
A fost necesară rezolvarea problemei. Cu grijă în consola, problema nu a fost rezolvată niciodată. Și apoi am ieșit să caut un răspuns la întrebarea mea în vasta expansiune a Internetului. De asemenea, a găsit taki. Au existat mai multe opțiuni. Dar nu toți ne-am apropiat, nimic pierdut. Prin urmare, nu vreau să le răspândesc. Totuși ...
Cu toate acestea, problema a fost rezolvată. Și din moment ce citiți aceste rânduri, înseamnă că aveți aceeași problemă.
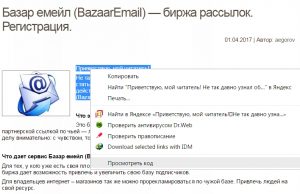
Fontul original pe blogul meu a fost de 11 pixeli în mod implicit și a arătat astfel

Font după modificarea codului CSS în Visual Composer, în prezent 19 pixeli

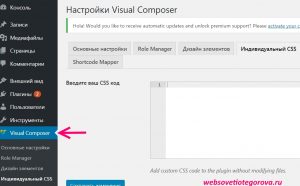
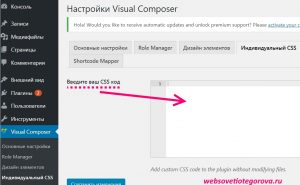
Pentru a începe, pluginul trebuie să fie descărcat și încărcat pe site-ul admin al site-ului în mod standard, ca toate plug-in-urile. Și în consolă va fi o nouă filă Visual Composer (pe ecran este arătată de o săgeată).

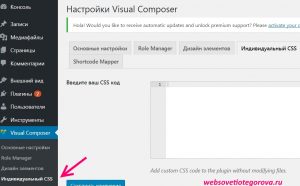
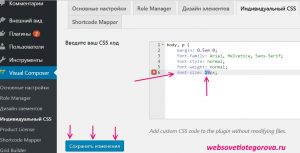
Apoi, mergeți la fila: CSS individual.

Trecând la această filă, vedem inscripția: Introduceți codul CSS, în fața căruia este localizată fereastra, unde trebuie să introduceți codul CSS de care avem nevoie.

Unde pot obține acest cod și ce ar trebui să fac cu el?

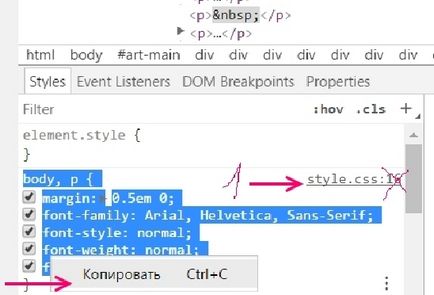
În fereastra care se deschide în partea dreaptă, găsim codul necesar stil.css: 16. Nu acordăm atenție figurii 16, poate fi alta. Copiați codul în sine


Ne întoarcem la Visual Composer și lipiți, codul copiat într-o fereastră. Aici în fereastră găsim dimensiunea fontului: 11px; cifra este schimbată la cea de care avem nevoie. În cazul meu, va arăta astfel: font-size: 19px; Faceți clic pe salvați modificările.

Mergem la site, verificăm schimbarea fontului din blog. Suntem convinși că nu totul este atât de complicat cum pare la prima vedere. Ne bucurăm și lăsăm comentarii.