
InDesign este cel mai bun instrument din pachetul grafic Adobe pentru crearea unei case de tipărire clasice și profesionale. Designerii folosesc adesea programele Illustrator sau Photoshop pentru a crea efecte de text unice și moderne. Cu toate acestea, nu este nevoie de prea multe cunoștințe pentru a crea obiecte de text creative de ultimă generație care utilizează numai InDesign.
Din această lecție veți învăța cum să creați un minunat efect tipografic "text în interiorul textului", utilizând funcțiile și trucurile InDesign. Puteți combina tehnicile acestei lecții pentru a crea propriul dvs. design unic de text.
Etapa 1. Etapa 1
Pentru a finaliza acest pas, aveți nevoie de două fonturi. Primul font pentru a crea un container de text, acesta trebuie să fie suficient de îndrăzneț pentru a conține o bucată de text. În acest caz, fontul Molot este o alegere excelentă, deoarece literele majuscule adaugă stilistica tipografică.
Al doilea text va fi scris în cavitatea interioară a primului. Nu trebuie să fie curajos sau cu un anumit stil, ci să încercați să alegeți un font care să se potrivească stilului general al designului dvs. În acest caz, am folosit fontul Alpha Echo. dar de ce nu încercați o distrugere mai grandioasă.
Acum, luați instrumentul tip (T). faceți clic și trageți pentru a crea un cadru text de 252 mm lățime (lățime) și 62 mm (înălțime). Plasați cadrul în centrul primei pagini a documentului.
Indiferent de cuvântul pe care îl alegeți să-l umpleți cu text, creați cadre de text separate pentru fiecare literă a cuvântului (a se vedea imaginea).
Introduceți litera «I», selectați-l și pe caracterul panoul de formatare instrumente (formatarea caracterelor Controale) în partea de sus a ecranului, setați fontul pentru Molot Regular, dimensiunea 250 de puncte, poziția Align stânga (Align stânga) (dacă alegeți Justify Center (Aliniere Centrul). după traducerea textului în curbe va trebui să se adapteze poziția literelor). Completați textul cu negru, așa cum a fost în mod implicit.
Selectați cadrul textului, copiați și inserați (Ctrl + C> Ctrl + V). Schimbați litera în poziția "N" și mutați cadrul la marginea dreaptă a primei litere.


Pasul 2. Etapa 2
Selectați un cadru de text și deplasați prima literă din curbele (Text> Creare curbe -. Type> Create Outlines (Ctrl + Shift + O) Se repetă pentru fiecare cadru de text După aceea, fiecare literă care urmează să fie convertită în calea vector ..

Pasul 3: Pasul 3
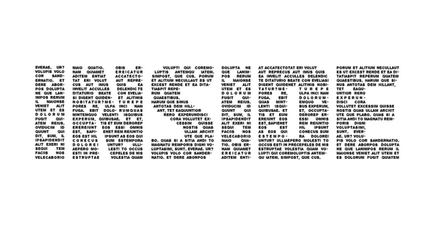
Selectați toate literele prin evidențierea zonei de pagină cu ajutorul mouse-ului. Deschideți panoul Swatches: Window> Color> Swatches (F5) și setați umplerea la None. Deselectați făcând clic pe butonul stâng al mouse-ului pe spațiul gol din afara paginii.
Pasul 4. Etapa 4

Etapa 5. Etapa 5
Din nou, luați instrumentul tip (T). pe panoul de formate pentru caracterele de caractere, setați fontul Alpha Echo Regular. mărimea 8 puncte, 8 puncte în frunte, poziția oprită după format, linia de sfârșit spre stânga (Justifiy cu ultima linie aliniată stânga).
Faceți clic o dată în interiorul primei litere și accesați meniul Text> Completați cu textul șablonului (Tip> Completați cu Text substituent). De asemenea, puteți lipi propriul text pentru a crea un efect artistic cu un înțeles special.


Etapa 6. Etapa 6
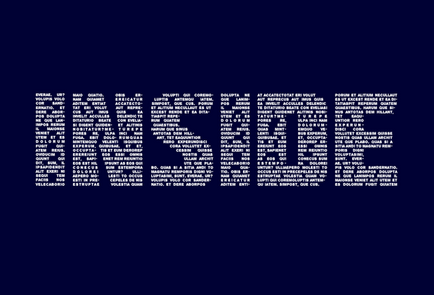
Puteți adăuga un efect de contrast prin plasarea unui text deschis pe un fundal închis.
Luați instrumentul dreptunghiului (M) și creați un dreptunghi în lățimea paginii. Eliminare accident vascular cerebral (accident vascular cerebral), și a stabilit o culoare de umplere (umplere) C = 100, M = 90, Y = 22, K = 72 (sau orice alt contrast de culoare închisă la discreție). Faceți clic dreapta și selectați Aranjare> Înapoi la Aranjare> Trimitere înapoi (Ctrl + Shift + [).
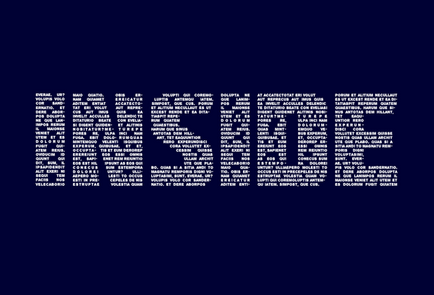
Selectați textul din interiorul conturului literelor și setați culoarea (Culoare): Hârtie [Hârtie]. Asta e tot! Acest efect este cel mai potrivit pentru proiectarea de proiecte la scară largă, de exemplu, ca parte a unui poster sau a unui banner.

De asemenea, lecții care ar putea să vă intereseze
- Cum se creează text din iarbă în Photoshop

În acest tutorial Photoshop vom analiza o metodă simplă de a crea o inscripție făcută din iarbă.

În această lecție vă vom arăta cum să adăugați un filigran în Photoshop.

În această lecție vă vom arăta cum să desenați rapid scrisori de plastic frumoase în Adobe Illustrator.

În această lecție vom învăța cum să facem o inscripție vectorială în Illustrator în doar câteva minute.

În această lecție vom crea o plăcuță de metal în Photoshop.

Utilizarea competentă a tipografiei poate fi decisivă în design și transformarea acesteia de la amator la superbă și de la superba la incredibil de fantastică. Din acest ghid veți învăța cum să vă faceți mai elegantă munca în doar câțiva pași.

În acest tutorial, vom suprapune textul pe o suprafață neuniformă din Photoshop.

Din această lecție veți învăța cum să adăugați un filigran unei fotografii în Photoshop.


În această lecție, veți stăpâni efectul tipografic creativ al "adăugării unei scăderi dramatice" în Indizayne.


În această lecție, veți învăța cum să faceți un text în mai multe culori în Indiesign.


În acest tutorial, veți învăța cum să creați efecte de relief în text în Illustrator.

În această lecție veți învăța cum să creați text de caramel în Photoshop.


În acest tutorial vom crea un text strălucitor sub forma unui pandantiv în Photoshop.

În acest tutorial vom crea un efect de text retro în Photoshop.


În această lecție vom analiza cum să facem o inscripție din lapte în Photoshop.
O selecție de modele din întreaga lume.
Exemple de inspirație de creativitate, design, fotografie, pictură, tipografie.