așa-numita Networked Biblioteca merge căutarea altruistă de cantitate, entuziaști țară pompată din torentelor cărți gigaocteți (sens simplu comună dictează că este imposibil de citit atât de mult, și nu au nevoie).
"Plan pentru arbore" și "arbore după plan" - nu-ți amintește nimic?
Ah, da, imaginea din dreapta
(fuzzy, mi-mi-mi) -
o ilustrare vizuală a faptului că informațiile vizuale captează ochiul mult mai rapid decât informația textuală. Dar mai mult despre asta mai târziu.
Primul lucru pe care un potențial cititor îl întâmpină pe Internet este coperta unei cărți electronice de pe site-ul bibliotecii, editorului sau magazinului. Prima impresie este extrem de importantă. Acoperirea ar trebui să "prindă", să atragă atenția, deoarece informația vizuală este percepută și funcționează înainte de text (nu a fost inventată de mine, sa dovedit astfel).
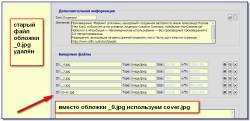
Deci, capacul trebuie să fie în primul fișier html din cartea ePub (și nu trebuie să existe altceva decât imaginea de pe copertă). Fișa de acoperire trebuie să fie pregătită în prealabil și plasată în folderul Imagini.

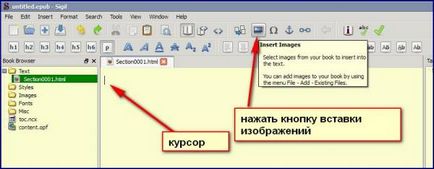
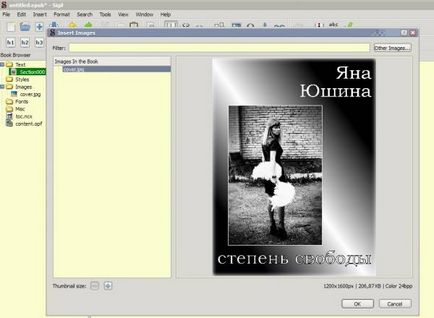
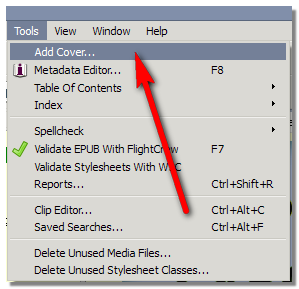
Adăugați ilustrația coperții în primul fișier de carte (pe ecran, butonul Inserare imagini.) De la versiunea 0.7.0, se numește Inserare fișiere.


Imediat trebuie să spun că aceste acțiuni nu sunt în mod clar suficiente, pentru că Până acum, acest lucru este:

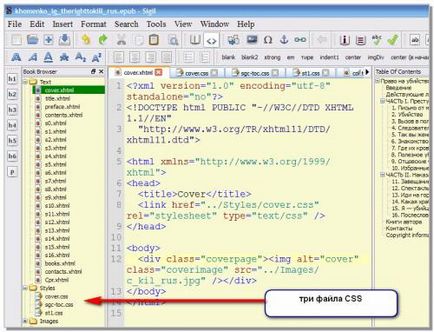
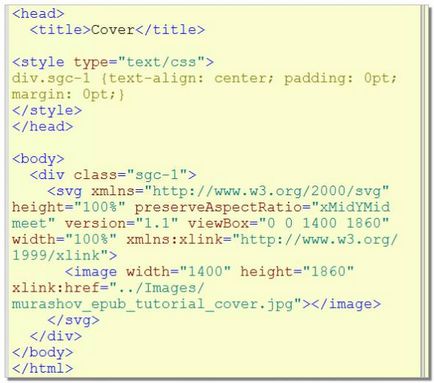
Să vedem ce este în codul paginii:
În aceste condiții, sau este necesar să se reducă capacul la o anumită dimensiune medie a "cititorului" ipotetic sau să se facă scara de acoperire pe lățimea ecranului.
Foaia de stil CSS trebuie să conțină următoarele intrări:
Numărul oeb-coloană: 1; înseamnă comanda de afișare a conținutului paginii într-o coloană. Pagina de copertă este singura în care se adaugă un stil suplimentar la cap, în plus față de tabela CSS conectată. Acest stil are prioritate (stilul va suprascrie stilul implicit) și capacul va apărea fără margini pe ecran (în măsura în care este posibil, păstrând raportul de aspect).
div.coverpage
text-align: centru;
page-break-after: întotdeauna;
>
img.coverimage
max-lățime: 100%;
max-înălțime: 100%;
vertical-aliniere: text-top;
margin-bottom: .5 important!
umplutura: 0;
>

Separați CSS pentru a vă conecta la pagina de copertă. De ce este recomandabil? Recent am descarcat si am instalat o noua versiune Adobe Digital Editions 3.0 - in ea, un CSS separat demonstreaza coperta unei marimi mari inscrise in fereastra programului. Prin urmare, consider că această metodă este recomandată, mulțumită lui Igor.
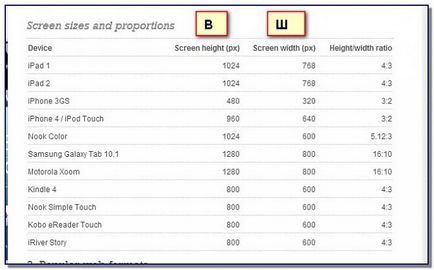
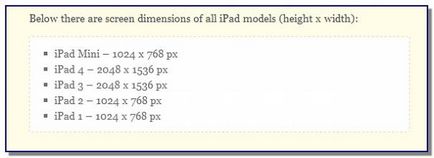
Tema copertei cărții electronice este considerată dificilă și pentru că dimensiunea și rezoluția ecranelor diferitelor dispozitive sunt foarte diferite. Aici este o masă mică (nu menționează cele mai moderne dispozitive)


iPad Mini 4 (7,9 ") 2048 × 1536 px

În cod va exista o astfel de înregistrare (exemplu):

Am încercat să demonstrez într-un ritm lent, de data aceasta fără muzică de fundal.
= Inserarea capacului în fb2 (pentru scurt timp)
Uneori, atunci când convertim de la ePub la fb2, există o "decupare" a înălțimii capacului (pe care l-am întâlnit). În consecință, este de dorit să se facă corecții.
În editorul FB: Meniu - Inserare - Atașare (și specificați fișierul de acoperire de pe computer)

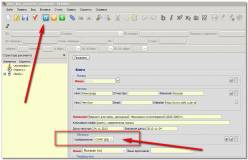
Accesați editarea metadatelor (butonul D)
Specificați un fișier nou ca capac. Este de dorit să scoateți capacul vechi.