Creați un șablon de adaptare Joomla utilizând Bootstrap. Partea 5. Adăugarea icoanelor Bootstrap la elementele din meniul Joomla

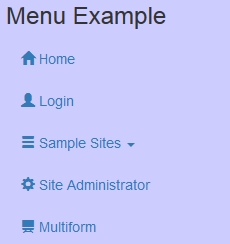
În acest articol voi vorbi despre cum puteți adăuga pictogramele Bootstrap la elementele de meniu individuale Joomla, prin simpla editare a setărilor acestor elemente.
Wedal Joomla Slider v1.1 - modul slideshow gratuit pentru Joomla de la wedal.ru (update)

Astăzi aș dori să vă prezint o actualizare a modulului Wedal Joomla Slider - versiunea 1.1 =). În ciuda faptului că 1.1 de la 1.0 separă doar 10%, modulul a fost rescris aproape complet. Am adăugat câteva noi caracteristici utile, care anterior nu erau disponibile și care lipseau în dezvoltare. Sper că le plac.
Noile caracteristici ale programului Joomla 3.7

În acest articol dau o prezentare generală a noilor caracteristici ale Joomla 3.7 cu exemple.
Vulnerabilitatea critică în Joomla 3.4.4 - 3.6.3. Aveți nevoie de o actualizare urgentă pentru Joomla 3.6.4!

Filtre personalizate Pro - filtru rapid și convenabil pentru câmpurile suplimentare Virtuemart

Astăzi, vom vorbi despre una dintre cele mai bune extensii la problema de filtrare a produselor Virtuemart-Custom Filters Pro.

Această sarcină este rezolvată rapid și ușor. Mai jos, o voi semna în puncte.
1) Conectarea JQuery și Facebox.
Mai intai, trebuie sa ne conectam la JQuery si Facebox.
Scriptul Facebox trebuie să fie descărcat de pe acest link. După descărcare, extrageți arhiva. Din aceasta avem nevoie doar de folderul src. Redenumiți-o pe facebox și încărcați-o pe site-ul în template-uri / your_samble /
Puteți conecta JQuery și Facebox adăugând șablonul dvs. în fișierul index.php între etichete
următorul cod:Dacă JQuery este deja conectat:
Dacă jQuery nu este deja conectat:
După conectarea la codul sursă al paginii, apar linkuri care conduc la fișiere. Când faceți clic pe ele, ar trebui să deschideți codul de fișier. Deci, puteți verifica dacă totul este conectat corect.
Un alt detaliu - în șabloane / vash_shablon / facebox / fișier facebox.js în liniile 88, 89, 96 este nevoie să specificați calea corectă pentru imagini. Acesta va fi:
2) Creați o poziție pentru modul.
3) Crearea unui modul.
4) Crearea unui buton / link.
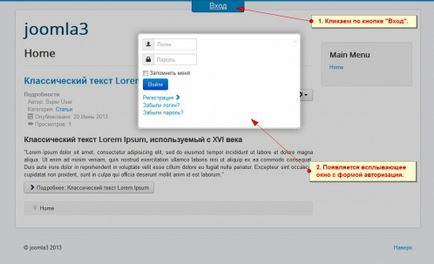
Unde să introduceți acest cod este afacerea dvs. Cine este mult mai convenabil. Voi sugera o opțiune interesantă cu o vedere în partea de sus a browser-ului. Pentru el aveți nevoie de:
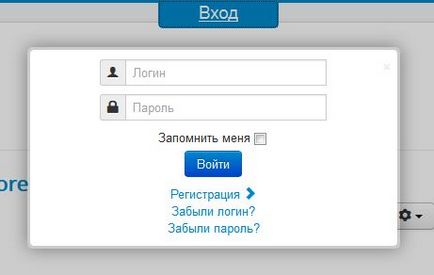
Asta e tot. Dacă nu ați făcut o greșeală nicăieri, atunci în dreapta ecranului va apărea un astfel de buton care deschide o fereastră pop-up: