Ce ar trebui un designer să știe despre html-impunerea? Detaliile despre această problemă pot fi discutate de foarte mult timp, iar multe dintre ele nu vor fi de acord. Cu toate acestea, toate au tendința de a converge la unul: proiectantul trebuie să cunoască în mod necesar cel puțin principiile generale de aspect.
În această serie voi încerca cât mai mult posibil pentru a explica modul în care html comprehensibil-aspectul și modul în care html-layout-ul, fără a înfrupta mult în detalii, astfel încât totul a fost clar pentru orice designer.
Lucrez periodic ca designer și designer de layout, așa că la un anumit nivel înțeleg principiile atât design-ului web cât și html-layout-ului. Foarte adesea trebuie să intri în aspectul de machete nefinalizate, strâmbe sau astfel încât este pur și simplu imposibil să se facă. Mulți designeri nu realizează chiar cât de mult funcționează site-urile în general. Din cauza acestei neînțelegeri, există adesea o durere de cap și, mai presus de toate, este layoutist. Și dacă un artist de make-up are o durere de cap, atunci poate începe să jure la designer și apoi durerea de cap va apărea în a doua. Acest ciclu este o încercare de a aduce designerilor care nu au întâlnit niciodată construirea de situri, principii generale și concepte, pentru a elimina durerea de cap de ambele părți.
Deci, cum interacționați cu designerul de web?
1. Utilizați Photoshop.
Adobe Photoshop de facto a fost mult timp standard pentru interacțiunea dintre designer și designerul de layout. Imposerii comandă perfect Photoshop în cadrul nevoilor lor și studiază altceva pe care nu intenționează, nu este treaba lor, este a ta. Sarcina designerului nu este doar să deseneze frumos și corect un aspect, ci și să ofere aspectul său într-o formă digerabilă pentru el.
2. Comandați în straturi.

Cele mai frecvente erori din straturi sunt:
- Straturile nu sunt semnate.
- Legat de semnificația elementelor nu sunt aproape, adesea chiar și în locuri foarte diferite pe panoul straturilor.
- Nu utilizați dosare.
- Nu sunt folosite culori.
- Utilizați straturile suprapuse fără a înțelege mai mult de lucru cu ele.
- Semnează straturile.
- Folosiți foldere și ierarhie.
- Utilizați culori.
- Nu utilizați suprapunerea straturilor fără a înțelege mai mult de lucru cu ei.
În acest fel veți pune lucrurile în ordine în aspectul dvs. și în viitor nu numai designerul de aspect va spune mulțumesc foarte mult, dar este posibil ca voi să vă mulțumiți singur pentru aceste 5 minute pe care le-ați petrecut pentru a vă structura munca.
3. Testați elementele cu conținut diferit.

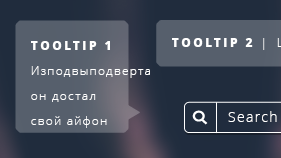
Solutia este simpla: imagina cum ar arata acest element ca în cazul în care conținutul este mult mai mult decât îți dai seama, și ca și cum ar fi semnificativ mai mică (elemente goale, de asemenea, nu mananca bine). Dacă ți-ai dat seama brusc că, în acest caz, elementul tău frumos nu devine dintr-odată atât de frumos - există un motiv bun pentru a-l remake.
4. Nu utilizați modurile de stratificare decât dacă sunteți sigur că va fi rulat.

Când tastăm, atunci toate elementele sunt separate unul de celălalt și nu au moduri suprapuse. Înainte de a face fiecare aspect, "îmbinați" (îmbină împreună) toate straturile care sunt responsabile pentru un anumit element și îl transformă într-o imagine separată.
Amintiți-vă întotdeauna această nuanță importantă și verificați întotdeauna cum arată elementul dvs. dacă îmbinați toate straturile responsabile pentru acesta într-una.
5. Atașați fonturile.
Pentru a desena un aspect, designerul are nevoie întotdeauna de anumite fonturi. Cu toate acestea, dintr-un motiv necunoscut, nici unul dintre ei nu știe că fonturile vor fi necesare în același mod pentru designerul de layout. De aceea, de fiecare dată când trebuie să ceri lucruri aparent evidente.
Dacă utilizați unele font non-standard (font, care implicit nu este prezent în majoritatea sistemelor de operare, cum ar fi Arial, Verdana, Times New Roman, etc.), asigurați-vă că să-l aplice modelului în format .otf ttf sau. Dacă există mai multe fonturi, aplicați-le pe toate.
În layout-ul html, există încă unele dificultăți în ceea ce privește fonturile non-standard, așadar vă recomand să inițiați inițial, înainte de a începe lucrul cu aspectul, să selectați fonturile din Fonturile Google. Orice artist de make-up vă va mulțumi pentru acest lucru. Ce pot să spun, chiar dacă vă opriți la sistemul 🙂
Dacă nu puteți face fără niște fonturi unice, atunci doar le atașați la aspect, nu este dificil.
6. Luați în considerare adaptabilitatea.
Da, știu că până acum nu toate proiectele necesită adaptabilitate, dar acest lucru este deja peste tot. Discutați această problemă cu clientul imediat, astfel încât să nu vă schimbați munca la un producător de layout-uri, care nu o va face așa cum ar trebui, dar în acest proces vă va blestema încă o dată pentru 100500.

Deseori, designerii trimit un singur aspect pentru desktop, iar răspunsul la întrebarea adaptabilității este ceva de genul:
- Adaptabilitate? Bineînțeles că fac! Aspecte? Nu, nu există structuri. Nu, nu vom desena. Ei bine, fă-o să pară normal peste tot!
Aceasta nu este o abordare serioasă. Coderul va face cu siguranță totul și clientul va plăti cu siguranță pentru el, dar cel mai probabil va face acest lucru, ceea ce va face ca orice designer să fie bolnav. Impositorii nu sunt designeri, să nu-i agățăm de munca lor obișnuită.
Cu toate acestea, pentru a trage corect machetele adaptive, cel mai important lucru este:
7. Înțelegerea principiilor de bază ale structurii.
În următoarea parte a ciclului, voi discuta acest punct în detaliu.
Mai mult.
Aici, în câteva paragrafe, voi descrie ceea ce puteți, în principiu, și nu faceți, dar ce să faceți este de dorit și pentru ceea ce mulți artiști de machiaj vor spune mulțumiți.
1. Faceți ghidul stilului UI.

În plus, designerii deseori desenează același buton de fiecare dată într-un mod nou. Acest lucru se traduce prin faptul că, în diferite aspecte, aceleași elemente sunt trase în moduri diferite. Acest lucru determină o oarecare confuzie în codor și în cele din urmă el a scris o grămadă de stiluri inutile pentru fiecare buton, sau folosind doar un singur stil (care mai întâi a venit la mână) pentru tot ceea ce, de asemenea, nu poate fi destul de decizia corectă.
Ca urmare, durerea de cap a tuturor, inclusiv a clientului.
2. Utilizați grilele.

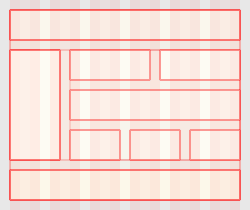
Grilele sunt o diviziune a layout-ului într-un set de coloane de aceeași lățime. Alte coloane sunt construite din aceste coloane, dar toate se bazează pe o anumită lățime de bază. De fapt, pentru a înțelege - doar uita-te la ilustrație.
Grile - este un ton foarte bun, permit proiectantului și designerului să vorbească într-una și aceeași limbă, ceea ce are un efect foarte pozitiv asupra înțelegerii reciproce, iar layout-urile sunt mult mai precise.
Nu fi niciodată leneș să învățați ceva nou și să vă extindeți orizonturile. Acest lucru vă va ajuta mereu în munca dvs. și nu numai. Înțelegerea reciprocă accelerează foarte mult orice activitate.