Deci, ați cumpărat un șablon HTML și acum doriți să îl personalizați înainte de a-l posta în rețea, dar nu aveți experiența de a crea pagini HTML, astfel încât nu sunteți sigur cum să îl implementați. Nu vă faceți griji, în acest tutorial vă explicăm cum să faceți acest lucru, pas cu pas.
Vom lucra, presupunând că nu ați văzut nicio linie HTML înainte de a nu fi fost nevoită să editați codul HTML, așa că, indiferent cât de noi sunteți în această chestiune, vă voi explica pe exemple detaliate cum să obțineți rezultatul dorit.
Ce este HTML?
Vorbind tehnic, răspunsul la această întrebare este "Hyper Text Markup Language". Cu toate acestea, pentru a personaliza șablonul, este suficient să știm că HTML este un set de etichete de deschidere și de închidere, de exemplu:
Etichetele sunt indicate prin simboluri <и> și eticheta de închidere are întotdeauna /. Între etichete este conținutul nostru:
Deși uneori putem vedea un singur element care nu are o etichetă de închidere, de exemplu:
Pentru a edita șablonul HTML, trebuie sa stii ce tag-ul reprezintă o anumită parte a paginii pe care doriți să o modificați, cum să le găsiți în codul și cum să le modificați, astfel încât să vezi rezultatul dorit.
Descărcați și vedeți cum arată modelul dvs. HTML
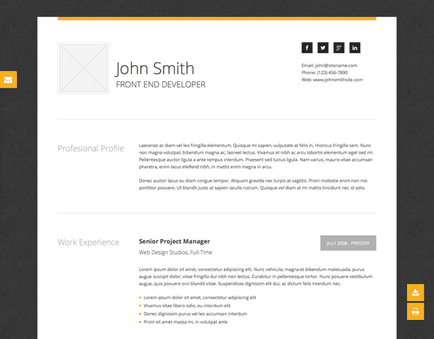
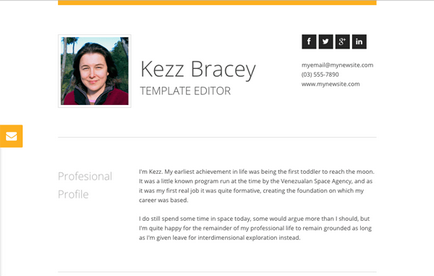
Descărcați șablonul pe care l-ați achiziționat, pentru acest tutorial vom folosi "CV-ul curat" pentru demonstrație.

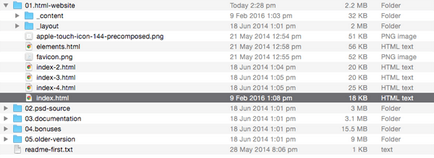
Cele mai multe șabloane HTML sunt distribuite ca arhivă ZIP - dacă este cazul, despachetați-o. Apoi deschideți directorul de șabloane și găsiți un fișier numit "index.html" sau "index.htm".
În exemplul șablonului meu de CV, fișierul "index.html" este localizat în directorul "01 html-site".

Deschideți acum acest fișier în Chrome. Chiar dacă Chrome nu este browserul dvs. implicit, vă rugăm să-l utilizați, deoarece vom lucra cu instrumente încorporate care ne vor ajuta în timpul procesului de editare.
Stabiliți care părți ale șablonului doriți să le modificați
Dacă editați șablonul pentru prima dată, nu ar trebui să încercați să modificați încă culorile sau structura. Pentru a face acest lucru, trebuie mai întâi să înțelegeți cum funcționează CSS, limba pentru paginile de styling. În primul rând, este mai bine să vă concentrați asupra unui singur lucru în timpul personalizării șablonului și editarea codului HTML va fi un bun punct de plecare.
După ce ați deschis șablonul în Chrome, încercați să determinați elementele de text și imaginile din pagina pe care intenționați să le schimbați. Chiar puteți face o listă, astfel încât va fi mai convenabil, marcând fiecare articol editat.
În cazul șablonului nostru de CV, vrem să schimbăm:
- nume
- profesie
- fotografie
- Link-uri de rețea socială
- Informații de contact
- Secțiunile CV: "Profil", "Experiența de lucru", "Competențe tehnice" și "Educație"
- drepturi de autor
Acum, când avem o listă a ceea ce trebuie să schimbăm, putem începe căutarea etichetelor HTML corespunzătoare din codul nostru. Să începem cu un nume.
Găsiți eticheta necesară în inspectorul web
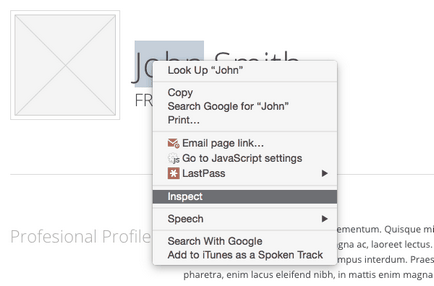
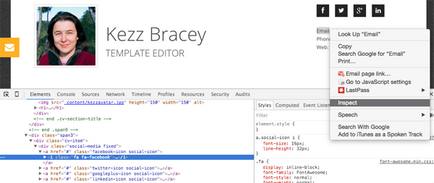
Faceți clic dreapta pe nume, implicit este "Jhon Smith" și selectați Inspect:

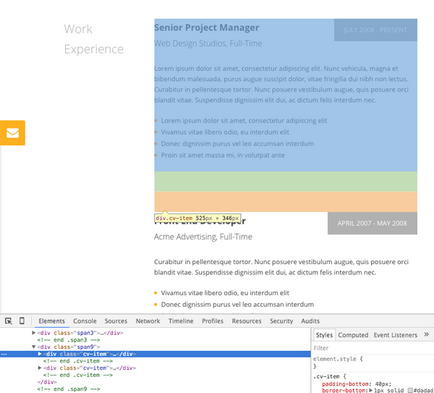
Panoul care arată astfel se va deschide în browserul dvs.:
Acest panou vă oferă o modalitate interactivă de a afla codul. Deplasați mouse-ul peste linie (antetul primului nivel) și ar trebui să vedeți numele secțiunii evidențiate a șablonului, așa cum se arată în captura de ecran.
Punând mouse-ul pe linii diferite cu codul, ar trebui să observați cum sunt evidențiate zonele din pagină, ajutând astfel la înțelegerea codului care corespunde elementului. Continuați să îndreptați mouse-ul la diferite linii de cod, până când găsiți partea care ne interesează.
Acum extindeți h1. făcând clic pe triunghiul mic din stânga și veți vedea conținutul dintre etichete, adică John Smith Dezvoltare frontală.

Acest text corespunde titlului pe care îl vedeți pe ecran, așa că am găsit partea potrivită.
Editați eticheta în HTML
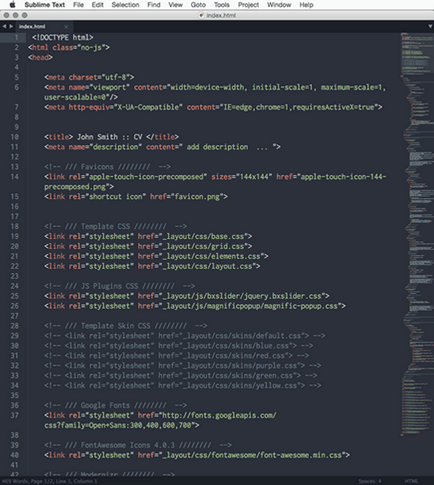
Este timpul să deschideți fișierul HTML și să îl editați. Deschideți fișierul "index.html" din Sublime Text și veți vedea următoarea imagine:

Acum trebuie să găsim codul care corespunde cu ceea ce am văzut în Inspectorul Chrome. Mergeți la linia 61 - 61.
Acum puteți schimba conținutul dintre etichete pentru a schimba numele și profesia la cea pe care o dorim. Mai întâi, editați "Jhon Smith" și adăugați propriul nume:
Acum, între etichete schimbați "Developerul frontal" în profesia dvs.
Salvați fișierul și actualizați pagina în Chrome. Ar trebui să vedeți modificările corespunzătoare.

Repetați pentru a edita alt conținut
Acum înțelegeți procesul principal:
- Inspectați conținutul care trebuie modificat
- Găsiți etichetele necesare
- Găsiți aceste etichete în fișierul HTML
- Editarea codului
Să repetăm acest proces pentru a personaliza restul conținutului.
Adăugarea unei fotografii proprii
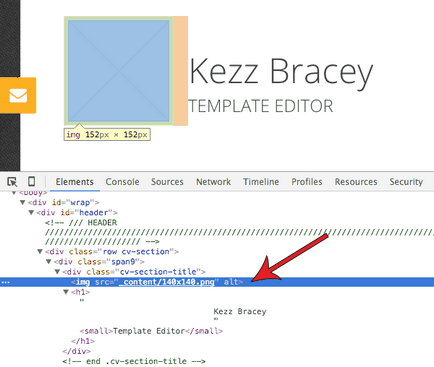
Apoi vom adăuga o fotografie proprie în partea stângă a zonei cu numele și profesia. Faceți clic dreapta pe imagine pentru ao inspecta și pentru a găsi eticheta cerută:
Rețineți că în fereastra inspectorului această linie este imediat deasupra liniei pe care am editat-o înainte:

Deschideți fișierul HTML și mergeți la linia 59:
Găsiți o imagine a dvs. pe care o doriți, de 150x155px (nu acordați atenție numelui fișierului este 140x140.png, de fapt, dimensiunea este 150x150).
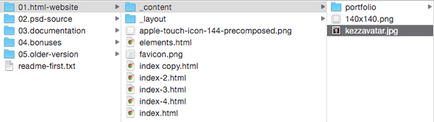
Plasați imaginea în directorul "_content", în directorul unde este localizat fișierul "index.html".

Acum, în fișierul HTML, modificați valoarea atributului src. înlocuiți "140x140.png" cu numele fișierului pe care tocmai l-ați adăugat în directorul "_content". Asigurați-vă că ați specificat extensia de fișier corect, ar trebui să se potrivească cu fișierul dvs. "png" / "jpg".
Salvați fișierul, actualizați Chrome și ar trebui să vedeți o imagine nouă:

Editați legăturile de rețea socială

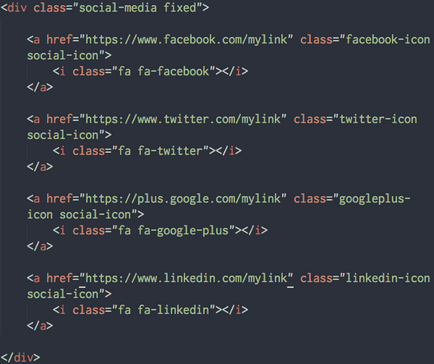
Reveniți la Sublime Text, apăsați CTRL + F și găsiți "facebook-icon". Textul de care avem nevoie este pe linia 75.

Editați informațiile de contact
Este timpul să schimbați informațiile de contact din pictogramele rețelei sociale.
Începeți să inspectați cuvântul "E-mail" pentru a afla unde sunt informațiile din cod. Acordați atenție liniei care este evidențiată, avem nevoie de linia corespunzătoare în fișierul nostru HTML.

În Sublime Text, apăsați CTRL + F din nou și căutați "Email". Trebuie să găsiți cuvântul "E-mail", care este înconjurat de codul pe care l-am văzut la inspector.
Veți găsi locul de interes pe linia 94. Evidențiați adresa de e-mail prestabilită "[email protected]" în două locuri de pe această linie:
Editați secțiunile CV
Continuăm să începem editarea secțiunilor principale ale CV-ului în șablonul nostru. În șablon, există mai multe părți ale fiecărei secțiuni, așa că vom începe să inspectăm pe fiecare dintre ele pentru a afla care cod este în valoare de editare. De asemenea, veți învăța cum să navigați prin fereastra de inspectori între diferite părți ale site-ului.
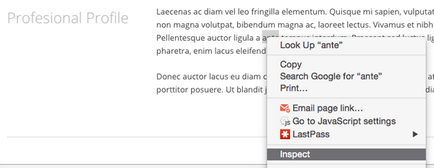
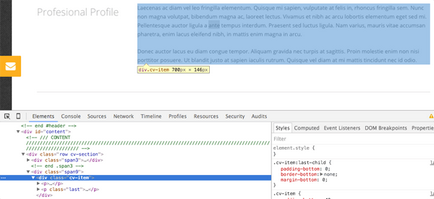
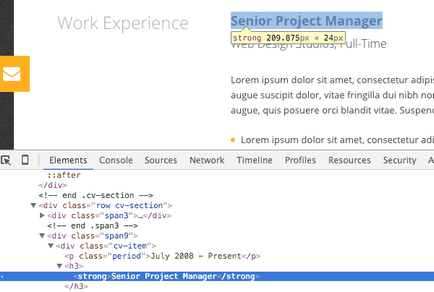
Mergeți în jos la secțiunea "Profil profesional", dați clic dreapta pe paragraful cu textul pentru al inspecta.

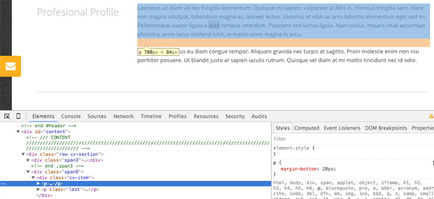
Eticheta p este selectată în inspector - această etichetă este responsabilă pentru crearea unui paragraf cu textul.

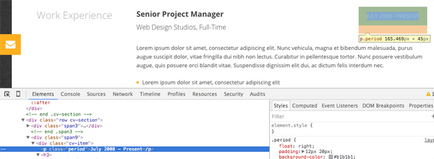
Apoi, vrem să știm cum arată întreaga secțiune a CV-ului cu textul în cod, nu doar un singur paragraf. În fereastra Inspector, faceți clic pe linia de cod din partea de sus a paragrafului pe care am inspectat-o recent și veți vedea cum să evidențiați textul:

Astfel, știm că fiecare secțiune a codului este înfășurată în etichete
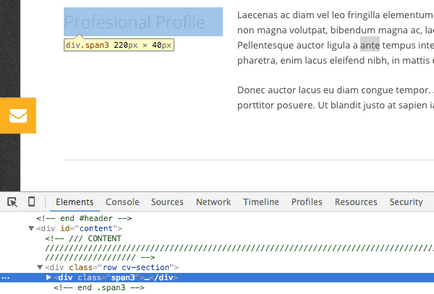
Inspectați acum secțiunea CV cu titlul "Profil profesional".

Mai întâi veți vedea un alt set de etichete div. Toate acestea se datorează faptului că titlul care ne interesează este încorporat în aceste etichete.
Faceți clic pe triunghiul de lângă acest titlu pentru ao extinde și pentru a vedea conținutul, apoi faceți același lucru cu următoarea linie până când vedeți textul "Profil profesional". Este situat între
.
tag-uri, ceea ce înseamnă antetul celui de-al doilea nivel:În cele din urmă, știm ce arată codul fiecărei părți a secțiunii CV, reveniți la Sublime Text și începeți editarea.
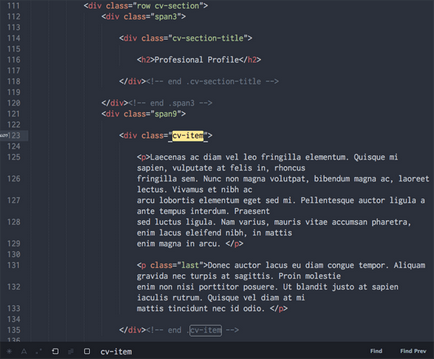
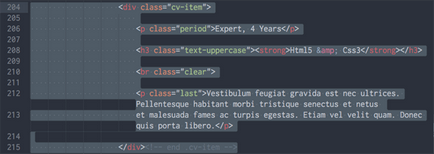
Plasați cursorul la începutul documentului HTML pentru a începe căutarea din această locație. Apăsați CTRL + F. pentru a găsi "cv-item". Continuați căutarea până găsiți codul
Profil profesional
.
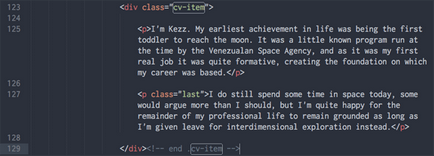
Înlocuiți profilul profesional cu textul care vă convine. Înfășurați fiecare paragraf cu textul din
.
etichete.Când ați terminat, asigurați-vă că deschideți eticheta paragrafului, ultimul paragraf al secțiunii conține atributul de clasă cu ultima valoare. astfel:
.
. Aceasta adaugă stiluri din foaia de stil CSS a șablonului nostru - spațiul dintre textul secțiunii.
După ce documentul este salvat, reîmprospătați pagina, se va vedea că cele două secțiuni superioare au fost personalizate.

Acum putem proceda la editarea elementelor rămase din secțiunea CV, la fel ca în cazul profilului "Profesional".
Inspectați fiecare parte, fiecare secțiune, pentru a vedea codul necesar editării.

Verificați timpul de funcționare:

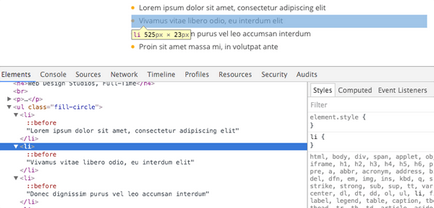
Inspectați lista marcată:

Utilizați aceeași abordare pe care am folosit-o la editarea secțiunii "Profil profesional", pentru a edita secțiunile CV rămase. Pentru a edita lista poziției, a orei și a coloanelor, găsiți codul corespunzător pe care l-am văzut în fereastra inspectorului.
Utilizați etichetele p pentru a crea paragrafe și, ca în cazul secțiunii "Profile profesionale", dacă secțiunea se termină cu paragraful
. adăugați clasa = "ultima" care este
.
.Fiți atenți. Dacă doriți să adăugați noi secțiuni de CV sau să eliminați unul deja existent, trebuie să găsiți etichetele în inspector care să înfășoare întreaga secțiune.

În acest exemplu, veți vedea că întreaga secțiune este înfășurată în etichete
În codul dvs., puteți găsi întregul bloc de cod, copiați-l și inserați-l, creați un element nou sau ștergeți, în cazul în care doriți să îl scăpați.

Editați drepturile de autor
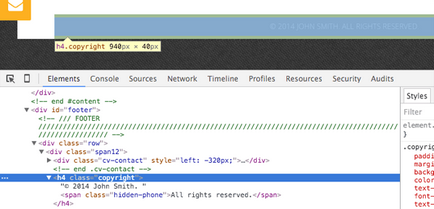
Am terminat editarea secțiunilor CV și avem ultimul element din lista noastră pentru editare - drepturile de autor în subsolul paginii. Din nou, vom folosi procesul familiar. Faceți clic dreapta pe dreptul de autor pentru ao inspecta:

Găsiți codul corespunzător în HTML și editați-l adăugând anul curent și propriul nume:
Asta este!
Excelent! Tocmai am personalizat acest șablon HTML și îl afișează. Sper că acum vă simțiți mai încrezător și nu veți avea probleme cu personalizarea în viitor.
Când editați un șablon întâlnindu-vă o etichetă HTML necunoscută, nu vă faceți griji și nu renunțați. Pe Internet puteți găsi un set infinit de informații, astfel încât să puteți afla mai multe despre această etichetă.
Puteți ajuta linkurile de mai jos, un set de materiale didactice excelente: