
Cât de mulți băieți buni observă corect. Pentru a verifica capacitatea de lucru a creației tale adaptive pe ayfonchi nu este suficient. Cel puțin, ar trebui să aveți grijă de mai multe platforme importante: iOS, Android (și o zoo de browsere), Windows Phone, Blackberry.
Dacă sunteți Leo Tolstoy, nu numai în cuvinte, atunci toate cele de mai sus este minimul necesar, pe care vă extindeți fericit cu orice bucată de fier și emulatori care vin mână în mână.
Pe scurt despre browserele desktop
În primul rând - cele mai recente versiuni stabile ale Firefox, Chrome, Opera, Safari, IE și Opera 12, cu totul clar. Într-un an și jumătate despre motorul de 12 Opera și Presto va fi pentru totdeauna uitat :-(
Priza principală, ca întotdeauna, cu IE. Utilizatorii sunt aproape uniform repartizați pe trei versiuni ale browser-ului. Mai multe versiuni de IE nu pot fi păstrate în sistem, toți testerele IE sunt prostie. Chiar dacă câștigați, redarea XPS nativă a fonturilor cu ajutorul lor nu va fi posibilă.
Randament - set VirtualBox, clona trei virtualke cu winXP, da-le la 192 Mb RAM și set, respectiv, 6, 7 și 8 măgari. IE6 Mă țin personal pentru cazuri rare. Am marcat pe deplin pentru sprijinul său deplin.
IE7 este, de asemenea, timpul pentru a trimite la dump, dar, de obicei, toate sprijinul său se termină cu cinci reguli în stiluri și conectarea un folbek la pictograme fonturi. Toți ceilalți oameni sunt de asemenea aplicați la IE8, care trebuie încă suportat.
Noi facem un eveniment virtual virtual pe Win 7 (512 Mb RAM) și punem IE9 acolo. Toată această economie zboară în paralel:
Sper că actualizarea automată IE10 îmi va salva un alt server virtual când IE11 va ieși. Până în prezent, nu a fost ușurat.
Opțional, puteți pune unele Firefox 3.6. Adesea ajută la capturarea unor bug-uri simple legate de utilizarea noilor proprietăți CSS. De obicei, este ușor să remediați proprietățile vechi. Un fel de verificare a Degradării Grațioase.
Linux Mac
Ar trebui, de asemenea, virtualku cu unele distribuții Linux, și, dacă este posibil, pentru a primi o dețin de o bucată de metal cu X. OS Diferențele în redarea acelorași browsere pe sisteme diferite sunt minore, până când cazul vine la componentele sistemului. De exemplu, comportamentul elementelor de formă, randarea fonturilor și aspectul cursoarelor diferă semnificativ.
Dispozitive mobile
Prima regulă: există posibilitatea de a testa piesa de fier, și nu pe emulator, - testul pe bucata de fier. Iată câteva motive:
- Nu atingeți emulatorul. Dimensiunea textului, legăturile, butoanele, munca roții în ansamblu poate fi evaluată în mod adecvat numai pe dispozitiv.
- Performanța emulatorului nu se potrivește adesea cu performanța hardware-ului. Nu va fi posibil să vedeți frânarea și depășirea memoriei pe dispozitivele slabe, nu estimați viteza de redare a animațiilor și a scripturilor.
- Mulți emulatori bug-uri și inconveniente.
- Absența emulatorilor de dispozitive rare.
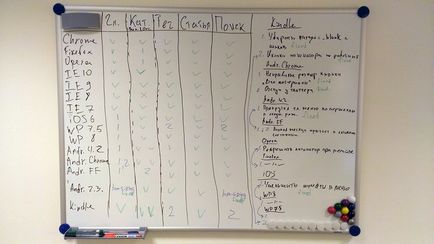
Ideea mea inițială de a cumpăra dispozitivul pe fiecare dintre sistemele de operare populare (iOS, Android, Windows Phone) a fost implementată și a evoluat în colecția de dispozitive rare cu un browser aflat la bord.
Deci, în colecția au fost Tastatura Kindle și Kindle Paperwhite cu vebkitami sale alb-negru, Nokia Asha 501 (mobilka un S40 modificat cu un browser Ovi teribil, și nu un astfel de teribil Opera Mini pe Java), Nintendo DSi, cumpărat aici după ce citiți acest articol. și multe alte glande.
Aici este important să rețineți că orice proiect mare va fi aproape imposibil de testat pe toată această menajerie. Scopul principal nu este de a suporta fiecare dispozitiv cu setul său de bug-uri separat, dar optimizarea competentă a site-ului. În acest caz, site-ul nu trebuie neapărat să funcționeze pe toate dispozitivele în același mod. Este suficient să vă asigurați disponibilitatea conținutului și să scăpați de cele mai urâte bug-uri, evitând sniffing ori de câte ori este posibil (deși acest lucru nu este întotdeauna posibil).
Oportunitatea de a atinge și pentru a testa proiectele lor pe diferite devaysakh vă permite să vedeți în cazul în care nu este suficient de o follbeka în funcționalitate sau de design, orice bug-uri tipice poate fi ușor stabilită o și așa mai departe .. Toate acestea fac posibilă elaborarea modelelor bune și universale de dezvoltare și să le aplice în viitor, reducând la minim necesitatea testelor.
Cumpărați devaysy, luați vechi junk de la prieteni, comandați piese rare pe dx.com și ebee. Planificați-vă grădina zoologică.
Ce să testați
- iOS - Safari și Opera Mini
- Android - browserul implicit pe 2.x, browserul implicit pe 4.x, Chrome, Firefox, Opera Classic, Opera, Opera Mini
- Windows Phone 8
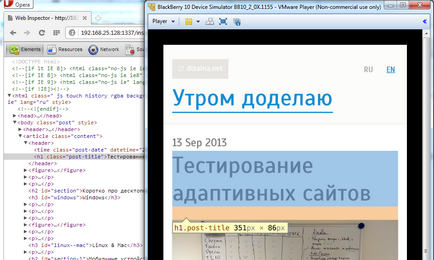
- Blackberry 10
Bonus în ordinea importanței subiective:
- Aplicație Java Opera Mini
- Windows Phone 7.8
- Versiuni anterioare ale versiunilor iOS
- Ultimele versiuni Blackberry
- Android 3.x
- Nokia Browser
În cazul în care pentru a obține emulatori
Depistarea pe dispozitive mobile


- Am pus plug-in-ul pe desktopul Chrome
- Activați depanarea USB în setările dispozitivului
- Conectați dispozitivul la un cablu
- profit
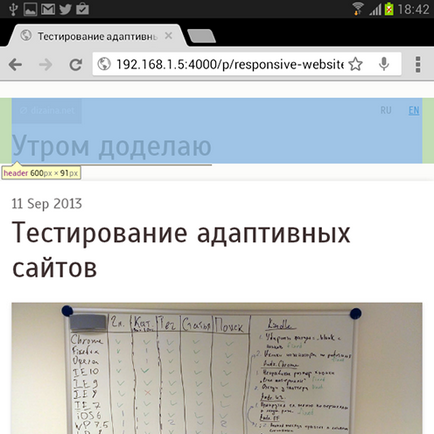
Avem un set complet de instrumente webkit. Toate modificările în timp real sunt afișate pe dispozitiv:

Dacă sunteți destul de norocos să aveți un Mac la îndemână, puteți să-l primiți pe iOSi prin intermediul inspectorului web al lui Makovsky Safari:
- Accesați dispozitivul din setări> Safari> Avansat, activați Inspectorul Web
- Conectați dispozitivul la un cablu
- În meniul Dezvoltare Makosvkogo Safari vedem dispozitivul nostru cu o listă de pagini deschise
La fel ca pe Android, este disponibil un set complet de instrumente WebKit.
mur
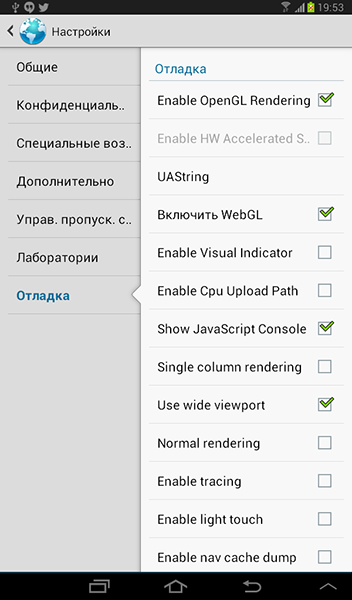
Deoarece nu este amuzant, dar panelul am acceptat să lucrez în mod normal numai în Opera 15:

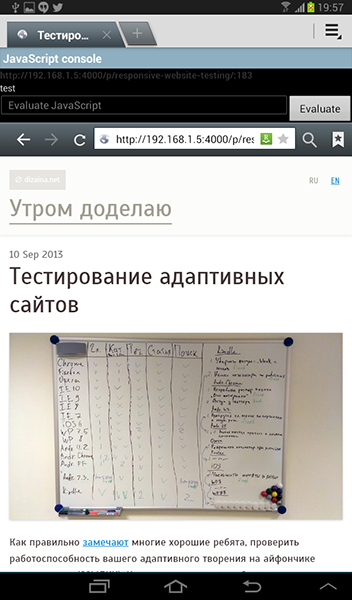
Un instrument excelent pentru depanarea aproape oricarui dispozitiv. Insera în script-ul site-ul dvs. cu un aydishnikom unic (de preferință, înainte de a rula script-urile rămase pentru a evita jurnalele lipsă și de eroare), obținem consola la distanță cu ieșirea de erori și capacitatea de a executa comenzi. Principalul lucru - nu uitați să eliminați scenariul din producție.
Consola ta
Dacă jsconsole este folosit din anumite motive inconvenabil, puteți scrie întotdeauna consola dvs., închizând console.log. console.warn. console.error. window.onerror și altceva de gust. Se dovedește un instrument destul de simplu, care este suficient în majoritatea cazurilor.
Un exemplu foarte primitiv:
Adăugați la gust și nevoi.
Testarea unui site care rulează pe un server web local
E simplu. În primul rând aveți nevoie de un router wi-fi. Conectăm toate dispozitivele și calculatorul cu serverul web la router, obținem o subrețea. În setările de rețea de pe computer, puteți seta manual adresa IP fixă pentru confortul dvs., deoarece automatul tinde să se schimbe brusc, după care trebuie să reinițializați marcajele pe toate dispozitivele. Același IP este scris în fișierul de configurare pentru serverul web, de exemplu pentru enxx:
Totul, poți merge cu glandele.
Dacă serverul rulează pe o mașină virtuală, trimiteți-i o punte de rețea (din setările programului de virtualizare). Aparatul primește IP în subrețeaua routerului, îl folosim pentru a accesa site-ul atât din hardware cât și din sistemul gazdă.
Testarea în browsere cu randare pe server
Asta este în Opera Mini. Ei bine, într-o astfel de coș de gunoi, ca și Ovi, dacă cineva îi atinge mâna.
Problema aici este că, desigur, site-ul nu poate fi descărcat de pe serverul local. Site-ul ar trebui să fie vizibil de pe Internet.
După Permite din partea dvs. puteți specifica IP-ul dvs. pentru a simplifica accesul la domeniu din browserele obișnuite.
Puteți citi despre adăugarea de perechi utilizator / parolă în documentația Apache. Pe scurt, htpasswd -cm / etc / apache2 / utilizatorii numele de utilizator va cere parola, și apoi face fișierul la calea specificată, și nu va numele de utilizator al utilizatorului criptate parola MD5. Aveți grijă, semnalizatorul -c suprascrie fișierul existent.
Testați-vă site-urile pe numărul maxim de hardware și emulatori disponibili. Utilizați noile cipuri HTML5 și capabilitățile anumitor dispozitive, dar nu uitați de follbek competent.