
PASUL 1 - XHTML
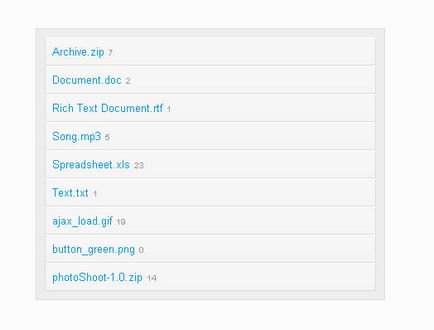
Primul pas este crearea unui marcaj XHTML al listei de fișiere cu contoare. Aici totul este simplu - avem un manager de fișiere (div) care conține o foaie neordonată (ul), în care fiecare fișier este un element li.
Fișierele, numărul de descărcări de care aveți nevoie să numărați, vom pune în dosarul fișierelor. care este localizat în directorul rădăcină al scriptului. PHP trece prin dosar și fiecare fișier este împărțit într-un element separat li al listei (ul).
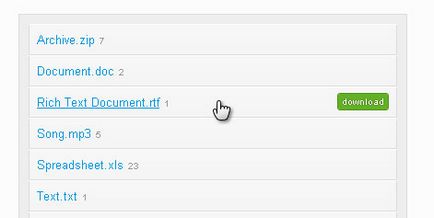
Rețineți că atributul href al linkului - transferă numele fișierului ca opțiune la fișierul download.php. Aici vom număra numărul de descărcări de fișiere. În curând o veți vedea.
Nu restricționați această interfață atunci când creați un tracker de fișiere. Proiectul poate fi orice, principalul lucru este transferul parametrului în fișierul download.php. Puteți crea pur și simplu un link, cu același atribut href, iar tot numărul de descărcări va fi stocat în baza de date în același mod.

PASUL 2 - CSS
Indiferent de ce scenariu de conversație ar fi frumos să urmăriți, vom adăuga un mic CSS. Desigur, poți schimba totul la gustul tău.

PASUL 3 - PHP
Puțin mai devreme, am vorbit despre modul în care PHP va trece prin dosarul fișierelor. și de ieșire fiecare fișier ca un element li. Acum, să vedem cum funcționează acest lucru.
demo.php - Începutul codului
Observați cum selectăm toate înregistrările din tabela download_manager. cu mysql_query (). După aceea, le adăugăm în matricea $ file_downloads. în care numele fișierului este cheia, iar numărul de descărcări este valoarea. Apoi, putem accesa numărul de curse folosind linia - $ file_downloads ['archive.zip'].
Acum, ia în considerare codul pe care îl vom folosi pentru a genera elemente li.
Aici totul este simplu, vom folosi buclă foreach pentru a traversa $ files_array matrice. și afișați conținutul acestuia pe ecran.
Să analizăm modul în care este aranjat fișierul pentru numărarea transferurilor de fișiere.
În acest cod, vom urmări roboții de căutare, care pot și accesa cu crawlere link-uri. Dacă linkul este vizitat de un robot, nu vom actualiza intrarea în baza de date. Acest lucru este necesar pentru statistici exacte, vom cunoaște numărul de descărcări de numai vizitatori reali. Pentru a face acest lucru, trebuie să includeți numărul maxim de nume de robot în matricea $ botlist.
PASUL 4 - MySQL
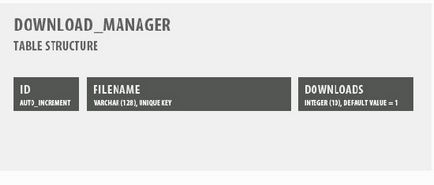
În pașii anteriori, am spus că toate datele vor fi stocate în baza de date, în tabela download_manager. Acum, să vedem, cu ajutorul căruia vom actualiza interogarea:
Acest cod determină MySQL să introducă o nouă linie în tabela download_manager. și modificați valoarea câmpului nume fișier la numele fișierului. Dacă numele fișierului este repetat, vom actualiza pur și simplu valoarea câmpului de descărcări pentru +1. Prin urmare, toate fișierele noi vor fi adăugate automat în baza de date dacă sunt descărcate.
Mai jos, structura tabelului download_manager este furnizată:

ETAPA 5 - jQuery
Pentru ca contorul de descărcări să funcționeze în timp real, va fi bine să actualizăm numărul de descărcări în momentul în care utilizatorul a făcut clic pe linkul de descărcare. Cifra va fi actualizată înainte ca pagina să se reîncarce. Acest lucru va crea efectul scriptului în timp real.
Facem acest lucru cu o mică bucată de cod jQuery:
Am instalat aplicația de tratare a evenimentului pentru a da clic pe link. Cu fiecare clic, pur și simplu adăugăm +1 la valoarea din tag-ul Span.
PASUL 6 - htaccess
În acest sens, contorul de descărcări de fișiere este terminat!