Idee generală de design web
World Wide Web (WWW-WorldWideWeb) este în prezent un serviciu popular și convenabil de Internet. Paginile web și site-urile Web sunt utilizate pe scară largă pe World Wide Web.
Metodele de proiectare a site-urilor web și a instrumentelor folosite pentru a le construi sunt foarte diverse, pot fi clasificate în funcție de diferite caracteristici. Cele mai importante dintre acestea sunt gradul de automatizare a proiectării sitului (vizual și programabil) și metodologia procesului de dezvoltare.
Metoda vizuală vă permite să proiectați un site web cu un grad ridicat de automatizare. Această metodă a apărut din necesitatea de a reduce complexitatea creării unui site și de a scurta termenii de lucru.
Nu puteți deveni un webmaster real fără a cunoaște construcțiile de bază ale limbajului HTML și pentru munca profesională de care aveți nevoie pentru a stăpâni limba HTML. Crearea unui site în HTML se numește adesea o metodă de proiectare programabilă sau manuală.
Pentru a lucra direct cu codul HTML, puteți utiliza instrumente de dezvoltare speciale, cum ar fi Hotdog, HomeSite etc. Aceste programe permit dezvoltatorului site-ului web să introducă și să editeze construcții HTML de bază.
În plus față de limbajul de marcare pentru documentele hipertext HTML, alte limbi de programare sunt folosite pentru a crea site-uri Web, cum ar fi Java Script și PHP.
Utilizarea pe scară largă a web-design-ului avea scripturi. Acestea sunt utilizate, de regulă, pentru a crea elemente separate ale unei pagini web, de exemplu, liste drop-down, meniuri dinamice, ceasuri, calendare etc.
Tehnica web-design-ului presupune realizarea proiectului pentru mai multe etape de bază:
Dezvoltarea temei site-ului, obiectivele și obiectivele acestuia.
Proiectare logică, care include: formarea structurii sitului (liniar, ierarhic), numele secțiunilor, relația dintre ele, pregătirea informațiilor plasate pe fiecare pagină web a site-ului.
Crearea imediată a unui site, care include definirea metodelor de proiectare și selectarea instrumentelor pentru acesta.
Metodele și instrumentele pentru proiectarea site-urilor web sunt foarte diverse, de exemplu, puteți crea site-uri dinamice și statice.
Site-ul dinamic găzduiește informații care pot fi modificate de utilizator sau descărcate din baze de date. Aceste baze de date conțin de obicei informații care necesită o actualizare constantă. De exemplu, site-ul magazinului de internet este întotdeauna actualizat cu informații despre produse suplimentare și prețuri în schimbare.
Site-ul static nu este actualizat în timp real.
Siturile interactive au fost utilizate pe scară largă. Pe aceste site-uri, paginile web sunt generate de programe server. Informațiile sunt de obicei luate din baze de date. Foarte adesea, accesul la site este diferențiat, în care vizitatorii site-ului au drepturi de acces diferite la informațiile de pe site. Astfel de site-uri pot conține diferite forme pentru umplere.
La crearea site-urilor, pot fi folosite șabloane gata făcute sau construcția lor poate fi realizată în medii software speciale, construite în principal pe imagini grafice etc.
Întrebări pentru auto-examinare:
Care sunt cele două metode principale de web design pe care le cunoașteți?
Ce instrumente pot fi folosite pentru a crea site-uri web?
Care este diferența dintre metodele vizuale și programele de web design?
Pentru ce sunt folosite scripturile?
Ce măsuri trebuie să fac atunci când proiectez un site web?
Concepte de bază ale HTML. Ideea structurii documentului HTML
A.1 Structura documentului HTML
Esența limbajului HTML este marcarea textului folosind caractere de control - etichete care se află în paranteze unghiulare.
Etichetele sunt secvențe de caractere definite între caractere<(меньше ) и>(mai mult), specificând regulile pentru afișarea pe ecran a textului, graficii, sunetului etc.
Majoritatea etichetelor sunt asociate, adică au un element de deschidere <> și un element de acoperire .
Între acestea sunt codurile pe care browserul le recunoaște.
Un document HTML trebuie să înceapă întotdeauna cu o etichetă de rupere și se termină cu o închidere .
Etichetele principale necesare pentru a crea un document HTML cu o structură simplă pot fi găsite în tabele.
O etichetă este plasată în blocul de antet
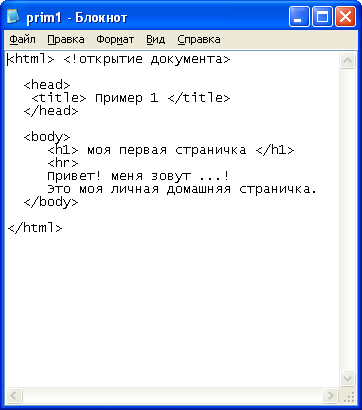
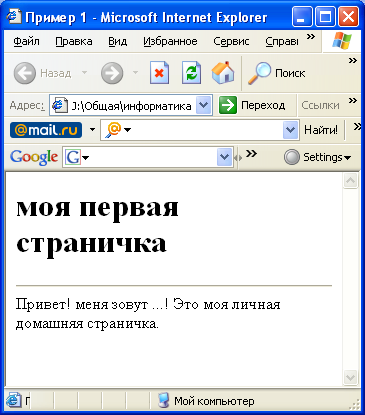
Exemplu 1. Creați un document HTML simplu în Notepad. Salvați fișierul creat ca prim1.htm. Deschideți documentul creat în browser.
Structura unui astfel de document este următoarea:
Aspect în notepad și în browser (același document):


P.2 Executarea documentului HTML
Etichetele HTML pot conține atribute care sunt parametri sau proprietăți ale elementelor de marcare ale unui document.
Regula de scriere a atributelor în etichetă este după cum urmează:
<тег атрибут1=значение атрибут2=значение …>
etichetă
determină apariția întregii pagini web, în timp ce elementele sale individuale, de exemplu, titlurile, tabelele, pot avea propriul lor design special.Alegerea culorii paginii, a imaginii de fundal și a culorilor textului este foarte importantă, deoarece aceasta afectează percepția vizuală a întregului site.
Culoarea paginii este specificată de atributul bgcolor, iar culoarea textului este text. Valoarea atributelor este culoarea, care este dată de numele său în limba engleză sau codul său hexazecimal.
Exemplul 2. În acest exemplu, culoarea albastră a paginii este setată în două moduri:
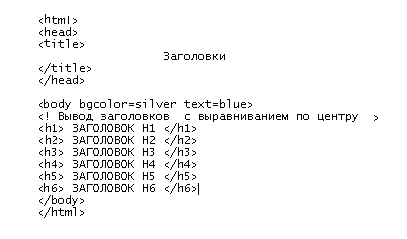
Când se formează pagini web, se indică nivelurile de rubrici indicate de h1, h2. h6. Pentru a descrie nivelurile, utilizați etichetele corespunzătoare, de exemplu, pentru nivelul 3 -
align = center - alinierea titlului în centru;
align = left - alignment al titlului la stânga;
align = right - aliniați antetul spre dreapta.
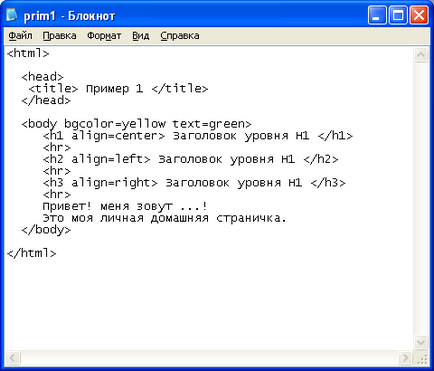
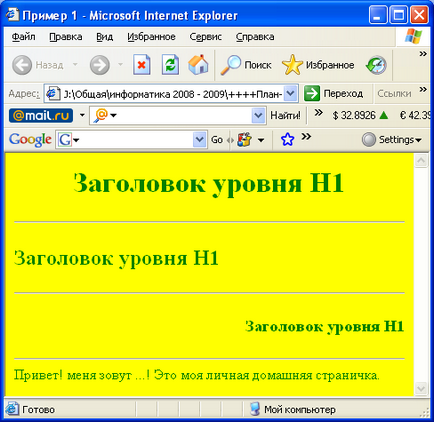
Exemplul 3. Conversia documentului HTML creat anterior într-un document cu culoarea de fundal galben și culoarea textului verde. Vom afișa textele titlurilor de nivel h1, h2, h3, alinindu-le, respectiv, în centru, de-a lungul marginilor din stânga și din dreapta ale documentului.
Comparați cu exemplul anterior:


Întrebări pentru auto-examinare:
1. Cum creez un document HTML?
2. Care sunt etichetele și atributele pentru HTML?
exerciții

a) Ce fundal și text de culoare vor apărea pe pagina web?
b. Când se afișează titluri pe o pagină Web, dimensiunea diminuă sau crește?