- 03/27/17 02:21 •
- flash phoner •
- # 324914
- Habrahabr •
- 8 •
- 8100
- la fel ca Forbes, doar mai bine.
Imperiile răului sunt adesea primite de razele urii de la utilizatorii finali. Cu toate acestea, Uber plătește parțial călătoriile noastre, deși temporar, iar Google a dat o accelerare semnificativă tehnologiei WebRTC. care ar rămâne un software proprietar și puternic plătit pentru obiectivele înguste de b2b, dacă nu pentru FM.
WebRTC, Websockets și SIP
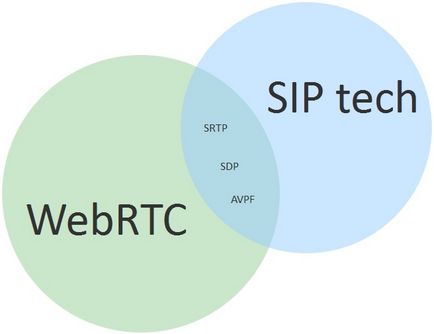
Conceptele despre WebRTC și Websocket sunt adesea confundate. Uneori se adaugă SIP la această confuzie.
Se poate spune cu exactitate că WebRTC nu are nicio legătură directă cu Websockets sau SIP.
SIP este un protocol de mesagerie text. WebRTC este numit uneori nepermițat SIP în browser, cel mai probabil pentru faptul că mesajele SIP folosesc de asemenea SDP pentru configurarea codecului și configurarea conexiunilor.

- Capturați, codificați și trimiteți
- Recepție decodare și redare
- Depășirea NAT și firewall-ului
Există multe funcții auxiliare, cum ar fi controlul bruiajului, rata de adaptare a bitului, controlul congestiei rețelei etc.
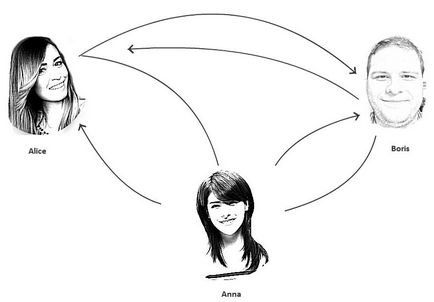
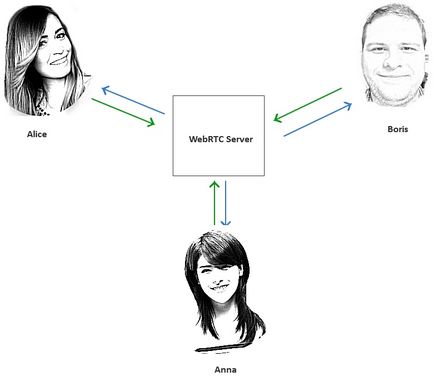
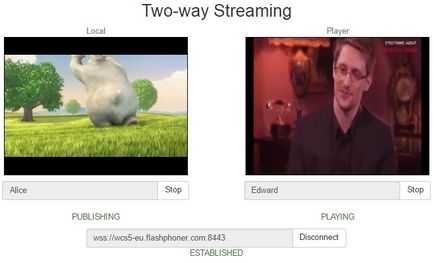
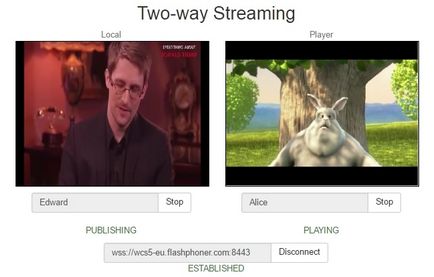
Să presupunem că vrem să adăugăm la chat cel de-al treilea participant activ sau doar spectatorul. Un exemplu bun în acest caz este dezbaterea. Doi participanți vorbesc - ceilalți se uită. Un alt exemplu este o cameră de chat pentru trei sau mai mulți participanți.

Sarcinile similare, cum ar fi




În acest exemplu, se întâmplă următoarele:

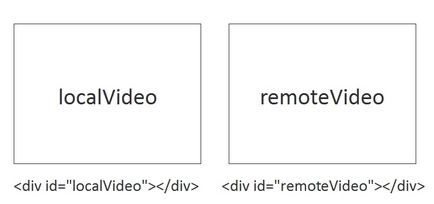
Puteți da aceste elemente identificatori arbitrari, de exemplu id = "captureVideo" sau id = "playbackVideo", dar este important ca aceste elemente să fie prezente pe pagină.
Pagina HTML care funcționează cu blocuri localeVideo și remoteVideo arată astfel:
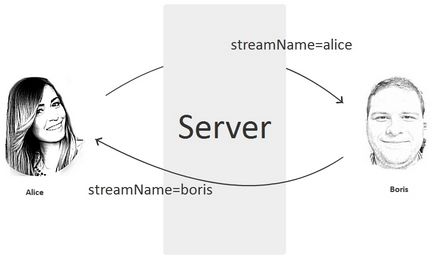
Trimiterea fluxului de pe webcam
În timpul redării, specificăm numele fluxului pe care îl vom juca și distanța de la distanțăVideo HTML div. în care va fi redat fluxul primit de la server. Se utilizează metoda session.createStream () Play. ().
Codul sursă complet pentru exemplul de difuzare în două direcții este disponibil pentru descărcare aici.

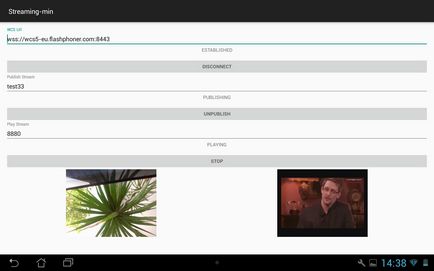
Pentru a înțelege cum funcționează aceasta, este mai ușor să compilați și să executați eșantionul Streaming Min pe Android SDK. Toate exemplele sunt disponibile în depozitul github.
1. Descărcați toate exemplele
2. Descărcați SDK-ul
3. Am conectat SDK-ul ca un fișier aar la exemple.
Rețineți că am specificat calea către fișierul descărcat wcs-android-sdk-1.0.1.25.aar - Android SDK
Ca rezultat, va exista un proiect complet configurat în folderul de export / ieșire care poate fi deschis în Android Studio
Rămâne doar să colectăm exemple utilizând grală.
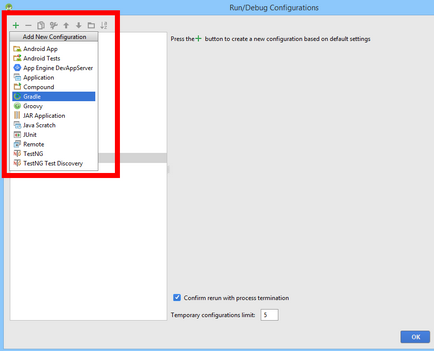
1 - Creați o configurație de lansare

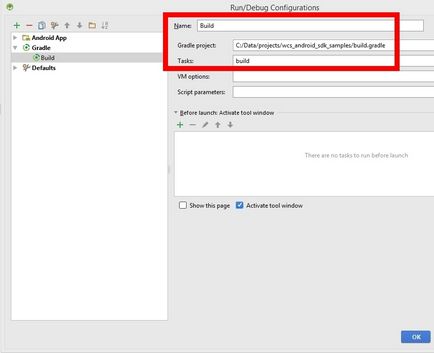
2 - Selectați scriptul Gradle

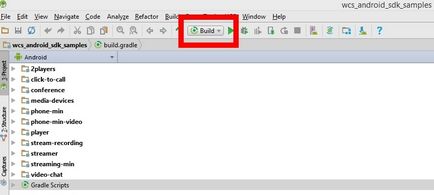
3 - Porniți ansamblul

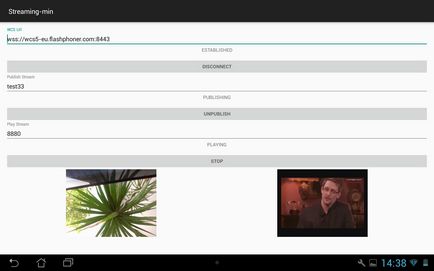
Ca rezultat al construirii, ar trebui să obținem fișiere apk. care pot fi deja instalate pe dispozitivul Android.


1. Creați o conexiune la server și precizați că vor fi utilizate randerele ...
2. Creați un fir cu un nume arbitrar și publicați fluxul pe server.
3. Specificați numele fluxului în timpul redării și luați fluxul de pe server.
Codul complet al clasei StreamingMinActivity.java este disponibil aici. Și codul pentru întregul eșantion Streaming Min pentru Android este disponibil în depozit prin acest link.
Web Call Server

Tehnologii și protocoale
WebRTC - tehnologia WebRTC
SDP - Protocol de descriere a sesiunii, RFC
Websocket - Protocolul Websocket, RFC