Webix Blog Crearea unei conversații bazate pe Web folosind Webix și API-ul WebSockets

Web-chat - cea mai simplă dintre aplicațiile care funcționează în timp real. Puteți lua codul sursă pe github.
Server parte
Pentru a lucra (în calitate de server) vom folosi platforma NodeJS. care este acum cea mai bună bază pentru crearea de aplicații care funcționează în timp real. Să presupunem că NodeJS este instalat pe computer. Să începem prin crearea unui nou folder pentru aplicație și instalarea bibliotecii Faye, precum și a pachetului Connect. Pentru a instala, trebuie să executați următoarele comenzi:
npm install faye
npm install connect
Faye este un sistem de mesagerie care presupune că aplicațiile client pot schimba mesaje în timp real prin crearea editorilor și a abonaților. Acest sistem poate fi utilizat împreună cu NodeJS și Ruby pe partea de server. Acest lucru simplifică foarte mult lucrul cu prize web (prize web). "Connect" este serverul principal de web pentru NodeJS.
Să începem să creăm un server pentru chat. Acesta va fi un singur fișier: server.js. Conținutul acestui fișier este foarte simplu:
var connect = necesită # 40; 'Connect' # 41;.
faye = necesită # 40; "Faye # 41; ;
// servi fișierele statice
var app = conectare # 40; # 41;
. utilizare # 40; conectați. static # 40; "Public" # 41; # 41;
. utilizare # 40; conectați. logger # 40; 'Dev' # 41; # 41;. asculta # 40; 3000 # 41; ;
// init faye
var bayeux = faye nou. NodeAdapter # 40; # 123; mount. '/ faye' # 125; # 41; ;
Bayeux. atașa # 40; aplicaţia # 41; ;
După cum puteți vedea, am creat un server web, situat pe portul 3000, care distribuie fișiere statice dintr-un folder numit "public". Apoi am conectat adaptorul Faye la server. Aceasta finalizează crearea codului serverului necesar.
WebSocket este un API HTML, astfel încât toată logica va fi specificată în codul clientului. Să începem serverul web și să trecem la partea clientului.
Partea clientului
Mai întâi, să creăm un dosar pentru fișierele client și să îl numim "public". Apoi adăugați fișierul "index.html" la acesta:
dacă # 40; text # 41;
$$ # 40; "Chat" # 41;. adăuga # 40; # 123;
utilizator. USER_NAME.
valoare. text
# 125; # 41; ;
$$ # 40; „Mesajul“ # 41;. SetValue # 40; „“ # 41; ;
$$ # 40; „Mesajul“ # 41;. concentra # 40; # 41; ;
# 125;
webix. ui # 40; # 123;
rânduri. # 91;
# 123; șablon. "Chat bazat pe Webix". tip. „Antet“ # 125;.
# 123;
vizualizare. „Lista“. id. "Chat". gravitația. 3.
tip. # 123; înălțime. "Auto" # 125;.
șablon. chat_template
# 125;.
# 123; cols. # 91;
# 123; vizualizare. "Text". id. „Mesaj“. înlocuitor. "Introdu un mesaj aici". gravitația. 3 # 125;.
# 123; vizualizare. „Buton“. valoare. "Send". click. send_message # 125;
# 93; # 125;
# 93;. tip. "Space". marjă. 2
# 125; # 41; ;
webix. UIManager. addHotKey # 40; "Enter". send_message. $$ # 40; „Mesajul“ # 41; # 41; ;
webix. UIManager. setfocus # 40; $$ # 40; „Mesajul“ # 41; # 41; ;
//]]>
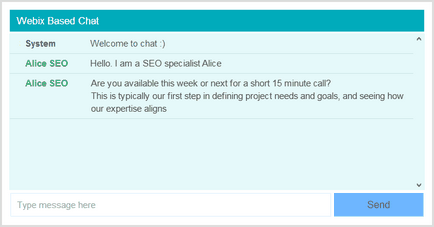
Să analizăm codul generat. Mai întâi am încărcat biblioteca Webix pe pagină și am creat o listă pentru mesaje de chat și două comenzi în partea de jos pentru a adăuga intrări noi. După crearea listei, am adăugat o tastă rapidă în caseta de mesaje și am fixat focalizarea pe acest câmp de intrare. Puteți deschide pagina creată în browser, introduceți mai multe linii și apăsați tasta "Enter". Mesajul nou este afișat în listă. Încă nu am aplicat niciun cod specific pentru prize web, adică Datele aplicației nu sunt transferate încă în afara browserului.
Pentru a activa Web Sockets, trebuie să configurați codul de mai sus:
- inițializați protocolul de transport al soclurilor web adăugând următorul bloc de coduri înainte de crearea interfeței UI:
// init Faye
webix. proxy. Faye. client = noul Faye. client # 40; '// localhost: 3000 / faye /' # 41; ;
// setați un client id unic
webix. proxy. Faye. clientId = webix. uid # 40; # 41; ;
- În configurația Listă Webix, trebuie să specificați url-urile pentru încărcarea și stocarea datelor. Deoarece folosim socluri web, acestea nu vor fi adrese URL reale, ci canale de mesaje:
# 123; vizualizare. „Lista“. URL-ul. "faye-gt / date". salvați. "faye-gt / date"
Asta e tot. Dacă deschideți pagina în browser, nu veți observa modificări externe. Cu toate acestea, acum puteți deschide această pagină în mai multe / diferite browsere. Toate mesajele pe care le scrieți într-o singură fereastră de browser vor fi afișate în cealaltă fereastră și invers. Poate că acest lucru nu sună foarte impresionant, dar codul pe care îl creăm va funcționa pentru orice număr de browsere și utilizatori din întreaga lume. Pentru utilizarea reală, trebuie să înlocuiți codul "localhost" cu numele real al gazdei.
concluzie
După cum puteți vedea, nu este atât de dificil să creați în browser un mesaj rapid bidirecțional. Doar câteva linii de cod sunt necesare pentru a sincroniza datele componentei Webix între mai mulți utilizatori. Crearea unui chat web este doar un exemplu. Tehnica descrisă poate fi folosită pentru lucruri mai utile, cum ar fi monitorizarea în timp real a datelor sau funcționarea în comun a numeroși utilizatori.