În această lecție veți învăța cum să creați o pictogramă sub forma unei case.
Pictograma de la sfârșitul acestui tutorial va arăta astfel:

Pasul 1. Creați un document cu o dimensiune de 512 x 512 pixeli. Umpleți stratul de fundal cu gri (# A6A6A6) sau orice altul - această culoare va fi schimbată în cursul lecției.
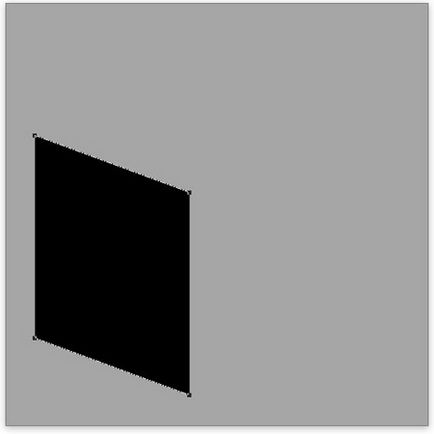
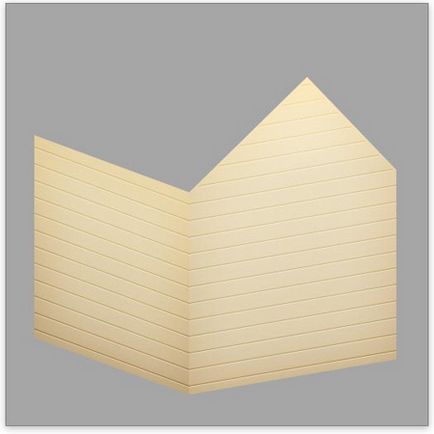
Pasul 2. Activați instrumentul Pen (P) și desenați forma după cum se arată mai jos:

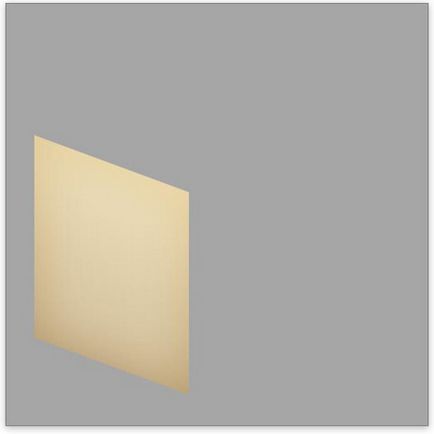
Pentru a forma, adăugați un stil de strat cu strat de înclinare pentru a schimba culoarea.
De asemenea, stratul cu forma, adăugați stilul stratului Inner Shadow pentru a da adâncimea:

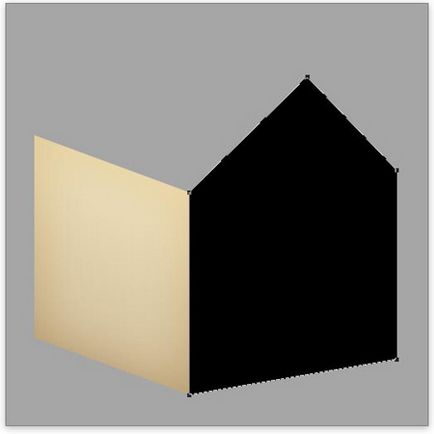
Pasul 3. Folosind instrumentul Pen (P) trageți o altă formă - partea din față a casei:

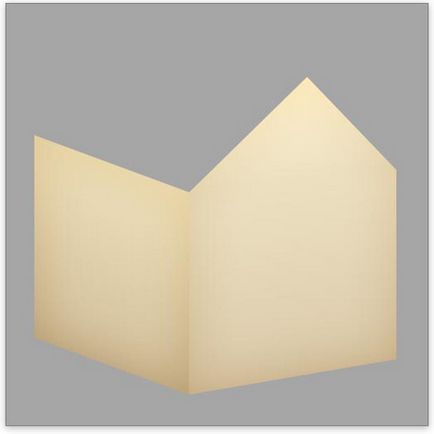
La stratul cu partea din față a casei, adăugați și un strat de strat în stratul de acoperire cu gradient:
Adăugați un stil de strat la Inner Shadow:

Pasul 4. În casă trebuie să adăugați câteva detalii - începeți cu panourile laterale. Creați un strat nou și țineți apăsată tasta.
Mutați selecția cu 10 pixeli în sus și umpleți-o cu negru (# 000000). Fără eliminarea selecției, o dată apăsați tasta cursor de pe tastatură și apăsați


Acum, la straturile cu linii, adăugați stilul stratului Drop Shadow pentru a crea efectul panourilor.
Modificați modul de amestecare pentru straturile cu panouri la suprapunere și reduceți opacitatea la 80%.

Folosind aceeași metodă, creați panouri și în partea centrală a casei.

Pasul 5. Acum vom crea un acoperiș - trageți-l cu instrumentul Pen.

Pentru a oferi acoperișului o culoare roșie maronie, utilizați stilul stratului de acoperire cu gradient:
Pentru a oferi acoperișului o profunzime și un aspect tridimensional, adăugați la el stilurile stilului stratului Shadow / Inner Glow:

Acum trebuie să adăugați o fundație sub acoperiș. Creați un strat nou și plasați-l sub stratul de acoperiș. Încărcați selecția stratului cu acoperișul, mutați selecția cu 1 pixel în jos și umpleți-o cu culoarea neagră (# 000000). Fără eliminarea selecției, mutați-o cu 1 pixel în jos și umpleți-o din nou cu negru. Repetați acest lucru de 3 ori până când ajungeți la baza sub acoperiș cu o grosime de 5 pixeli.

Folosind stilul stratului de straturi Gradient Overlay, adăugați o bază sub acoperișul nuanțelor întunecate pentru iluminarea realistă.

În același mod, trageți o altă bază sub acoperiș.




Pasul 6. Acum trebuie să adăugați o umbră care se încadrează de pe acoperiș la pereții casei. Pentru a face acest lucru, creați un nou strat și creați o selecție, după cum se arată în figură, cu orice instrument convenabil de selecție (folosesc instrumentul Polygonal Lasso pentru selecție).

Pe noul strat, completați selecția cu o culoare maro (# 9C8151). Fără a elimina selecția, coborâți-o cu 15 pixeli și apăsați


Pasul 7. Pe peretele din stânga al casei, desenați o fereastră fie cu instrumentul Pen (Tool Pen), fie cu instrumentul dreptunghi (U). Dacă desenați o fereastră cu instrumentul dreptunghi, puteți aplica Free Transform la ea pentru a schimba forma ferestrei.

Efectuați o fereastră albastră utilizând stilul stratului de acoperire Gradient:
Adăugați stilurile stratului Inner Shadow și Inner Glow la adâncimea ferestrei:

Pentru a face fereastra să arate mai interesantă, vom crea o reflecție asupra acesteia: tragem o formă de reflecție și o umplem cu un gradient (Gradient Tool (G)) de la alb la transparent.

Încărcați selecția pentru strat cu fereastra și creați un nou strat. Completați selecția cu o culoare maro (# C2AE89). Deplasați selecția în sus și spre dreapta și apăsați

Creați o copie a ferestrei și o răsuciți orizontal: Editați - Transformați - Flip orizontal (Editați> Transformați> Flip orizontal). Reduceți copia ferestrei cu instrumentul Free Transform și plasați-o pe partea superioară a peretelui central al casei:

Pasul 8. Desenați ușa cu ajutorul instrumentului Pen.

Schimbați culoarea ușii într-un stil de strat maro. Suprapunere cu gradient:
Pentru a vă concentra pe margini și pentru a adăuga adâncimea la ușă, adăugați un stil de strat Stroke la acesta:
Adăugați volumul utilizând stilul Inner Shadow:

Adăugați o bandă de 7 pixeli la ușă pentru a face să pară că este încorporată în perete:

Pasul 9. Pentru mânerul ușii, trageți un cerc cu instrumentul Ellipse (U). Pentru a crea un cerc proporțional în timpul desenării, țineți apăsat

Colorați mânerul ușii în culoarea aurie adăugând stilul stratului Gradient Overlay:
Pentru a adăuga o adâncime mânerului, adăugați un stil de strat Drop Shadow:

Pasul 10. Pentru a trage un prag, utilizați instrumentul Pen sau instrumentul dreptunghi.

Adăugați straturile Gradient Overlay și Shadow Inner la prag.

Desenați baza sub prag și umpleți-o cu maro (# 78350B).

Pasul 11. Adăugați o umbră sub casă. Pentru aceasta, creați un nou strat și plasați-l sub toate celelalte straturi. După crearea unui alt strat nou și desenarea unei selecții, după cum se arată mai jos:

Coborâți selecția cu 3 pixeli în jos și umpleți-o cu negru (# 000000). Fără a elimina selecția, mutați-o cu 4 pixeli în sus și ștergeți-o.

Aplicați un filtru> Blur> Blur Gaussian la baza de sub casă, cu o rază de neclaritate de 1,5px. Reduceți opacitatea la 10%.

Sper că ți-a plăcut lecția!
Vă doresc mult noroc!
Învăț doar să lucrez cu Photoshop. Cât de bună a fost lecția. desenăm un măr. deci opusul acestei lecții. Cele mai multe dintre lucrurile de care trebuie să vă amintiți începătorilor, de exemplu, aici este această parte a lecției:
. Creați o copie a ferestrei și o răsuciți orizontal: Editați - Transformați - Flip orizontal (Editați> Transformați> Flip orizontal). Reduceți copia ferestrei cu instrumentul Free Transform și plasați-o pe partea superioară a peretelui central al casei.
Dar, înainte de aceasta, trebuie să îmbinați straturile cu fereastra, reflexia din fereastră și din margine, altfel vom copia numai geamul
Și momente similare sunt suficiente
Voi sublinia încă o dată - sunt un începător și am citit lecții similare pentru a învăța, nu pentru a rezolva puzzle-uri
Add-ons:
23 589
abonați:
70 000+
Activitatea utilizatorilor:
331 629
Celelalte proiecte:
Formular de înregistrare
Înregistrare prin e-mail