Cum se face o linie de rulare în html
Efectuarea liniei de rulare în html este mai simplă. În Frontpage, efectul dinamic este responsabil pentru acest lucru. Nu este nevoie să utilizați coduri pentru acest lucru și să inserați scripturi în site. Pentru dvs. totul se va face de către programul în sine. Dar înainte de a merge la lecție, doar câteva cuvinte despre linia de alergare.

Cum se face o linie de rulare în html
De multe ori puteți vedea cum pe paginile site-ului fraze individuale, și uneori propunerile sunt îngroșate, de exemplu, ca pe acest site. Acest lucru se face pentru a focaliza atenția vizitatorilor asupra punctelor importante și esențiale ale articolului. Dar de multe ori acest lucru nu este suficient.
Factor verificat. Mutarea pe un site a unei linii cu textul în mod necesar, în primul rând, face o viziune a vizitatorului.
Atunci când linia de alergare vine la salvare.
Pentru a face o astfel de linie de alergare, procedați în felul următor:
1. Scrieți orice text pe care doriți să îl prezentați sub forma unei linii de rulare. Specificați textul dimensiunea dorită și culoarea fontului. De exemplu, linia mea de creep are următorii parametri. Fontul este Verdana. Dimensiune - 12, bold, culoare - roșu
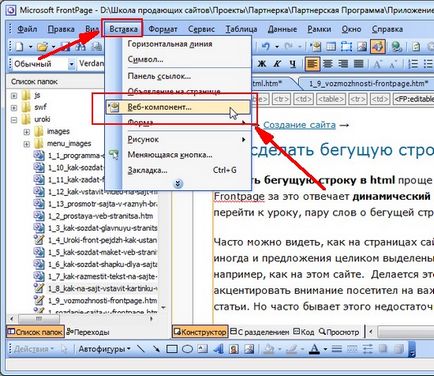
Acum, selectați întregul text, apoi faceți clic pe butonul "Inserați" din panoul din partea de sus și selectați "Componentă Web" din meniul contextual,

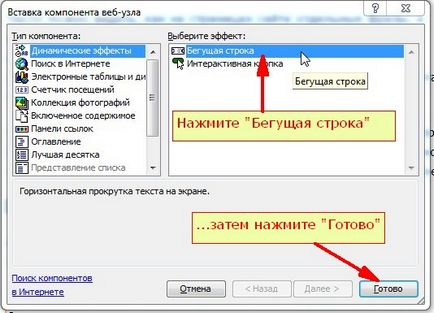
2. Se va deschide fereastra "Introduceți componenta site-ului". În partea stângă a ferestrei, selectați "Efecte dinamice". În partea dreaptă, selectați "Creeping Line" și faceți clic pe "Finish".

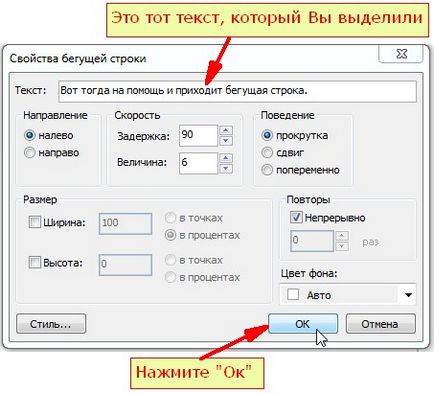
3. Aveți o fereastră nouă "Proprietatea treadmill". În această fereastră sunt textul care a fost scris și selectat, precum și setările liniei de scurgere. Direcție, viteză, comportament și așa mai departe. Nu vom schimba nimic și nu lăsăm setările implicite. Faceți clic pe "Ok".

De asemenea, nu uitați să salvați modificările de pe pagină și faceți clic pe
După ce ați deschis pagina în browser, veți vedea că linia de funcționare se mișcă de la dreapta la stânga. Astfel va avea grijă de pagina pusă pe internet
Atunci când linia de alergare vine la salvare.
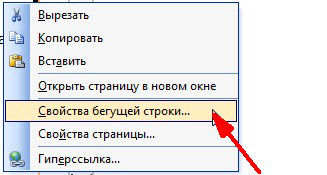
5. Acum să schimbăm mișcarea liniei de rulare de la stânga la dreapta. Pentru a face acest lucru, selectați textul și faceți clic pe text cu butonul drept al mouse-ului. Din meniu, alegeți "Proprietăți linii de rulare"

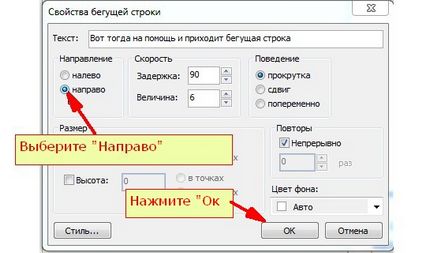
În fereastra care se deschide, puneți un punct lângă cuvântul "Drept". Faceți clic pe "OK" și salvați modificările din pagină

Acum, deschideți pagina în browser și vedeți că pagina se mișcă deja în cealaltă direcție, adică de la stânga la dreapta
Apoi banda de alergare vine la salvare
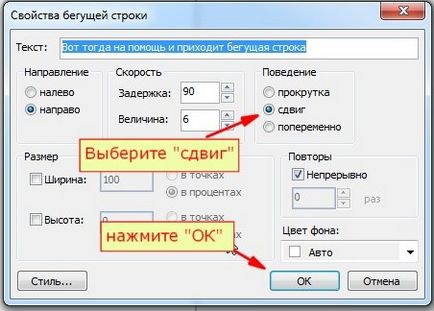
6. Dacă doriți ca linia de rulare să părăsească partea și să se oprească, selectați opțiunea "Shift". faceți clic pe "OK" și salvați modificările din pagină.

Acum, deschideți pagina în browser și vedeți efectul părăsirii liniei și oprirea acesteia.
Apoi banda de alergare vine la salvare
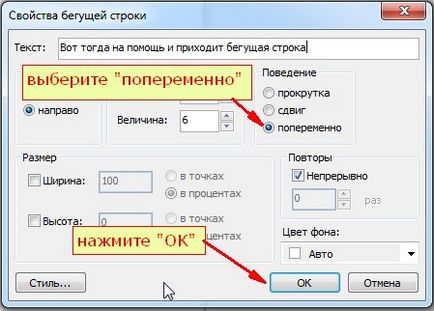
7. Și dacă selectați opțiunea "Variabilă". atunci linia de rulare se va deplasa de la stânga la dreapta și spre dreapta spre stânga, în limitele celulei unde este plasată linia de târâtor.

Deci acum linia noastră se va mișca cu acest efect:
Apoi banda de alergare vine la salvare
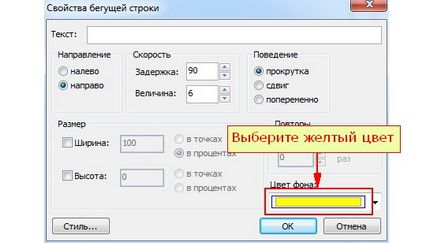
8. Dacă este necesar, puteți adăuga un fundal la linia de alergare. Hai să mergem din nou la fereastra "Proprietatea liniei de rulare". Faceți clic pe "Culoarea fundalului" și selectați o culoare. De exemplu, galben. Faceți clic pe "Ok" și salvați modificările.

Apoi banda de alergare vine la salvare
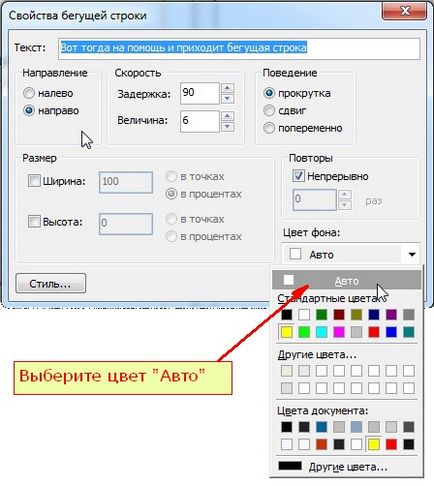
9. Dacă doriți să eliminați fundalul, mergeți la "Culoarea de fundal" și selectați culoarea "Auto"

10. Pentru a șterge o linie de alergare, pur și simplu selectați-o și apăsați tasta "Delete"