
Alegerea metodei de management devine adesea o problemă pentru dezvoltatorul de aplicații mobile VR, deoarece nu fiecare utilizator are acum un controler pentru dispozitivul său. În acest articol vă vom spune despre un sistem de control interesant fără un joystick - GVRNavi, funcționalitatea și capacitățile acestuia. Vom oferi, de asemenea, instrucțiuni detaliate cu privire la modul de creare a propriei aplicații VR utilizând acest sistem.
intrare
Recent, jocurile și aplicațiile din realitatea virtuală au devenit foarte populare. Și dacă cu HTC Vive, Oculus Rift, PS VR și altele similare este clar, atunci există o mare problemă cu realitatea virtuală pe dispozitivele mobile. După cum știți, există diferite ochelări de realitate virtuală pentru dispozitivele mobile: de la Google Cardboard și VR BOX la Google Daydream și Samsung Gear VR, care sunt mult mai scumpe. Nu toată lumea are controlul inclus, de exemplu, joystick-urile.
Deci, despre problema. Să luăm în considerare modalitățile de bază de a controla mișcarea fără un joystick în realitatea virtuală mobilă:
- Mișcarea în puncte. Potrivit pentru muzee virtuale și proiecte similare. Principala problemă a acestei metode este lipsa abilității de a merge în orice direcție, adică libertatea de mișcare.
- Deplasați-vă în direcția vederii. Există libertate de mișcare, dar nu există posibilitatea de a lua în considerare ceva. Conflictele constante cu pereții sunt, de asemenea, o problemă. Pot fi potrivite pentru alergători.
- Joystick-ul virtual de dedesubt. Există libertate de mișcare, dar cu comutarea frecventă este necesară înclinarea capului în jos, ca urmare - gâtul poate începe să doară. În prezent, destul de popular.
- GVRNavi. Există libertate de mișcare, nu există probleme cu înclinații excesive ale capului. Din minusuri - în cazuri rare, poate bloca conținutul. Această problemă poate fi rezolvată cu setările din interiorul activului.
Cum functioneaza GVRNavi
Descrierea mecanicii
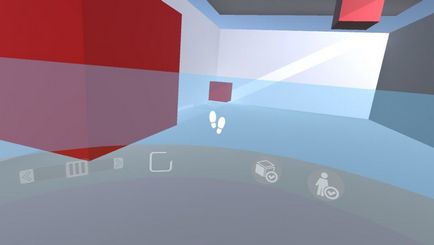
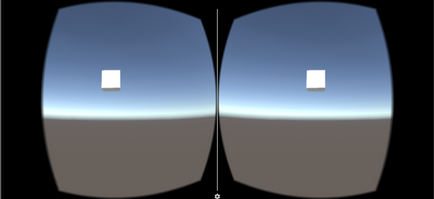
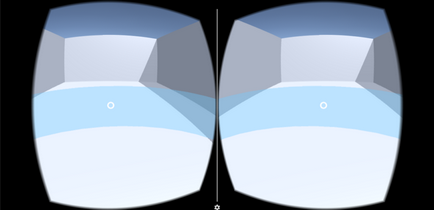
Mersul se face prin mutarea cursorului în bara de navigare orizontală (vezi captura de ecran). Această bandă se extinde și jucătorul începe să meargă înainte. Dacă cursorul este eliminat din bandă, player-ul se oprește și banda este comprimată, fără a dispărea de pe ecran.

Ilustrația 1 - demonstrarea activității GVRNavi
Organizarea de meniuri și submeniuri în realitatea virtuală fără a fi necesară utilizarea unui joystick
Bara de navigare poate fi de mai multe culori (diferite sau identice). Când se trece la următoarea bandă, cele extra dispar fără a aglomera ecranul.
Elementele de meniu din panoul de navigare pot fi derulate în stânga și în dreapta, doar prin rotirea capului.
Organizarea de meniuri și submeniuri pe obiecte în realitatea virtuală
În plus față de bara de navigare, puteți plasa un meniu pe obiecte din spațiul virtual. Spre deosebire de bara de navigare, meniul de pe obiect nu va trece dincolo de vizualizarea utilizatorului.
Cel mai mare plus al plugin-ului este că nu trebuie să vă agitați prea mult capul (în sus și în jos) pentru a începe mersul. Este destul de convenabil să-l folosiți în prezentări și jocuri de căutare, aventură, alergător, etc. unde nu este necesară mișcarea laterală activă.
Instrucțiuni detaliate pentru crearea unei aplicații utilizând GVRNavi
Pregătirea
Instalați vizualizarea tehnică Unity Daydream. Trebuie să vă asigurați că suportul de construire Android pentru suportul de construire Android sau iOS pentru iOS este activat în timpul instalării. Pentru a construi aplicația VR în iOS, puteți folosi versiunea obișnuită Unity3d versiunea 5.2.1 și cea mai recentă.
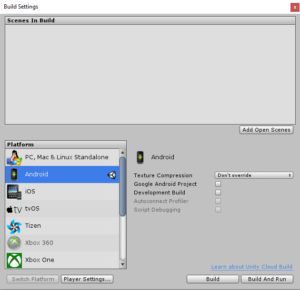
Creați un nou proiect. Alegeți platforma potrivită pentru proiect: File → Build Settings → Android sau iOS.

Ilustrația 2 - fereastra "Setări de configurare"
Apoi mergeți la File → Build Settings → Setări Player. Puneți o bifă în fața "Realitatea virtuală susținută" și selectați "Carton".
Ilustrația 3 - fereastra "Setări jucător"
Descărcați și importați Google VR SDK pentru unitate (la momentul acestei scrieri, versiunea 1.30) și GVRNavi.
Configurați SDK-ul Google VR
Pentru început, trebuie să adăugați prefabricate standard din Google VR SDK care vor oferi controlul camerei în spațiul și funcționarea sistemului de evenimente:

Figura 4 - GvrViewerMain.prefab

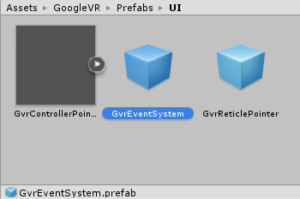
Figura 5 - GvrEventSystem.prefab
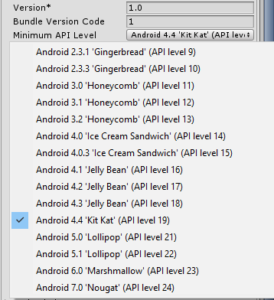
Rețineți că atunci când creați o aplicație Android din Fișier → Setări Build → Setări Player, valoarea "Minimal API Level" trebuie să fie de cel puțin 19, altfel o eroare va apărea în timpul compilației.

Figura 6 - fereastra "PlayerSettings"
Verificați Google VR

Figura 7 - demonstrarea Google VR
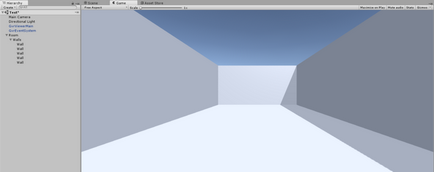
Înainte de a configura GVRNavi, vom compila o scenă simplă din cuburile standard.

Figura 8 - Crearea unei scene simple
Setarea de bază a GVRNavi
Acum trebuie să adăugați activele prefabricate / GVRNavi / Prefabs / VRPlayer.prefab în scenă.
Figura 9 - VRPlayer.prefab
Prefab este un controler simplu care permite camerei să se miște într-un plan orizontal. Conține o cameră de luat vederi în obiectele pentru copii, astfel încât atunci când adăugați prefabricatul la scenă, trebuie să ștergeți camera care a fost adăugată automat atunci când creați o scenă nouă.
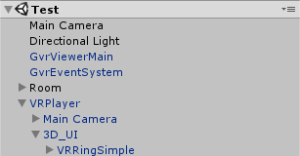
Acum adăugăm scena un inel tridimensional. Când vizați vederea, vom activa mișcarea. Pentru a face acest lucru, adăugați activele prefabricate / GVRNavi / Prefabs / VRRingSimple.prefab în scenă și le atribuiți obiectului 3D_UI copil.

Figura 10 - locația componentei "VRRingSimple"
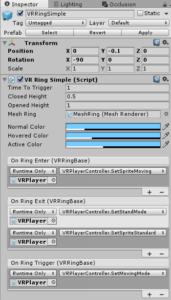
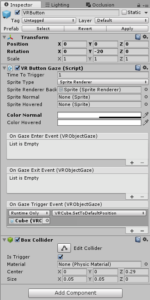
Apoi, indicăm reacțiile necesare la evenimentele din componenta "VRRingSimple", după cum se arată în captura de ecran:

Figura 11 - componenta "VRRingSimple"
Evenimentul "On Ring Ring" este declanșat când viziunea atinge zona de inel. Eveniment „On Ring Exit“ este numit atunci când vederea din zona inelului. Eveniment „de pe inelul de declanșare“ este invocată după vederea ajunge în zona inelului, și să treacă o anumită perioadă de timp în care vederea va rămâne pe inelul (timpul este reglat prin schimbarea valorilor „TimeToTrigger“ componenta „VRRingSimple“). Programat de reacție evenimente de contact va activa modul / off de a muta aparatul de fotografiat și de a schimba textura vederea.
În componenta "Rotire panel panou", trebuie să atribuiți o cameră de caractere "Transform". Dacă acest lucru nu se face, inelul nu se rotește atunci când camera este rotită și vederea nu intră în colizorul inelului (colizorul este numai în fața inelului).
Figura 12 - Componenta "Rotation Panel Panel"
Verificarea GVRNavi
Acum să începem scena și să țintim inelul. Dacă vederea intră în zona inelului, se va extinde și după o secundă se declanșează declanșatorul, după care veți începe să mergeți înainte.

Figura 13 - demonstrarea activității GVRNavi
În interiorul inelului, puteți roti camera, modificând direcția mișcării. De îndată ce vederea va părăsi zona inelului, va fi generat un eveniment și camera se va opri.
Adăugați interactivitate la scenă
Creați un obiect nou pe care îl puteți gestiona - de exemplu, un cub. Inițializați noul material, care este specificat diferit de culoarea albă, și atribuiți-l cubului.

Figura 14 - crearea unui obiect nou pe scenă
Creați fișierul VRCube.cs și inserați următorul cod:
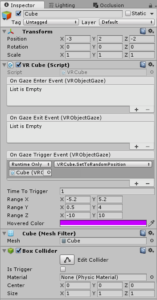
Atribuiți acest script cubului. Ne va permite să interacționăm cu cubul cu ajutorul unei viziuni. Când declanșatorul este declanșat, cubul se va deplasa la un punct aleatoriu în spațiu, în intervalul specificat. Pentru a interacționa cu vederea, obiectul trebuie să implementeze interfața IGvrGazeResponder. ceea ce face scriptul VRObjectGaze. din care VRCube este moștenit.
Parametrii vectori "rangeX", "rangeY", "rangeZ" indică intervalul de valori pentru axele corespunzătoare în care cubul poate fi în schimbarea poziției. Parametrul "hoveredColor" - culoarea care va fi atribuită materialului cubului atunci când vizați vederea la cub.

Figura 15 - Obiect "Cub"
Funcția de schimbare a culorii este cusută în metode de scriere, deci nu este nevoie să alocați reacții la evenimente. Dar pentru a schimba poziția cubului în spațiu, trebuie să setați răspunsul la evenimentul de declanșare - apelarea funcției SetToRandomPosition (). care este în același script "VR Cube".
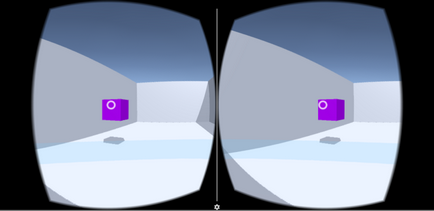
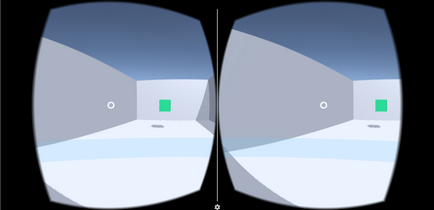
Acum când porniți scena, puteți deplasa cursorul pe cub și verificați schimbarea culorii și schimbați poziția cubului atunci când declanșatorul este declanșat.

Figura 16 - demonstrarea scenariului "VRCube"

Figura 17 - demonstrarea scenariului "VRCube"
Vom face o altă posibilitate - revenirea cubului în poziția inițială. Pentru a face acest lucru, adăugați activele prefabricate / GVRNavi / Prefabs / VRRingContainer.prefab în scenă. Acesta este un inel de tip al doilea din pluginul GVRNavi. Vă permite să atașați alte elemente la inel: butoane, casete de selectare, bare de derulare etc. Acest inel, la fel ca primul, trebuie să fie un obiect copil al 3D_UI.

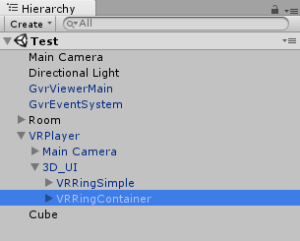
Figura 18 - localizarea componentei "VRRingContainer"
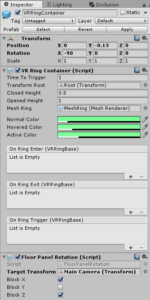
Nu trebuie să uitați să indicați camera "Transform" în scenariul "Rotirea panoului de pardoseală", așa cum am indicat pentru primul apel. De asemenea, este necesar să mutați inelul în jos astfel încât acesta să fie sub primul inel.

Figura 19 - componenta "VRRingContainer"
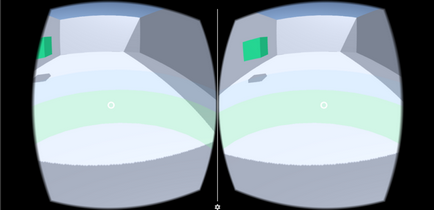
Acum, să începem scena. Când vizați vederea la primul inel, al doilea inel apare sub el.

Figura 20 - demonstrarea activității componentei "VRRingContainer"
Acum nu face nimic, așa că opriți redarea scenei și adăugați-o cu ceva util.
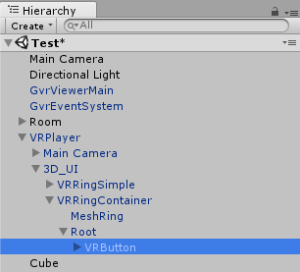
Inelul are un obiect rădăcină copil. Acesta servește drept container pentru alte obiecte VR care vor fi atașate inelului. Adăugați la obiectul Root prefabricarea butonului VR Active / GVRNavi / Prefabs / VRButton.prefab.

Figura 21 - localizarea componentei "VRButton"
Poziția butonului de pe inel este ajustată prin schimbarea vectorului "Rotation" din componenta "Transform", nu prin vectorul "Position". În scriptul butonului "VRButtonGaze", trebuie să adăugați un răspuns la evenimentul declanșator.

Figura 22 - componenta "VRButton"
Când butonul este apăsat, poziția cubului va fi resetată la poziția inițială.
concluzie
Asta am vrut să-ți spunem. Acum vă puteți crea propriile aplicații VR simple. Puteți contacta dezvoltatorii GVRNavi prin e-mail - [email protected]. Mult noroc pentru tine!
Pentru cel mai rapid - două coduri promoționale pentru descărcarea gratuită a sortimentului GVRNavi de la Unity Asset Store:
Trebuie să activați codul promoțional în setările utilizatorului, după care plugin-ul poate fi descărcat gratuit.
Pentru materialul furnizat, ne exprimăm recunoștința față de Garpix.
Vă recomandăm să citiți manualele noastre de dezvoltare a aplicațiilor Mixed Reality: