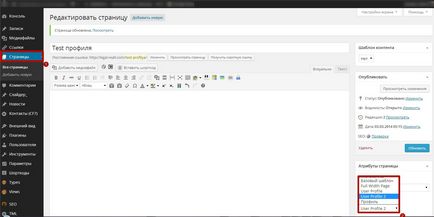
După adăugare, salvați fișierul. Accesați panoul Administrator -> Creați o pagină nouă -> Selectați un șablon pentru transmiterea datelor.



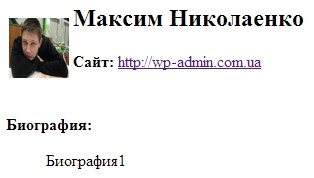
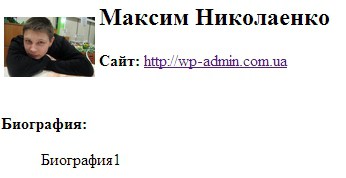
Unde am primit acest tip de canalizare și altele asemănătoare:
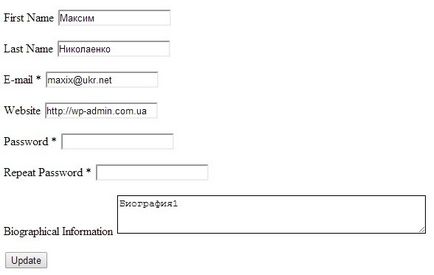
Pentru a clarifica acest lucru, va fi suficient să te uiți la fotografia făcută de mine, după ce am inspectat profilul administratorului în panoul de administrare.

În același mod, puteți afișa orice câmp pe pagina profilului. Cea mai comună situație este când trebuie să adăugați câmpuri pentru profil. Și acest moment este rezolvat foarte simplu prin adăugarea obișnuită a codului în fișierul functions.php, care se află în dosarul tematic.

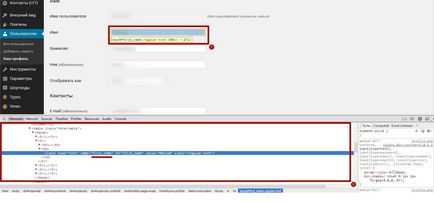
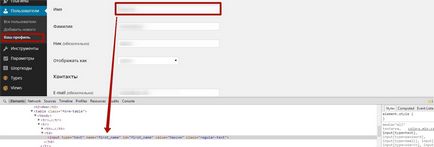
Dacă totul se face corect, veți vedea această formă de editare, ar trebui să funcționeze. Producția altor câmpuri din panoul de administrare este implementată într-un mod similar. Mergem în panou și luăm numele câmpului, care trebuie afișat.

Continuarea finalizării articolului așteptați, poate chiar să scrieți un plug-in pe acest subiect, astfel încât a fost mai ușor să lucrați în proiecte noi.
- Următoarea publicație Lucrul cu pluginurile WordPress - lecția 8
- Publicarea anterioară Aspectul WordPress - lecția 7