
Configurarea și preluarea codului scriptului de căutare Google
În articolul despre cum să căutați în Google, am scris că aveți un instrument profesional, testat în timp, care va căuta numai resursele dvs. sau pentru un număr de proiecte, forumuri și bloguri.
Singura dificultate care poate apărea aici este de a căuta Google numai pe acele pagini ale proiectului care se află în indexul său. Prin urmare, dacă resursele dvs. în acest stadiu al dezvoltării nu sunt foarte bine și indexate în timp util, atunci probabil ar trebui să așteptați puțin până când este indexată complet.
În timp (și mai ales după instalarea programului AdSense), indexarea va deveni suficient de funcțională, astfel încât să puteți începe să utilizați această afacere.

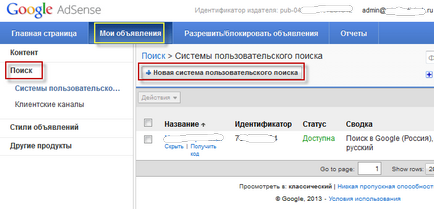
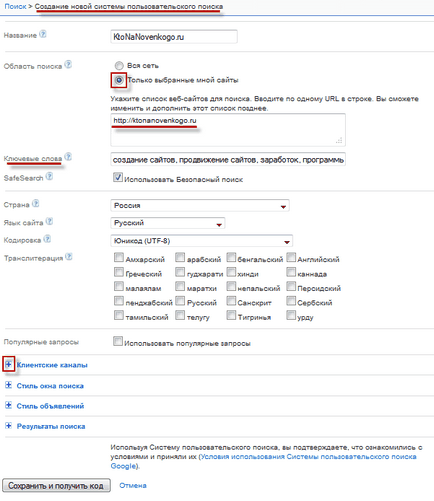
Apăsați butonul "Sistem nou" și completați câmpurile disponibile acolo:



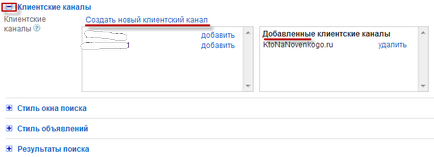
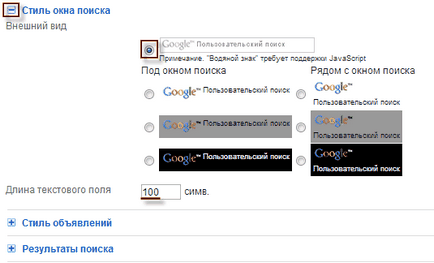
Faceți clic pe fila Window Style. unde specificați aspectul și lungimea câmpului pentru introducerea unei interogări de căutare (în simboluri). Puteți bifa lângă una dintre cele șapte variații de formular diferite (aici puteți citi despre formatele web HTML) ale căutării Google pe site. În general, totul este destul de viu:

Dacă nu cunoașteți valoarea exactă pentru lungimea câmpului de text acum, puteți să setați o valoare aproximativă și apoi să o ajustați deja în codul primit.

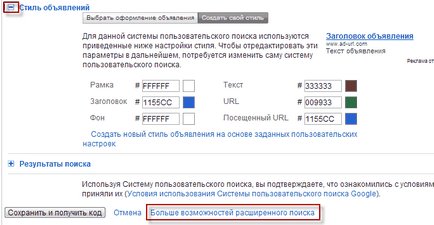
Dacă acest lucru nu este suficient pentru dvs., faceți clic cu îndrăzneală pe linkul dat în partea de jos - Opțiuni de căutare mai avansate. Ca rezultat, vei fi dus la o pagină unde poți configura foarte mult.

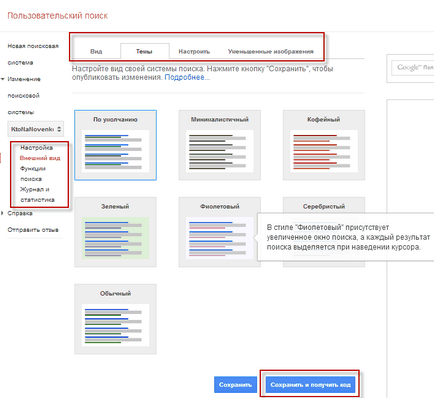
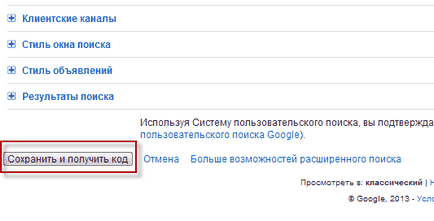
Puteți selecta și primi codul pentru noul formular de căutare, alegeți designul culorilor pentru pagina cu rezultate (afișată în captura de ecran) și multe altele pe care le puteți alege. Apoi, nu uitați să salvați modificările și, dacă este necesar, observați codul formularului sau pagina de rezultate.
Nu voi mai vorbi în detaliu, pentru că există atât de mult și este mai ușor să încercați totul și să vedeți efectul produs.
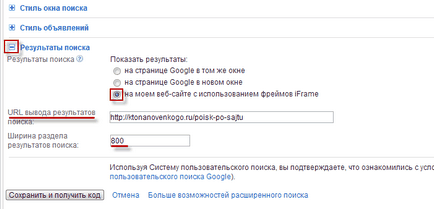
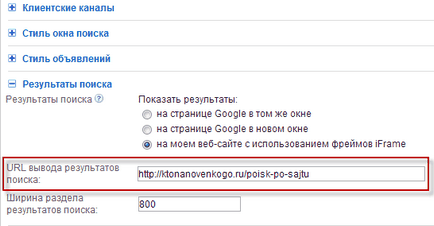
Să mergem mai departe. Faceți clic pe fila "Rezultatele căutării". unde puteți alege una dintre cele trei opțiuni:

La alegerea primelor două opțiuni, rezultatele căutării pentru site-ul dvs. va fi afișat pe pagina motorului de căutare Google și diferența dintre aceste opțiuni vor singura modalitate de deschidere - în aceeași fereastră sau unul nou. Prefer cea de-a doua cale.
Firește, această pagină va trebui să fie creată pe resursa dvs. Și lățimea trebuie indicată mai puțin decât zona pentru afișarea textului articolelor din paginile resursei dvs. (pentru a nu distorsiona designul).
Deci, pentru a implementa a treia opțiune, va trebui să creați o nouă pagină necompletată pe resursă, să copiați adresa URL și să o lipiți în câmpul afișat în captura de ecran anterioară. Această pagină nu este dificil de creat pentru un proiect pe Joomla sau un blog pe WordPress. Dar problema este că nu ar trebui să apară în nici un meniu; informații utile despre el nu vor fi.
Crearea unei pagini cu rezultate de căutare în Joomla și Wordpress
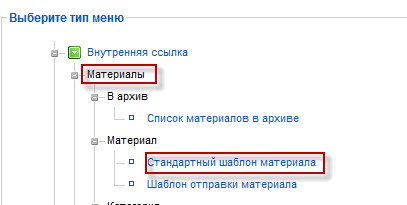
În mod implicit, în Joomla, orice pagină ar trebui să fie în orice meniu. Prin urmare, trebuie mai întâi să creați un meniu inactiv (în Joomla admin selectați „All meniul“ - „Meniu“, iar în fereastra care se deschide, faceți clic pe butonul „Create“, dreapta sus), nu va fi introdus în modulul și afișarea în interfața. Introduceți numele și salvați modificările.
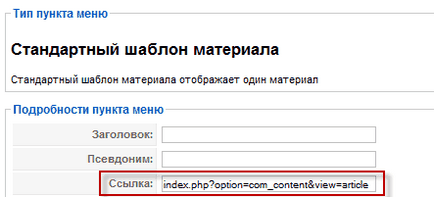
Apoi alegeți "Toate meniurile" - "Numele creat de dvs." și în fereastra deschisă faceți clic pe butonul "Creați" din partea dreaptă sus. Apoi alegeți din lista verticală "Materiale" - "Șablon de material standard".


Toate acestea, dați clic pe butonul "Salvați" pentru a finaliza crearea elementului și apoi inserați câmpul URL obținut într-un mod atât de complicat în câmpul "Adresa de ieșire a rezultatelor căutării". în pagina de asistență pentru configurarea AdSense.

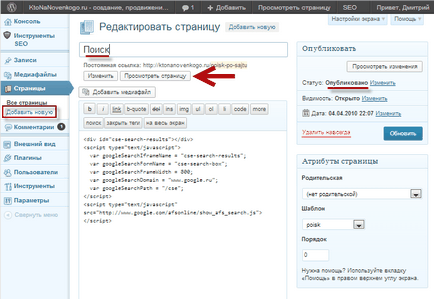
Aveți posibilitatea să copiați adresa URL a acestuia făcând clic dreapta pe butonul "Vizualizare" și selectând elementul "Copiere link" din meniul contextual.

Dar rămâne o problemă nerezolvată. O nouă pagină va fi afișată în meniul blogului dvs., dacă aveți una. Utilizatorii o vor vedea, dar când veți merge la el, nimic nu va fi găsit acolo și va fi în neînțelegeri și de ce este necesar.
Pentru a rezolva acest lucru, trebuie să deschideți fișierul din tema WordPress pe care o utilizați pentru ao edita, în care este înregistrat acest meniu. În cazul meu, acesta este fișierul header.php din directorul wp-content / themes / folder_name_name_name_form_name. Meniul este dat de următoarea linie de cod:
Pentru a dezactiva afișarea aceasta pagină statică cu rezultatele căutării, va trebui să găsească mai întâi ID-ul (Cum știi coloana de identitate sau pagină în WordPress este scris aici), iar apoi se adaugă în această linie de cod, folosind marcajul „“ ca separator, următor:
unde în loc de 2860 va trebui să introduceți ID-ul. Rezultatul este, aproximativ, după cum urmează:
Adăugați un formular de script și rezultatele căutării Google pe site
Am creat o nouă pagină web, acum este momentul să inserați un script în el, pe care îl obțineți făcând clic pe butonul "Salvați și primiți codul".

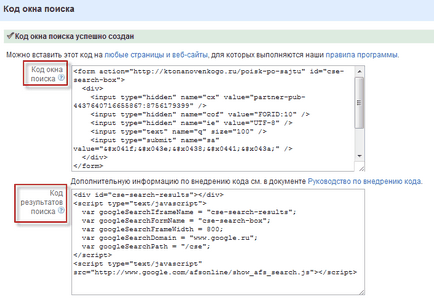
Vi se vor oferi două fragmente ale scenariului, din care în acest caz ne interesează a doua:

Dar am decis să adaug la acest cod și formularul de căutare Google de pe site, astfel încât utilizatorul să poată introduce o nouă interogare pe aceeași pagină cu rezultate. Pentru aceasta, am adăugat primul fragment al scriptului la codul sursă al afișării rezultatelor.
Scriptul de formular pentru introducerea interogărilor de căutare de către vizitatorii dvs. (codul său este afișat mai întâi în captura de ecran anterioară) va trebui să fie inserat în șablonul site-ului dvs. într-un astfel de loc încât fereastra de căutare să fie afișată pe toate paginile web. În Joomla, puteți folosi modulul "Custom HTML" pentru acest scop. Cum se face acest lucru este descris în acest articol utilizând exemplul de introducere a codului de participare în Jumla.
Pentru aceasta am trebuit să trec un arici cu un șarpe, adică Modificați scriptul standard de căutare blog pentru blog, luând în considerare codul obținut din materialele din acest articol.
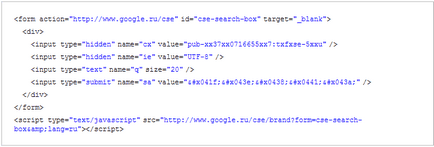
Scriptul pentru blogul meu, obținut de la Google, arăta astfel:

Codul standard care a fost în fișierul searchform.php din dosarul cu tema pe care l-am folosit pentru WordPress a arătat astfel:
A traversat ariciul cu șarpele Am următorul scenariu, care este acum folosit:

Mult noroc pentru tine! Ne vedem în curând pe paginile blogului KtoNaNovenkogo.ru