Personalizarea controalelor GUI
Când aveți mai multe stiluri cu care lucrați, le puteți defini pe toate într-o singură pielă (GUISkin). GUISkin nu este altceva decât o colecție de tip GUISTS.
Cum stilurile schimbă aspectul controalelor GUI
GUIStyle'y proiectat să arate ca foi de stil cascadă (CSS), utilizate în browsere. Au fost adaptate o serie de metodologii CSS, incluzând delimitarea proprietăților individuale de stat pentru stil și separarea conținutului de prezentare.
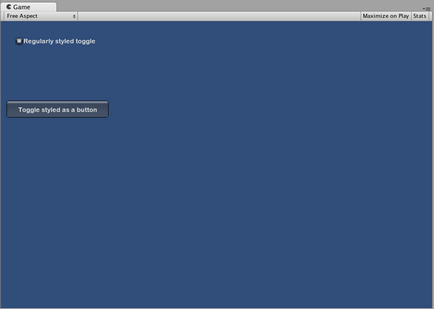
În timp ce controlul determină conținutul, stilul definește vizualizarea. Aceasta vă permite să creați astfel de combinații ca un comutator de funcții (Toggle), care arată ca un buton normal (buton).

Diferența dintre piei (Skins) și stiluri (Stiluri)
După cum am menționat mai devreme, GUISkin este o colecție de tipuri GUISkin. Stilurile definesc reprezentarea controlului GUI. Nu trebuie să utilizați Skin dacă doriți să utilizați stilul.


Lucrul cu stilurile
Toate funcțiile controalelor GUI au un ultim argument opțional: GUIStyle pentru afișarea comenzii. Dacă omiteți, Unity GUIStyle va fi utilizat în mod implicit. În adâncime aceasta funcționează prin aplicarea unui nume de tip de control ca șir, astfel încât GUI.Button () utilizează stilul "buton", GUI.Toggle () utilizează stilul "comutare" etc. Puteți suprascrie GUIStyle în mod implicit pentru control prin trecerea acestuia ca ultim argument.

Crearea unei variabile publice GUIStyle
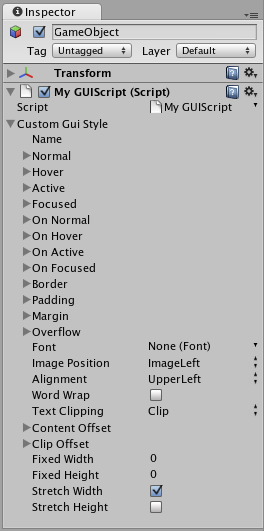
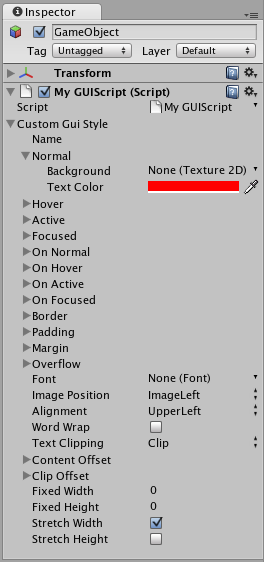
Când declarați o variabilă publică de tip GUIStyle, toate elementele stilului vor fi afișate în inspector. Puteți edita toate valorile prezentate acolo.
Schimbarea diferitelor elemente de stil

Orice stare de control trebuie să primească mai întâi culoarea de fundal înainte de a aplica culoarea textului specificată.
Pentru mai multe informații despre tipurile GUIS individuale, citiți pagina de ajutor pentru componenta GUIStyle.
Lucrul cu piei
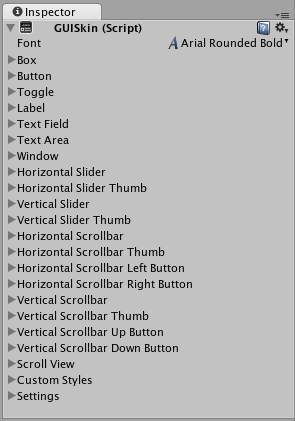
În sistemele GUI mai complexe, este logic să stocați o colecție de stiluri într-un singur loc. Acesta este exact ceea ce face GUISkin. GUISkin conține multe stiluri diferite, schimbând complet aspectul tuturor controalelor GUI.
Crearea unui nou GUISkin
Pentru a crea un GUISkin, selectați Assets-> Create-> Skin GUI din bara de meniu. După aceasta, în folderul proiectului dvs. va fi creată o nouă suprafață GUI. Selectați-l pentru a vedea toate stilurile (GUIStyles) definite în piele din inspector.
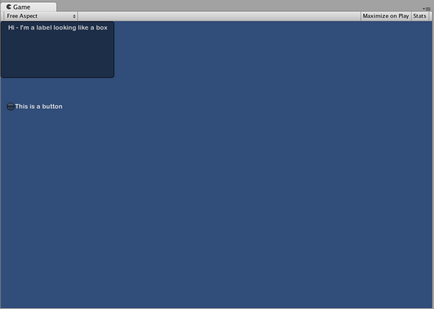
Aplicarea pielii în GUI
Pentru a utiliza pielea pe care ați creat-o, atribuiți-o proprietății GUI.skin în funcția OnGUI ().
Puteți comuta între orice număr de skinuri într-un apel OnGUI ().
Schimbați mărimea fontului GUI
Acest exemplu arată modul în care puteți schimba în mod dinamic dimensiunea fontului.
Mai întâi, creați un nou proiect în unitate. Apoi creați un script C #, numiți-l Fontsize.cs și lipiți următorul cod în el:
Salvați scriptul, atașați-l la jocul GameObject gol și faceți clic pe Redare pentru a vedea modul în care dimensiunea fontului crește ciclic și scade în timp. Este posibil să observați că dimensiunea fontului nu se schimbă fără probleme. Acest lucru se datorează faptului că există un anumit set de dimensiuni posibile pentru font (acest set nu este infinit).
În mod specific, în acest exemplu este necesar ca fontul implicit (Arial) să fie încărcat și marcat ca dinamic (dinamic). Nu puteți schimba dimensiunea fontului care nu este marcată ca fiind dinamică.