Bună ziua, dragi cititori. În articolul meu "Animație de mișcare în Adobe Flash" am vorbit despre utilizarea liniilor de viteză, cu care puteți crea iluzia mișcării unui obiect cu accelerație. De asemenea, în articolul "Aspectul efectiv al unui obiect în Flash CS5", a fost prezentată o recepție utilizând animație standard de mișcare și umplere cu gradient în timpul apariției obiectului. Cei care nu-și amintesc sau nu citesc aceste articole, vă sfătuiesc să vă familiarizați cu ele. Astăzi vreau să continuu tema animației de mișcare în programul Adobe Flash și să nu arăt mișcarea liniară a obiectelor, așa cum a fost înainte, ci mișcarea de-a lungul traiectoriei.
În primul rând, demonstrez funcționarea acestei tehnici cu un exemplu simplu.
Creați un document nou cu dimensiunea de 600 x 200 pixeli. Sunați-l First_animate. Culoarea fundalului este albastră sau orice altă culoare. Cine nu-și amintește - mai întâi trebuie să creați un nou document ActionScript 3.0. (Fișier - Creare Ctrl + N). Apoi, în panoul proprietăților (Ctrl + F3) setați dimensiunea ferestrei de lucru și culoarea de fundal.
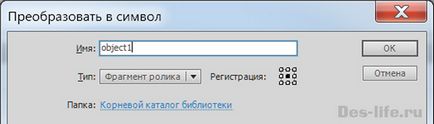
Redenumiți primul strat la "Obiect". Creați un oval pe el (O). Nu eliminați selecția din obiect. Apăsați tasta F8 și asociați-o cu un simbol. Nume obiect1.

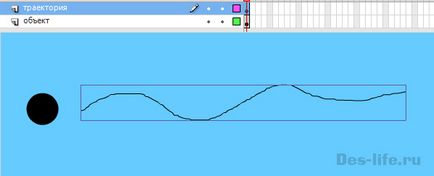
Creați un al doilea strat deasupra stratului "Obiect", denumiți-l "Traiectorie". Pe acest strat trageți o traiectorie a creionului cu bile.

Faceți clic dreapta pe stratul "Traiectorie" și selectați "Ghidare". Pictograma cu un ciocan apare în partea stângă. Trageți acum stratul "Obiect" sub stratul "Traiectorie", astfel încât să le conectați unul cu celălalt.
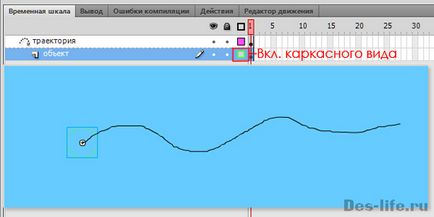
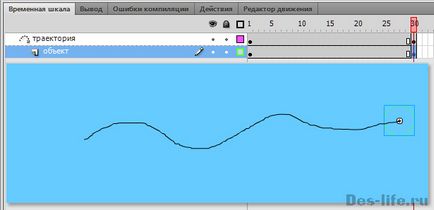
Acum, înapoi la spațiul de lucru. Plasați obiectul la începutul căii. Creați cadre cheie pentru stratul "Obiect" și stratul "Cale" în cadrul al 30-lea. Plasați mingea la capătul căii. (Versiunea demo include vizualizarea "wireframe" a stratului "Obiect").


Faceți clic dreapta pe primul cadru al stratului "Obiect" și selectați "Creați o mișcare de mișcare clasică". După aceasta, puteți testa animația (ctrl + Enter).
Acum, să vedem ce se poate face cu această cunoaștere. Voi da un exemplu mai simplu. Să presupunem. că trebuie să tragem un zmeu. care zboară peste cer.
Creați un document nou cu o dimensiune de 600 x 200 px. Umpleți-l cu un gradient de la albastru la galben. Pentru a crea acest strat la început, care se numește „Background“, desenați un dreptunghi în întreaga mărimea regiunii de lucru (adică, 600 cu 200 pixeli) și se umple cu un gradient. Cum de a face cu un gradient, am scris în articolul „Lucrul cu un gradient în Adobe Flash».
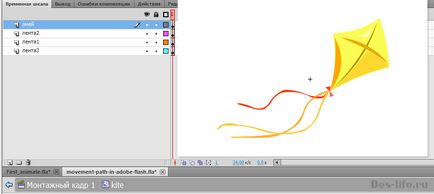
Faceți clic pe "Inserare - Creare simbol (ctrl + F8)". Denumiți zmeul. Trage un zmeu. Acest lucru este ușor de făcut, arată ca un romb.

Pentru ca zmeul nostru să arate realist. Să specificăm mișcarea ei în simbolul kitei în sine. Se va zbârli în sus în jos pe șarpe și pe casete. Wiggle va face în detrimentul animației de mișcare. dezvoltând casete datorită animației de formă. Să începem cu panglicile. animație lor este similar cu tween forma de contur (banda instrument pensula incidental vopsite și sunt potrivite pentru această manipulare), despre care am scris în articolul „animație contur în Adobe Flash».
Acum creați un caracter nou (ctrl + F8), numiți kite_move. Plasați simbolul kite din bibliotecă (F11) în centrul acestuia. Și puneți mișcarea fără probleme în sus și în jos simbolul zmeului. Asta am obținut după plasarea simbolului kite_move pe scena principală.
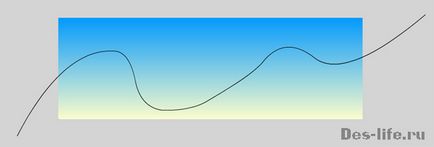
Ei bine, acum e timpul să ne întrebăm șarpele o traiectorie. Amintiți-vă tot ce am scris și trimis. Am creat acest ghid.

În momentele de creștere a liniei, voi crește șarpele și în momentele de declin - pentru a reduce. Acest lucru va aduce realismul scenei.