
Fonturile proprii vă permit să faceți site-ul unic, să accentuați designul acestuia și să atrageți atenția utilizatorilor. Dar plata pentru aceste beneficii este un site lung de descărcare, care utilizează propriile fonturi (personalizate). Mai ales dacă se află pe o gazdă la distanță. Ce să faci?
Mai jos vom analiza principalele abordări pentru optimizarea fonturilor site-ului: găzduire găzduită, API Google, utilizarea tehnicilor de reducere a dimensiunii și încărcarea întârziată a fonturilor.
Pe scurt, instrucțiunea de optimizare arată astfel:
- Colectăm setul necesar de fonturi (lăsând doar cele mai necesare).
- Găzduim pe o găzduire sau folosim API-ul Google Fonts.
- Configurați cache-ul și compresia pentru fișierele de fonturi.
- Configurați randarea întârziată și folosiți localStorage.
Utilizarea fonturilor
Fonturile proprii ale site-ului, cel mai probabil, sunt absente în browser-ul utilizatorului. Prin urmare, trebuie să specificați fișierele suplimentare de încărcat, care vor conține informații tehnice privind designul fontului (caractere - glifuri, caracteristici ale desenului comun al caracterelor și liniilor și alte date). Așa cum se întâmplă adesea, fiecare browser are nevoie de propriul fișier - Google Chrome înțelege formatul woff și woff2 (cel mai avansat), vechiul Android înțelege doar TTF și IE - eot.
În plus, puteți lua în considerare faptul că, în cazuri rare, fontul poate fi deja instalat pe dispozitivul utilizatorului: în acest caz puteți utiliza directiva locală. Instrucțiunea detaliată CSS care conectează fontul corespunzător pe site va arăta cam așa (folosim diferite formate pentru a "lovi" în diferite browsere):
În acest caz, toate fișierele de fonturi sunt găzduite. Pentru a suporta toate browserele, utilizați de obicei un set de fișiere de fonturi pentru fiecare font (setul cu cască). Acesta poate fi creat, de exemplu, prin intermediul Font Squirrel. serviciul va furniza automat codul CSS și un set de fișiere care vor fi găzduite pe server.
Alternativ, puteți utiliza serviciul Google Fonts. inserați un apel script de serviciu la site-ul, și în funcție de serviciul de browser-a dat deja corespunzătoare CSS-cod și text fișiere (deja defalcate în funcție de limbă), sprijinind mai mult de 30 de combinații diferite.
Dar problema principală cu descărcarea propriilor fonturi nu este rezolvată: fonturile sunt mari. Uneori este prea mare. Aproape întotdeauna li se cere să afișeze textul pe pagină (de ex. Descărcarea fontului se află pe etapa "albă", putând enerva cât mai mult posibil utilizatorii). Cum poate fi vindecat?
Google Fonts API
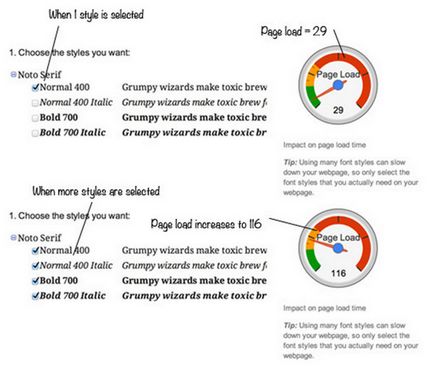
Primul și cel mai important pas în optimizare este de a lăsa doar fonturile necesare. Inventarul fonturilor (eliminarea site-urilor neutilizate sau tăierea maximă utilizată în simbolurile utilizate). De asemenea, trebuie să selectați nu numai fonturile, ci și variantele lor (obișnuite, italice, bold).

Fonturi Google API vă permite să descărcați numai opțiunile necesare schrifta, precum și fonturile descărcabile pentru seturi de caractere (care permit browser-elor nu încărcați complet fontul, în cazul în care nu toate glifele necesare pentru redarea paginii). Caracteristici suplimentare merită menționat și parametrul text =, care trunchiază caracterele din fonturile sunt descărcate într-un mod strict definit (dacă fontul este folosit doar pentru logo-ul, acesta poate fi foarte valoros).
Optimizarea dimensiunii fontului
• Compatibilitate înapoi. Pentru a maximiza viteza de până afișarea textului de pe site-ul dvs. la orice dispozitiv utilizator, trebuie să-i spuneți browser-ul care rezervă familia de fonturi pot fi folosite, în cazul în care propriul font nu este disponibil (nu este încă încărcat sau încărcate într-un format neacceptat). În acest scop, directiva font-face după numele fontului trebuie să specificați cea mai potrivită alternativă la sistemul cu serif final obligatoriu (serif), sans-serif (sans serif) sau monospace (lățime egală). Deși compatibilitatea inversă duce la főút, dar această alternativă este mai bună decât un text invizibil pe site-ul (Foit).
• Comprimarea fonturilor. Dacă utilizați compresia statică, este suficient pentru a pregăti fișiere cu fișiere de fonturi și puneți-le lângă fișierele de fonturi. Când cecul de compresie dinamic, care toate formatele de fonturi majore - EOT, TTF, OTF, SVG, WOFF și WOFF2 - sunt date la o serie de compresie (testul de compresie). Dacă nu este cazul, trebuie să adăugați extensiile sau tipurile de fișiere necesare la regulile de compresie. Compresia Gzip (sau zopfli) vă permite să reduceți dimensiunea fontului cu 15-50%.
• Îndepărtați glifele. Pentru a afișa textul pe un site, nu sunt de obicei necesare toate caracterele incluse în fontul implicit. Unele dintre ele se referă la o altă limbă (de exemplu, la chineză), unele la simboluri speciale pe care nu le utilizați. Există o mulțime de instrumente pentru eliminarea de la ghilimele neutilizate și utilitarele Windows / Mac. Cele mai populare sunt Font Squirrel (în modul avansat), precum și Subset.py și FontPrep. De asemenea, Fonturile Google vă permit să încărcați numai seturile de caractere folosite. Această metodă de optimizare vă permite să reduceți fișierul rezultat cu încă 10-50%.
Împreună, toate cele trei metode pot accelera în mod semnificativ afișarea unui site pe toate dispozitivele, indiferent de frumusețea fonturilor folosite și bine automatizate, de exemplu, în nor Ayri.rf utilizează a doua și a treia metode de optimizare, reducerea dimensiunii provenind de la hosting cu 20-80% fontul.
Întârzierea încărcării fonturilor
Există câteva abordări care vă permit să aplicați unele "magice" la încărcarea fonturilor pentru a minimiza efectele negative.
Primul este fișiere hard cache (pentru utilizatorii obișnuiți) și reprezentări base64 (în localStorage, pentru utilizatorii de telefonie mobilă). Recepția funcționează numai pentru utilizatorii care s-au întors pe site, dar pentru ei permite reducerea semnificativă a timpului de descărcare (Instrucțiuni detaliate privind utilizarea localStorage).
Al doilea este să utilizați API-ul de încărcare a fontului (nu este acceptat de toate browserele). Când se încarcă pagina principală, puteți afișa textul într-un font utilizator descărca asincronă font - și petrece câteva zeci de milisecunde (aproape invizibil „agățat“ un browser) pentru a redesena pagina a disponibilității fontului. Există biblioteci pentru automatizarea procesului, una dintre ele fiind prezentată aici.
Pentru o imersiune mai profundă în subiect, vă recomand să citiți articolul de la Google cu privire la optimizarea fontului.