
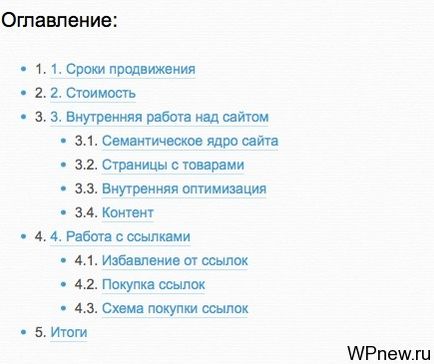
- Vizitatorul vede imediat întreaga structură a articolului. Nu voi opri repetarea: cel mai important lucru în promovarea site-urilor este structura. Structura site-ului, articole și orice altceva.
- Legăturile sunt plasate. Adică puteți să faceți clic pe elementul de interes și acesta va derula în mod automat în jos la elementul selectat.
- Toate acestea sunt create automat, în 2 secunde. Nu e nevoie să pierzi timpul. Interesat? Bineînțeles. Citim mai departe.
Codul necesar pentru a compune conținutul
- Pentru a pune "ancore".
- Nume manual fiecare articol.
- Alegeți legăturile de ancoră potrivite.
Articolul prezintă diferite posibilități de implementare, voi arăta cum am folosit toate acestea pentru mine însumi.
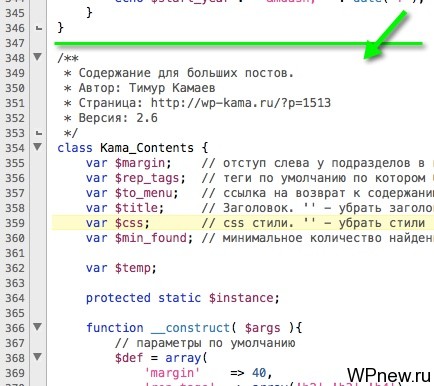
În primul rând, copiați acest cod:
Deschideți fișierul file.php, care este localizat în folderul șablonului dvs. și inserați acest cod la sfârșitul fișierului:

Cuprins Stiluri
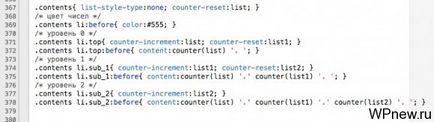
În continuare, copiați acest cod:
Deschideți fișierul style.css al temei și inserați-l la sfârșitul fișierului:

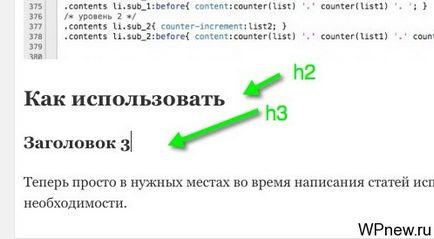
Cum să utilizați
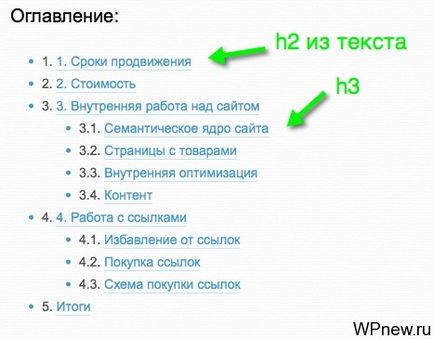
Acum, în locurile potrivite, la scrierea articolelor, utilizați antetul 2 (h2) și antetul 3 (h3), dacă este necesar:

Arata cam asa:

Ca rezultat, obținem meniul necesar, în care elementele principale sunt anteturile utilizate h2, iar subpozițiile sunt anteturile h3:

Este atât de ușor să încorporați acest lucru pe blogul dvs. Mulțumită lui Timur Kamaev pentru un astfel de cod răcoros. Dacă brusc doriți să adăugați niște "chifle" suplimentare, urmați linkul. există adăugiri interesante care pot ajuta pe cineva.
Și mulțumesc pentru retweet. 🙂
Cu sinceritate, Peter Alexandrov