centrului. Ei zboară în loc să se rotească. Singura modalitate de a face rotirea uneltei este să creeze un singur obiect ca o cale, dar este nevoie de mai mult timp decât metoda mea.
Dacă cineva dorește să vadă cum funcționează acest lucru, faceți clic pe imagini, este o resursă deschisă pe GitHub.
La ce să mă bazez? - viitorul desenului web
Aprofundând în fiecare nouă tehnologie, sperăm că va beneficia de ea. Tehnologiile sunt în creștere și în scădere, în măsura în care sunt utilizate.
Acum, Flash arată ca o investiție proastă. Flash are un număr de instrumente decente, este folosit de ani de zile, dar chiar și Adobe se îndepărtează de această tehnologie.
SVG în aceeași situație. Navigatorii îl susțin acum, dar nu primesc atenția corespunzătoare.
Fiecare furnizor de browser lucrează la procesarea rapidă a etichetei de panza. Prin urmare, în opinia mea, este mai bine să alegeți Paper.js sau Processing.js. Toate dispozitivele mobile suportă și panza, iar dezvoltatorii lor fac totul pentru a-l îmbunătăți.