
Ie această extensie vă permite să vedeți cum va arăta aspectul blogului dvs. atunci când efectuați diverse modificări ale codului paginii web.
În acest caz, de fapt, schimbările de cod nu se întâmplă - totul se face într-o fereastră deschisă a browserului.
Instalați Chrome Firebug
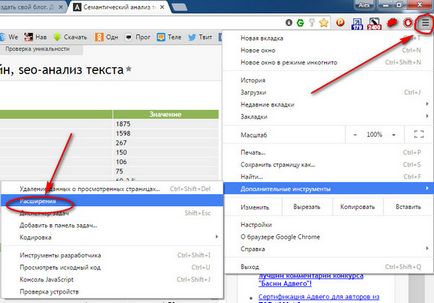
Deschideți browserul Chrome și în colțul din dreapta sus faceți clic pe pictograma setărilor browserului.

Apoi, alegeți "Instrumente suplimentare" și apoi "Extensii". Accesați partea de jos a paginii și dați clic pe link-ul "Mai multe extensii". În fereastra deschisă căutăm Firebug Lite for Goole Chrome și faceți clic pe butonul "Install".
Dacă dintr-o dată nu ați găsit-o, atunci urmați link-ul și apăsați butonul verde.
O imagine cu o întrebare va apărea: Install Lite for Goole Chrome? Faceți clic pe butonul "Instalare". În colțul din dreapta sus al browserului apare o imagine a unui gândac.
El este negru și alb în timp ce nu este activat. De îndată ce este activată, se va transforma în culoare.
Asta e tot. programul nostru mic este instalat și gata de plecare. Rețineți că "bug-ul" este gri (inactiv). Pentru a lucra cu această extensie, faceți clic pe ea, "bug-ul" se transformă într-o culoare strălucitoare, iar "bug-ul" este gata de lucru!
Sau puteți să-l sunați apăsând F12.
Apropo, există, de asemenea, Firebug pentru Firefox (cum se instalează și se lucrează în Firebug pentru Firefox).
merită să încercați, dar nu văd o nevoie puternică pentru un plugin separat. poate doar să lucreze în mod vechi