Optimizarea (comprimarea) CSS în viteza paginii - cum să deconectați fișierele de stil externe și să le îmbinați într-una pentru a grăbi descărcarea
- Optimizarea și comprimarea CSS în viteza paginii
- Cum să îmbinați CSS extern într-un fișier comun
- Dezactivarea CSS externă pentru accelerarea site-ului prin exemplu
Bună ziua, dragi cititori ai blogului KtoNaNovenkogo.ru. Astăzi vreau să rup tradiția (să scriu în mod egal în toate titlurile) și să vă ofer atenția cea de-a doua parte a articolului despre creșterea vitezei descărcării site-ului, care poate fi citită aici.
Faptul că este mult mai ușor să scrie, cum se spune, fără întârziere și nu mai târziu a reamintit, „și am fost în stare să o fac?“, Ceea ce este destul de dificil, mai ales după ceva timp.

Continuăm să încercăm să creștem viteza cu ajutorul unui instrument, cum ar fi Page Speed, care este instalat ca o adăugare la Mazil sau Chrome. În principiu, probabil, în zadar, am spus în articolul precedent că acest plugin nu poate face nimic pentru a grăbi proiectul dvs., dar oferă doar recomandări cu privire la ce anume este necesar pentru a vă îndrepta mai întâi atenția. Se pare că el însuși poate fi de folos pentru ceva.
Optimizarea și comprimarea CSS în viteza paginii
În ultimul articol, am discutat în detaliu cum să instalăm plug-in-ul Page Speed și cum să optimizăm cache-ul obiectelor statice (imagini, scripturi, stiluri) în browserele utilizatorilor.
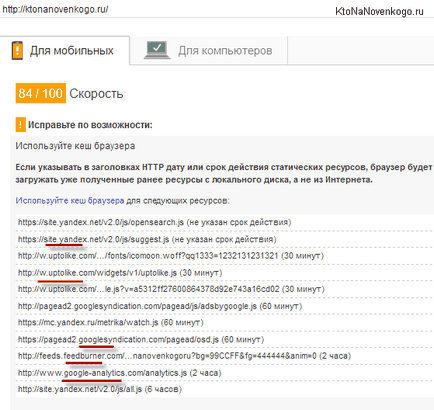
După setările serverului Web pe care le-am făcut, acest plug-in a încetat să jure pentru o încetinire puternică din cauza "memorării cache-ului de navigare":

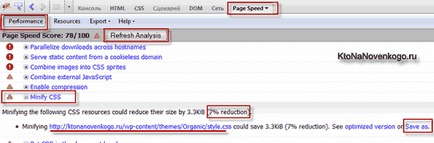
De fapt, Viteza paginii indică faptul că aproape toate fișierele de stil care sunt încărcate în browser-ul vizitatorului cu pagina de web a blog-ul meu, poate fi optimizat în mod semnificativ (comprimat), pentru a reduce greutatea lor.
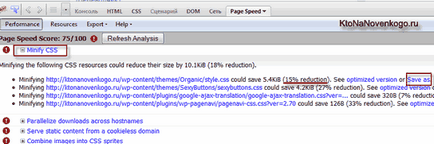
Dacă faceți clic pe semnul plus de lângă "Minify CSS", veți vedea o listă de obiecte pe care doriți să le optimizați (comprimare):

Dar lucrul cel mai remarcabil este faptul că toate lucrările pe optimizare (compresie) va face plug-in sine. Priviți cu atenție la capătul liniei cu numele fiecărui fișier care nu este optimizat stil în cutia sa, vi se va cere să se uite optimizat versiune (comprimat), și dacă se dorește, și de a descărca cele mai RID de gunoi am găsit foi de stil în cascadă, ceea ce va permite, chiar și un pic, dar pentru a crește viteza de descărcare site-ul.
Judeca pentru tine, asa ca sa uitat inainte de a reusit sa-l stoarce in Page Speed:

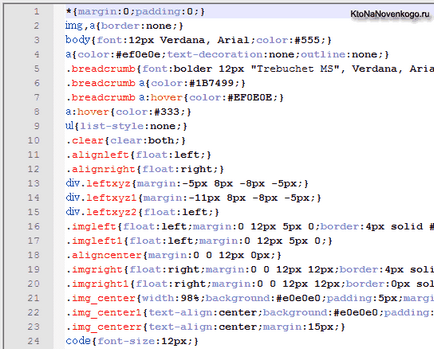
Așa că se ocupă de optimizarea sa:

Prin urmare, pentru aceasta va trebui doar să descărcați versiunea comprimată a linkului "Salvați ca". L-ai descărcat?
Acum, conectați prin FTP, du-te la folderul unde locuiti fișierul stylesheet original (vezi. Calea în fereastra de viteza paginii) și înlocuiți vechiul necomprimat la un nou (unul pe care le-ați optimizat), nu uita să-i dea același nume ca și, în caz contrar foaia de stil în cascadă original nu va funcționa. Moustache, se bucură de acele milisecunde, care accelera încărcarea site-ului.
Dar, în plus față, fișierul CSS principal, care merge de obicei, împreună cu tema pe care o utilizați înregistrarea în fereastra Page Speed puteți vedea același stil l-am găsit, și cei care au pus utilizați plug-in-uri și extensii pentru WordPress (sau orice alt motor pe care îl utilizați). Practic, le puteți stoarce pur și simplu, așa cum sa discutat chiar deasupra.
Cum să îmbinați CSS extern într-un fișier comun
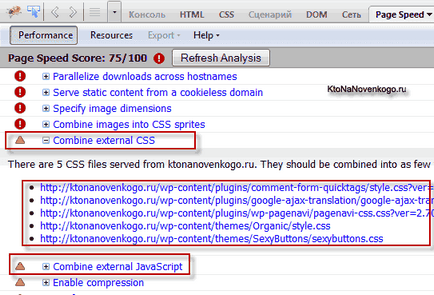
Dar cea mai bună opțiune ar fi să fuzionați toate CSS-urile externe într-una, apoi să le comprimați cu Page Speed. Aceasta va fi o opțiune ideală, permițându-vă să câștigați mai multe milisecunde în viteza de descărcare. De fapt, pluginul însuși solicită exact această opțiune în câmpul "Combinați CSS extern":

Poți, bineînțeles, să intri în codul pluginului și să dezactivezi stilurile de acolo, dar dacă actualizezi această extensie, poate fi necesar să sapi în interiorul plugin-ului din nou pentru al opri din nou. Pentru WordPress există o modalitate de a rezolva această problemă la nivel central, prin fișierul functions.php cunoscut. care ar trebui să fie prezent în dosarul cu tema pe care o utilizați:
Astfel, anulează înregistrarea stilurilor de înregistrare a unor plug-in-uri în WordPress. Ca rezultat, fișierele individuale CSS ale acestor pluginuri nu vor fi încărcate în browserele vizitatorilor.
Și chiar dacă actualizați unul dintre ele, nimic nu se va schimba și nu va fi nevoie să re-dig în codul lor. Și de atunci. acestea sunt actualizate destul de des, apoi printr-o modalitate atât de inteligentă de deconectare ne vom economisi timp și nervi foarte mult.
Se pare că totul este simplu - am dezactivat totul, puteți uita de el. Deci, da nu așa. Anterior, trebuie încă să găsiți în codul fiecărui plug-in WP (în care dezactivați încărcarea stilurilor) registrul care este responsabil pentru conectarea lor.
Dacă observați mai îndeaproape codul de mai sus, veți observa liniile în care sunt listate aceste registre:
Ie de exemplu, pentru o minunată pagină de navigare WordPress plug-in WP-PageNavi, registrul va fi numit "wp-pagenavi", și pentru pluginul QuickTags - "cfq". Dacă utilizați aceleași extensii ca mine, nu vă puteți urca în codul PHP, dar împrumutați registrele din codul de mai sus.
Dar, cu toate plugin-urile cu dezactivarea propriile fișiere styling, trebuie să vă amintiți pentru a copia toate conținutul CSS mai deconectat, să se unească într-un fișier partajat dintr-o temă de design dosar (am numit style.css). Este clar, da?
În caz contrar, de exemplu, SyntaxHighlighter Evolved, cu care codul de mai sus este atât de frumos conceput, nu va funcționa corect. În general, toată frumusețea va dispărea, pentru că este în stilurile acestui plugin o reprezentare atât de frumoasă și evidențiată a diverselor coduri este stabilită pe paginile blogului meu.
Probabil, reprezentați despre ceea ce există un discurs. Această proprietate CSS poate, de exemplu, să arate astfel:
Scrierea urlului (flags.png) înseamnă că imaginea numită flags.png va trebui să fie căutată în același director ca fișierul de tabelă de stil cascadă. Dar este adevărat că atunci când copiați conținutul tuturor stilurilor de plug-in-uri, probabil că vor folosi astfel de căi relative spre imagini.
Și acest lucru va duce la faptul că WordPress nu va putea găsi imaginile potrivite pe calea relativă specificată. La urma urmei, ei au rămas în foldere cu plug-in-uri. Prin urmare, atunci când combinăm CSS, este necesar să înlocuim căile relative cu imaginile de fundal cu cele absolute, având aproximativ următoarea formă:
După ce faceți acest lucru, toate imaginile de fundal utilizate de pluginuri, de la care ați dezactivat propriile stiluri, se vor întoarce în locurile lor. Cred că te vei descurca cu asta.
Apropo, după ce aveți toate codul de stil va fi într-un singur fișier comun, nu uitați să-l comprimați din nou prin Speed Page. găsind în fereastra sa o linie numită Minify CSS și făcând clic pe semnul plus de lângă această inscripție și apoi copiind fișierul optimizat "Salvează ca". Apoi, înlocuiți fișierul original în dosar cu tema WordPress pe care o utilizați.

Dezactivarea CSS externă pentru accelerarea site-ului prin exemplu
Să vedem acum, într-un exemplu concret, că voi încerca să arăt unde să găsiți numele plug-in-ului pentru registrul WordPress, care vă permite să dezactivați încărcarea stilului său de design. De fapt, pentru a căuta registrul dorit, avem nevoie de un fișier cu o extensie PHP din dosarul cu acest plugin. În general, toți locuiesc în același dosar:
Prin urmare, aici trebuie să căutați catalogul dorit. Să ne uităm la exemplul SyntaxHighlighter Evolved de exemplu. nu are o situație tipică de utilizare a mai multor fișiere de stil, în funcție de opțiunile de proiectare pe care le-ați ales în setările acestui plugin.

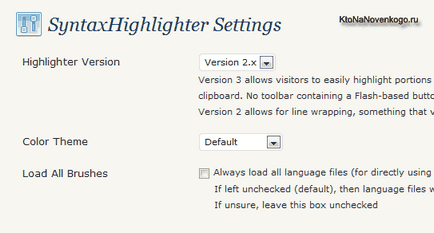
După cum puteți vedea, am selectat vizualizarea din a doua versiune a plug-in-ului, iar schema de culori a SyntaxHighlighter este utilizată implicit. Acum trebuie să mă duc la dosarul său, conectându-mă la blogul pe FTP:
copiați conținutul celor două fișiere CSS pe care intenționăm să le dezactivați: shCore.css și shThemeDefault.css. deoarece e pe ele care ne arată pe degetul Page Speed (bine, în setările pe care le-am ales tema implicită, pentru care, destul de logic, am nevoie de CSS cu numele corespunzător).
Apoi deschideți editarea:
Ne uităm, care registre ne va permite să deconectăm încărcarea stilurilor shCore.css și shThemeDefault.css. Noi copiem numele lor (în cazul meu vor fi: syntaxhighlighter-theme-default și syntaxhighlighter-core) și adăugați două linii suplimentare la functions.php (din folderul cu tema înregistrării) în bitul de cod descris mai sus:
Și repetați astfel pentru fiecare plug-in Wordpress, de la care intenționați să dezactivați încărcarea stilurilor. Sper că totul ți-a devenit clar și clar. Dacă nu, încercați din nou să recitiți, deoarece subiectul nu este prea ușor de înțeles, deși încerc să nu complic și prea mult textul (care are nevoie de detalii, deoarece este mai simplu).
Ca urmare a tuturor manipulărilor pe care le aveți în funcțiile.php, va exista o listă completă de linii cu registre de pluginuri ale căror stiluri trebuie să le dezactivați. Și într-un fișier comun CSS, din dosarul cu tema designului, va conține tot codul de stil al site-ului dvs. Vă reamintesc din nou - nu uitați să comprimați sau, cu alte cuvinte, optimizați stil.css prin Page Speed în felul descris mai sus.