
Prin numeroase aplicații încep o serie de articole pe tema Crearea unui șablon cu 2 coloane pentru WordPress. sau „Cum se fixa la design-ul WordPress?“ Deoarece subiectul este destul de vastă pentru un motiv, am promit, dezvăluirea diverselor detalii și utilitatea acestei activități interesante, articolele vor fi doar un ciclu, iar ei vor ieși treptat, pe măsură ce merge de-a lungul. Și vom începe astăzi de la pasul cel mai creativ - de a desena un șablon șablon în Photoshop.
Înainte de a începe direct să creez, voi spune câteva cuvinte despre proiectul preliminar și, în general, despre aspectul viitorului șablon pentru blog. În primul rând, nu vom inventa o bicicletă și nu vom sculpta un model extraordinar. Totul a fost inventat înaintea noastră și sa stabilit în minte, ca standard. Pentru a pleca de la ea are sens numai în rare excepții, atunci când pe template-uri nu au mâncat o porție de câini. Eu sunt faptul că variațiile de machete pot fi trei: o coloană, două și trei. Opțiunea cu 4 coloane nu va fi luată în considerare, deși am văzut astfel de modele.
În al doilea rând, eu încă mai recomand foarte mult ca înainte de a desena să lucreze în Photoshop trage un aspect viitor pe o bucată de hârtie. Permiteți chiar să trageți mai rău Kisa Vorobyaninov. Luați cuvântul meu - este util! De foarte multe ori se întâmplă ca ideea să fie acolo, undeva în cap se întoarce și deschideți programul, căutați în câmpul gol și toate ideile se evaporă instantaneu. Artiștii îl numesc "frica de o foaie curată". Adică trebuie să începem, dar nu deloc. Deci, luați o bucată de hârtie și trageți un dreptunghi obișnuit. Asta e tot. Este necesar începutul. În continuare, puteți afla deja unde și ce va fi.
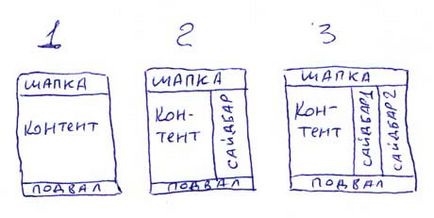
După cum am menționat deja, opțiunile de structură sunt, în principiu, trei:

În orice caz, indiferent de varianta pe care o alegeți, încercați să respectați proporțiile stabilite. Vă recomandăm să le citiți pe site-ul Web 960 Grid și să descărcați un fișier PDF cu layout-uri de eșantion (doar 180 KB). Pe scurt: lățimea blogului trebuie aleasă pe baza următoarelor dimensiuni - 960, 880, 800 sau 720 pixeli (mai puțin nu are sens). Primele două sunt potrivite pentru o structură cu trei coloane, iar două pentru o structură cu două coloane.
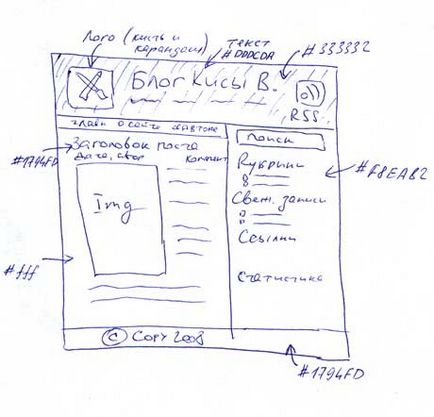
În acest ciclu, vom compila un șablon cu două coloane pentru blogul de pe Wordpress. Schematic, șablonul conține doar 4 blocuri: antetul, conținutul principal, bara laterală (coloana de navigare) și subsolul. Bara laterală poate fi amplasată fie în dreapta, fie în partea stângă. Nu vom discuta despre uzabilitatea acum. Toată lumea alege locația acestui bloc pe baza propriilor preferințe. Vom rezolva problema în dreapta. Iată o imagine a uleiului pe care am schițat-o pe o foaie obișnuită A4 și vă recomandăm să faceți același lucru.

Apoi deschideți Photoshop și creați un document nou de 800x800 pixeli cu fundal alb. Dacă tot nu aveți afișarea de rigle în Photoshop, vă recomand să o faceți imediat - Vizualizați - Ruler (caseta de selectare). În setările conducătorilor trebuie să setați pixelii: Editare - Preferințe - Unități # 038; Liniștii din caseta Rânduri selectează pixelii cuvântului. Acum aveți în fereastra de lucru a programului din partea de sus și stânga a apărut conducătorii cu diviziuni în pixeli. Rețineți că colțul din stânga sus al documentului este exact opus mărcilor de zero.
Acum, deplasăm mouse-ul spre rigla verticală stângă, apăsați tasta din stânga și "întinde" banda verticala colorata, deplasându-l în documentul nostru. În același timp, să vedem că această bandă pe rigla orizontală superioară este aliniată cu o marcă de 10 pixeli. Gata! Am instalat un conducător. În mod similar, facem același lucru cu ceilalți (aceste fâșii de la conducători pot fi extinse până la infinit).
Ce ar trebui să obținem ca rezultat? Dacă vă uitați la aspectul de la stânga la dreapta, atunci aspectul ar trebui să fie după cum urmează: 10px, 540px, 20px, 220px, 10px. Asta este, marginile layout va indentare 10 pixeli, unitatea principală 540 să fie larg, bara laterală - 220, și între conținutul principal și bara laterală, respectiv, 20 de pixeli.
În ceea ce privește dimensiunile în înălțime, atunci totul este pentru gustul tău. Capacul poate fi la fel de mare ca 100 de pixeli, iar toate cele 300. Și subsolul. Fiți ghidați de bunul simț și o astfel de considerație: capacul este "fața" blogului, deci ar trebui să fie mai vizibil decât subsolul. Deși poate doriți să faceți contrariul. Du-te pentru ea!
În aspectul nostru, am luat dimensiunea înălțimea majusculelor este de 150 de pixeli, dimensiunea subsol - 50. înălțimea unității principale și bara laterală este nefixate și depinde de cantitatea de conținut pe care ai pus acolo. Pentru ao pune într-un alt mod, se va extinde pe măsură ce materialele sunt umplute.
Aceasta este "fotografia" pe care am primit-o. Cine nu și-a dat seama încă: conducătorii în ceea ce privește aspectul există doar pentru confortul muncii și nu sunt afișați în desenul finalizat :)
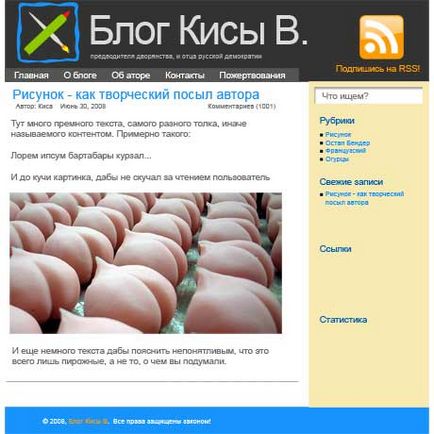
Acum, ghidat de o schiță de hârtie, construim un design simplu.

Sfat 1. Desenați un nou strat pe un nou strat. Deci, va fi mai convenabil pentru dvs. să o corectați.
Sfat 2. Lăsați întotdeauna un fundal (!) Într-un strat separat. Nu trebuie să trageți nimic pe el. Poate doriți să modificați culoarea sau să umpleți fundalul. Și dacă aveți niște detalii despre el, pur și simplu o veți pierde.
Sfat 3. Fiecare strat nu este leneș pentru a numi. Nu lăsați o grămadă de strat 1,2,3 ... etc. Altfel, atunci vei fi confuz.
În concluzia acestei părți, câteva comentarii utile:
1. Numele blogului din antet poate fi atât desenat manual (inclusiv text dacă utilizați un font neobișnuit sau ne-standard), cât și font. Dacă utilizați un font simplu, alegeți dintr-o livrare standard Windows, altfel nu va fi afișată utilizatorilor așa cum ați intenționat. Dacă fontul este o imagine, puteți aplica și tag-ul H1 și îl puteți seta în proprietatea alt = "Site Title". Dacă sunteți în continuare foarte preocupat de optimizarea motorului de căutare pe blog, puteți lăsa imaginea și fără H1 tag-ul, și se aplică la șirul de text „pisicutele blog“, dar pentru a ascunde de ochii unui vizitator, folosind reguli iscusiți în CSS (voi explica în cursul caz).
3. Ultima, dar cea mai utilă remarcă. Dacă faceți un aspect nu pentru dvs., ci pentru vânzare, nu îl trimiteți clientului în dimensiune completă și cu siguranță chiar și în format PSD. Doar după plată. Păi, cred că știi totul mai bine decât mine. )
Data viitoare vom amâna aspectul pentru un timp în lateral și vom vorbi despre ce șablon pentru Wordpress este vorba și de ce unghi pentru a lua.