
Site-ul prietenos cu dispozitivele mobile
Adaptivitatea la dispozitive mobile este estimată de diferiți parametri. Este important să verificați versiunea mobilă a site-ului nu numai în ceea ce privește afișarea corectă, ci și alte aspecte:
- lipsa de animație, designul "greu" și imaginile;
- viteza de încărcare a resursei (ar trebui să fie minimă);
- nu este nevoie de derulare orizontală;
- lipsa plug-in-urilor Silverlight și a applet-urilor Java;
- navigare simplă pe site;
- fereastra de vizualizare meta-tag este înregistrată în cod.
Dacă sunt îndeplinite condițiile enumerate, algoritmii motoarelor de căutare cele mai comune recunosc pagina web ca fiind compatibilă cu dispozitivele mobile și măresc poziția site-ului în emisiune în raport cu resursele care nu sunt adaptate.
Testarea reală pe dispozitive mobile

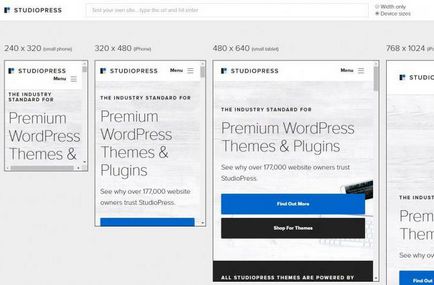
Redimensionarea ferestrei browserului

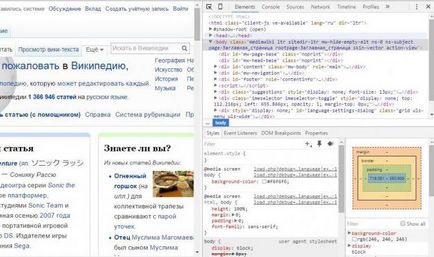
Treceți la modul dezvoltator în browser
Un mod mai optim pentru a testa o versiune mobilă a site-ului (Google sau „Yandex“, la fel ca și alte motoare de căutare emit adaptabilitate în lista celor mai importanți factori care influențează clasament) - este de a intra în modul de dezvoltator în browser. Metoda funcționează în mod similar cu mai multe browsere:
În Opera, accesați modul dezvoltator pentru a verifica versiunea mobilă apăsând pe combinația Ctrl + Shift + i, dar există și o altă modalitate. O versiune specială a browserului - Opera Mobile Classic Emulator - vă permite să diferențiați designul mobil. Versiunile programului există pentru principalele sisteme de operare.

Emulatoare pentru dispozitive mobile: Android Studio și Apple Xcode
Puteți verifica versiunea mobilă a site-ului ("Yandex" și Google) utilizând emulatorii dispozitivelor mobile, care pentru Android și Apple sunt respectiv Android Studio sau Apple Xcode.
Astfel de instrumente reproduc cu precizie site-ul în forma pe care o va arăta pe dispozitivele mobile: programele pre-instalate cele mai comune versiuni de browsere pentru dispozitivele mobile. Cu toate acestea, emulatorii nu țin cont de viteza de descărcare și de alte nuanțe care pot fi observate în condiții reale.
Pentru a verifica dacă este suficient să instalați unul dintre programele de mai sus pe computer și să deschideți site-ul din emulator.
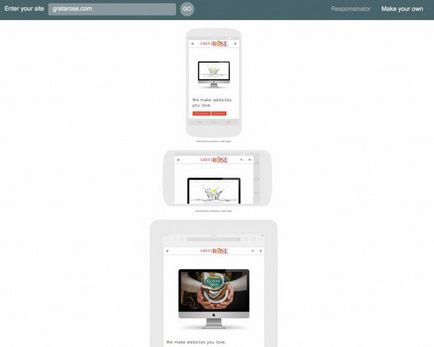
Testarea serviciilor web prin designul mobil
Există, de asemenea, modalități mai ușoare de a verifica versiunea mobilă a site-ului. De exemplu, serviciul online Responsinator vă permite să evaluați corectitudinea afișării resurselor pe dispozitivele mobile și comoditatea utilizării site-ului din partea utilizatorului. Resursa afișează site-ul așa cum ar apărea pe șase diferite dispozitive Android sau Apple și în mai multe orientări.

Verificarea optimizării paginilor web pentru dispozitivele mobile

Tablete sau unguent. Ce să alegeți pentru pielea curată? Mulți tineri sunt familiarizați cu situația când reflexia din oglindă provoacă nemulțumire. Vina pentru toate acneea, care este în limba medicală.
