O nouă versiune finală a instrumentului pentru dezvoltatori în browser-ul Opera - Opera Dragonfly.
Versiunea stabilă include numeroase remedii și îmbunătățiri disponibile în construirea experimentală. Să ne uităm la cele mai mari schimbări.
Vizualizări CSS scurte
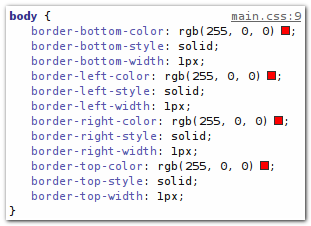
Anterior, inspectorul de stil a avut întotdeauna o vizualizare detaliată a tuturor proprietăților CSS. De exemplu, un record de 1px RGB solid (255, 0, 0); arata astfel:

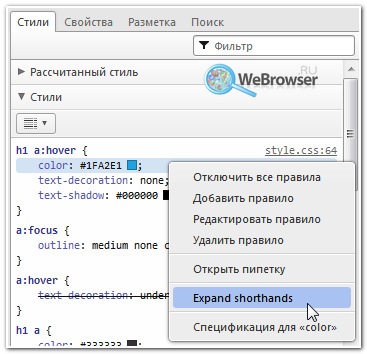
Acum, în mod implicit, toate proprietățile sunt reprezentate în intrarea abreviată. Dacă doriți să vă întoarceți la vechea versiune - faceți clic pe butonul din dreapta al mouse-ului din lista de proprietăți și bifați caseta Extindeți shorthands:

Puteți debifa setarea debifând caseta.
Lista de selecție îmbunătățită a scriptului
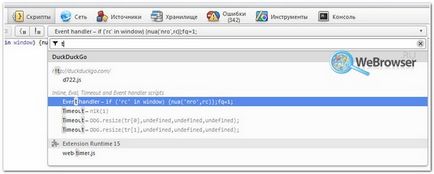
Listă verticală îmbunătățită cu scripturi, aflată în fila "Scripturi":

Ca îmbunătățiri, capacitățile de filtrare și gestionare ale tastaturii sunt extinse. Când se deschide meniul derulant, acesta primește automat focalizarea tastaturii, iar tastele ↑ și ↓ pot selecta scriptul dorit.
Folosind tastele SHIFT + ↑ \ ↓ - puteți naviga prin istoricul filtrelor de căutare.
Alegerea formatului de culoare
Configurația, care a fost adesea solicitată de utilizatori, este acum disponibilă într-o versiune stabilă. Puteți seta formatul de culoare în formatul propriu: Hex. RGB sau HSL.
Pentru a alege, mergeți la "Settings" Opera Dragonfly (butonul este situat în colțul din dreapta sus, al doilea în stânga) -> mergeți la fila "Documente" -> căutați subsecțiunea "Stiluri"

Aici puteți selecta formatul de culoare pe care doriți să îl afișați.
Pentru a porni o nouă versiune, pe pagină, faceți clic dreapta și selectați "Inspectați elementul". Sau, pe tastatură, apăsați CTRL + SHIFT + I. Dacă ați folosit mai devreme acest instrument, nu uitați să ștergeți copia din magazinul local al browserului Opera.
Ți-a plăcut înregistrarea? Spune-i despre asta!