Bună ziua, prieteni! Astăzi vom continua să vorbim despre Symfony 2 - un cadru cu adevărat puternic și modern. Acesta poate fi numit dificil pentru mastering, dar având înțeles esența conceptului stabilit de dezvoltatori, puteți accelera semnificativ procesul de creare a unei aplicații.
PASUL 1. Instalarea programului de instalare Symfony
Deschideți consola și executați comenzile:
Ca rezultat, avem o comandă de sistem simfonic.
Deschideți consola și executați comanda:
Apoi, mutăm fișierul simfony descărcat în directorul proiectului și putem lansa aplicația după cum urmează:
PASUL 2. Crearea unui proiect
După instalarea programului de instalare, creați proiectul:
Este, de asemenea, posibil să creați proiecte bazate pe anumite versiuni ale Symfony și fără instalator folosind Composer. Citiți mai multe aici.
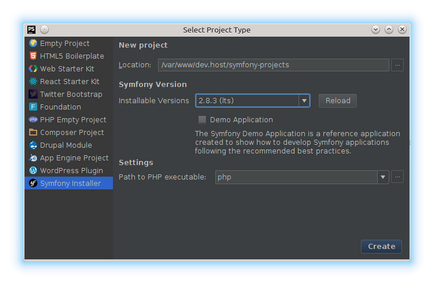
Pentru cei care folosesc PhpStorm. există și posibilitatea de a crea un proiect simfonic direct din IDE (File -> New project -> Symfony Installer)

Deci, avem deja un proiect Symfony 2 creat. Structura directorului este după cum urmează:
1. / app - directorul de aplicații, unde stocați config-uri, jurnale, resurse de aplicații
2. / src - director cu pachete (în alte fremforkah ele sunt de asemenea numite module - unități structurale ale aplicației)
3. / vânzător - director cu toate dependențele proiectului, create de compozitorul "om"
4. / director web, accesibil din exterior, catalog public.
Pentru a vedea ce sa întâmplat, trebuie să pornim serverul web.
PASUL 3. Pornirea serverului web
Pentru aceasta, mergeți la directorul proiectului folosind consola și executați comanda:
Pentru a porni serverul în procesul de fundal, executați comanda:
Pentru a verifica starea serverului, folosiți comanda:
Și, în cele din urmă, pentru a opri serverul:

Acum trebuie să configuram proiectul.
ETAPA 4. Configurarea proiectului
Toate fișierele de configurare principale pentru proiect se află în dosarul / app / config. Primul fișier de care avem nevoie este /app/config/parameters.yml. Acesta este fișierul în care sunt stocate toate setările principale ale aplicației. În mod implicit, acesta este generat când proiectul este creat și arată astfel:
Dacă aplicația dvs., de exemplu, utilizează o bază de date, înlocuiți parametrii corespunzători cu propria dvs. De asemenea, este important să rețineți că acest fișier este de obicei exclus din comitetele din depozitul sistemelor de control al versiunilor, iar pentru fiecare mediu de rulare are propriul său sistem. Dezvoltatorii ne recomandă să stocăm numai în acest fișier toți parametrii aplicației noastre.
În acest stadiu, avem totul pentru a începe dezvoltarea.
PASUL 5. Crearea primei pagini
Pentru a crea o pagină nouă, avem nevoie de:
1. Configurați o rută
Regulile de bază ale rutei sunt stocate în fișierul /app/config/routing.yml. În mod implicit, vedem următoarele:
Aceasta înseamnă că toate rutele pentru controlorii din folderul / src / AppBundle / Controllers sunt descrise folosind adnotări în controlere.
2. Creați un controler pentru pagină
Sunați controlerul nostru IndexController și salvați-l în fișierul /src/AppBundle/IndexController.php. Deodată voi spune că dezvoltatorii cadrului recomandă crearea unei singure pachete de aplicații AppBundle și având toate componentele aplicației acolo, cu excepția cazului în care doriți să utilizați anumite funcționalități într-o altă aplicație.
Se scrie următorul cod în controler.
Așa că am creat acțiunea. care așteaptă parametrul de nume. Apoi, ne tragem punctul de vedere prin trecerea acestui parametru.
Aici este important să rețineți că orice acțiune din Symfony ar trebui să returneze un obiect Response. Prin urmare, în cod, vedem declarația de returnare.
3. Creați un fișier de vizualizare pentru pagină (vizualizare)
Simfony și aici ne dă dreptul de a alege un șablon, dar vom folosi implicit - Twig. pentru că este cu adevărat frumoasă și vă permite să moșteniți modele și, în consecință, redefiniți unele dintre blocurile lor. Aici creăm un dosar, același nume cu indexul nostru de controler. și, de fapt, reprezentarea fișierului hello.html.twig. Numele fișierului este descifrat după cum urmează:
- html. formatul de prezentare. Acesta poate fi, de asemenea, xml, json, etc.
Scrieți următorul cod în fișier:
Să vedem rezultatul.

Să rezumăm. Am învățat cum să implementăm noul proiect Symfony, ne-am uitat la structura de directoare din acesta, am învățat rapid despre configurația proiectului, rutele și motorul șablonului. Acum, toate acestea, inclusiv crearea unei noi pagini, nu ar trebui să fie o problemă. Dar acesta este doar începutul, baza fundamentalelor. Simfonia conține multe lucruri interesante. Mai multe lucruri de bază interesante caută în continuarea acestui articol.