Vestea bună este că există mai multe metode de îmbunătățire ușoară a performanței și a timpului de încărcare. Iată cinci puncte pentru care veți avea nevoie de câteva minute, iar site-ul dvs. va fi mai rapid pentru toți utilizatorii!
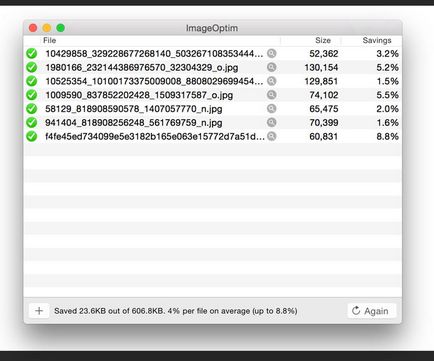
1. Compresie imagine - ImageOptim

Puteți folosi compresia gzip cât doriți, dar kilobytele suplimentare ale fișierelor sursă sunt complet inutile, astfel încât utilitățile de optimizare a imaginii sunt, de asemenea, o măsură valoroasă împreună cu orice alte strategii de optimizare!

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
2. CloudFlare
CloudFlare este un serviciu care poate fi folosit gratuit și care oferă multe îmbunătățiri:
serviciile de backup în timp ce sunt inactiv
prevenirea atacurilor DDOS
menținerea resurselor în funcție de locație
3. Bibliotecile mici ale icoanelor cu fonturi
În ultimii ani, fonturile cu pictograme au devenit populare și nu voi vorbi despre motivele acestei situații - știm cu toții de ce sunt atât de uimitoare. Problema este că, datorită leneșiei noastre, folosim în întregime fișiere cu fonturi iconice, dar, de fapt, se dovedește că avem nevoie doar de o parte. Și, deși rareori acordăm importanță acestui lucru, fișierele cu fonturi sunt de obicei grele. Emoji icon :. Din fericire, există utilități precum Fontello.
Fontello vă permite să selectați glifele individuale din mai multe fonturi iconice și, astfel, să creați foaia de stil cu un font de pictogramă mai mic.
4. Generarea fișierelor statice
Răspunsul? Găsirea punctelor cheie atunci când o pagină se poate schimba și generarea de conținut static atunci când apar aceste momente. Un utilitar excelent pentru WordPress numit Really Static servește doar acel scop. Desigur, pentru CMS (nu WordPress) va trebui să creați un mecanism pentru generarea de pagini personalizate, dar beneficiile pe care le obțineți prin viteza site-ului costă cu adevărat acest lucru.
5. Încarcarea întârziată ("leneșă") a resurselor ... sau inserarea lor?
Codul de mai sus încarcă capacitatea de evidențiere a sintaxei numai dacă elementele de pe pagină au nevoie de această evidențiere. Și dacă sublinierea sintaxei CSS constă doar din câteva linii de cod? Puteți să salvați o cerere suplimentară și să inserați codul în pagină:
Ediție: Comanda webformself.

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame
