

UPD: A fost corectată o eroare la codarea numelui în linia de subiect. Acum totul este afișat corect. Mulțumim cititorului (Ekaterina Karacheva)
Formatul formularului propriu-zis include, de asemenea, handler fișier în limba php, în plus față de locul de muncă necesare pentru bibliotecă jQuery și script-uri, dar primele lucruri în primul rând, nu voi pentru o lungă perioadă de timp pentru a încărca - rândul său, la revizuirea și analiza feedback-ul nostru.
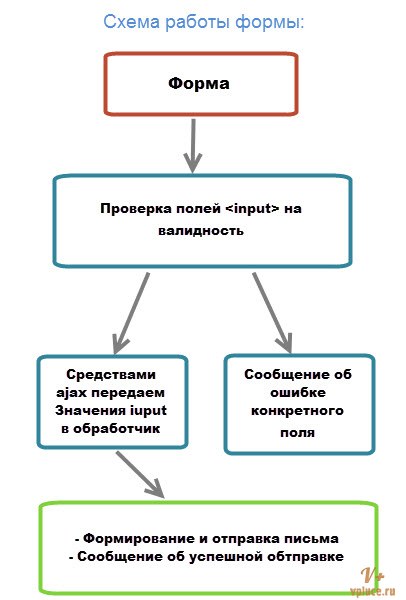
Formularul de feedback html - structura muncii
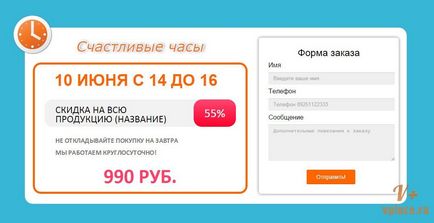
Apariția formularului nostru este după cum urmează

Care este toată sarea aici? Formularul este în partea dreaptă, dar pe partea stângă a fost făcut un bloc special care va stimula vizitatorul să introducă imediat informațiile de contact! Secretul este simplu: vedeți data și ora în blocul din stânga? Data va fi afișată astăzi, tot timpul, în timp, intervalul acestor două ore este calculat din ora curentă, să zicem dacă aveți 13:14 acum. atunci intervalul de ore va fi: de la 12 la 14. Uită-te la demo cum funcționează)))
Vizitatorul va vedea: oh, tu discount astăzi, și până când am ajuns la timp, există și o reducere! Este necesar să luați imediat! - Acesta este declanșatorul nostru.
Codurile sursă de feedback html descărcat, demo uitat - a jucat destul cred că)) Acum, despre cele mai urgente, principiul de lucru:

Verificați câmpurile de introducere în formă are loc în handler fișier contact.php următorul cod în listă va putea vedea un mesaj de eroare și a trimis cu succes scrisoarea apare în forma în sine, acesta este modul în care arată după ce trimiteți:

Codul sursă al dispozitivului de gestionare a formularului
Introduceți e-mailul pe rândul 52, astfel încât toate e-mailurile vor fi trimise la e-mail-ul specificat.