Salutări pentru dvs., dragi cititori ai blogului. Astăzi vreau să vă spun cum să atașați o fereastră modă jquery modă și gata făcută pe site.
După cum probabil ați observat, în prezent, fiecare al doilea site are ferestre atât de frumoase, care apar atunci când faceți clic pe un fel de legătură. Apropo, această funcție pe site atrage atenția utilizatorului destul de bine, dar sfătuiesc să nu îl abuzez. Deoarece ferestrele pop-up automat sunt destul de enervante, crede-mă.
În acest post nu vă voi spune cum să faceți această fereastră pop-up, tocmai l-am luat și l-am descărcat din postul anterior aici (în primul rând) și acum vreau să vă spun cum sunt aceste surse atașate site-ului.

Aceste ferestre modale sunt destul de simple și ușor de instalat. Și, de asemenea, există trei exemple de plutire: netedă de sus în jos, doar un aspect neted și un standard fără animație.
În general, să atașăm :-)
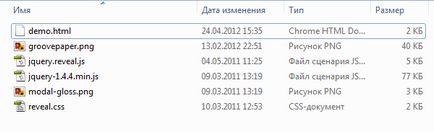
Primul lucru pe care trebuie să-l faceți este să descărcați codul sursă pentru ferestre. Apoi vom vedea următoarele:

După cum puteți vedea în fișierele sursă, avem un fișier demo.html pe care îl puteți deschide și puteți vedea imediat un exemplu de ferestre pop-up de pe computer. Există, de asemenea, un script pentru ferestrele în sine jquery.reveal.js, apoi jquery-1.4.4.min.js este cadrul jquery, dacă este deja atașat, îl puteți șterge. Și, desigur, stilurile ferestrelor modale reveal.css.
Câteva imagini care sunt folosite în design nu sunt atât de importante.
Al doilea pas va fi scrierea de stiluri și scripturi în codul site-ului în sine.
În primul rând, trebuie să descărcați scripturi și stiluri pentru găzduirea folderului rădăcină al site-ului. Apoi, între etichete
introduceți următoarele:așa că am atașat stilurile ferestrelor. Principalul lucru nu uitați să schimbați legătura cu stilurile. În acest caz, este doar reveal.css.
Scripturi jquery
Acum atașăm scripturile. Din nou între etichete
scrieți următoarele:Aceasta este biblioteca jquery. Repet, poate că este deja atașat la site-ul dvs. Verificați. Dacă da, sări peste acest pas.
Acum ferestrele modale ale scriptului:
Vezi tu, nu este nimic complicat. Mai ales că au făcut deja cea mai mare parte a muncii. -) Principalul lucru nu este să uitați să specificați legătura corectă cu scriptul jquery.
Și acum, pentru ca ferestrele noastre să funcționeze, trebuie să alocați clasele corespunzătoare linkului dorit. Și codul ferestrei pop-up.
Deoarece aici sunt trei exemple, alegeți cel care este mai aproape de sufletul tău:
Cu această clasă, fereastra modală apare fără probleme de sus.
aici fereastra apare simplu.
în acest caz, aspectul ferestrei este standard, fără animație.
Dupa ce v-ati decis stilul de pop-up ferestre, dupa link-ul am pus codul fereastra modale in sine. Se pare ca aceasta:
După cum puteți vedea, există un titlu între etichete, care trebuie să vă schimbați după cum doriți. Și între etichete
și
textul în sine.Și pentru a termina subiectul, trebuie să adăugăm că în titlul "Capodopere uimitoare ale unui artist talentat - Jan MacArthur" în fața numelui artistului nu poate exista nici o urmă sau orice alte semne.
O altă întrebare, de ce se întindea într-o scurtă linie? O linie scurtă este un semn complet diferit. Acesta diferă de lung nu numai lungimea, dar și absența spațiilor. Este folosit pentru a se referi la intervale temporare sau orice alte intervale, de exemplu, "cu vârsta de 30-40 de ani". Nu "30-40 de ani"!
Dmitry, de ce acest program de educație publică?
Dacă vrei să ajuți într-adevăr o persoană - scrie într-un personal. Și discutați în mod public despre cât de inteligenți sunteți și ce fel de oameni din jurul dvs. sunt cel puțin nu tactați ...
Și dacă vă angajați să învățați pe alții, atunci scrieți competent: în fraza pe care o folosiți, "fără alte semne", nimeni nu ar trebui să scrie împreună.
Nu susțin că undeva am greșeli. Da, toți au! Principalul lucru nu este gramatic. Și faptul că ar trebui să fiu peste tot nu este semnul potrivit pentru o dash, cred că nimeni nu observă și nu contează.
Cu toate acestea, nu a existat niciun astfel încât prin acest semn vizitatorul a părăsit locul. Referindu-se la faptul că semnul greșit nu este corect, el este prost, nu este literat, și nu voi mai merge la el. Este amuzant :-)
În acest dialog, susțin pe deplin Natalia. Dacă aveți vreo afirmație față de alfabetizarea mea, vă rog să-mi scrieți un e-mail.
Sunt total de acord cu Natalia. În plus, dacă luăm în considerare numele artistului din punctul de vedere al clarificării sau al "clarității" - cratimă este chiar la limită.
"Nu ați reușit să învățați" sună amuzant. "Alfabetizarea pe acest site nu va funcționa!"
De ce nu într-o persoană personală? Nu-mi place să șoptesc. În ceea ce privește reacția, m-am așteptat la așa ceva. E normal. Într-o țară a analfabetismului aproape total, nimic nu atinge atît stima de sine a unei persoane, ca remarci despre incorecta discursului său. Paradoxul. Nimeni nu-și face griji cu privire la alfabetizarea lor, în general, consideră că este ultimul lucru, dar încearcă să-i spună ceva despre asta - se pare că a încălcat sfânta.
Voi scrieți: "Nu susțin că undeva am greșeli. Da, toți au! Principalul lucru nu este gramatica. " Dar sintaxa este o secțiune de gramatică și chiar mai importantă decât morfologia, prin care înțelegi întreaga gramatică. Dacă luăm în considerare separat erorile dvs. morfologice, atunci sunt două exemple: particula "-o" (precum și "sau ceva", "alt" și, de asemenea, "-ki" dacă este scris după cuvânt, dar nu în fața lui, cum ar fi) este întotdeauna scris cu cratimă, „nu“, la frecvența de 99% dintr-un prefix și numai unul „încă mai făcut!“ - scuza (ai 100% din cazuri, este o scuză, nu este nimic spus ?).
Și cel mai important lucru aici este poziția voastră. În opinia dvs., acest lucru nu contează. Bucătarul mi-ar spune asta, aș fi de acord. Dar pentru un om care este dependent de obiecte exacte, acest lucru pare mai mult decât ciudat pentru mine ... Ce credeți despre intrarea "font-family: Segoe Ui, Verdana color: # 444"? Sintaxa este o mizerie? Un artist de make-up care recunoaște astfel de erori ar fi râs la. Și care este discursul nostru? Este același sistem de semne. Este incomensurabil mai complicat, dar codul. În discursul nostru, codificăm semnificațiile pe care vrem să le transmitem altcuiva. Sustinand acuratetea codului si neglijand-o in vorbire este un lucru ciudat pentru un profesionist.
Aici, pentru un exemplu, în istoria sanscrită, gramaticienii indieni au fost implicați în algebrarea acestei limbi. Sanscrita este o limbă de literatură înaltă, dar și ultra-precisă, ca și înregistrare algebrică. Rezultatul? Supercomputer-ul NASA refuză să comunice cu oamenii într-o altă limbă. Toate celelalte sunt teribil de inexacte. Latină - mai mult sau mai puțin precisă, dar slabă, și în comparație cu sanscrita în general mizerabilă. Se pare că sanscrita este singura stea între limbi. Și de ce? Și pentru că l-au tratat ca un sistem exact de semn, la fel ca algebra, HTML sau PHP ...
Asta e tot. Nu mă întorc aici. Dar dacă cel puțin v-am făcut să vă îndoiți de corectitudinea atitudinii voastre față de propriul tău discurs, atunci nu ți-am pierdut timpul.
Dmitry, îmi pare rău dacă m-am ofensat, dar mi-am exprimat opinia. Din nou, diferența în această linie nu este atât de importantă, fie ea este lungă sau scurtă.
Da, nu susțin, există sintagme în eroare. Nu faceți o greșeală - nu veți învăța. Mai ales că sunt doar un începător, fără greșeli. Vreau să adaug că și modelele de calitate achiziționate nu trec controlul validității, cred că nu mai merită să continuăm. Toate sunt greșite.
În general, îmi pare rău din nou dacă am jignit.
P.S. Sasha, soțul meu mi-a cerut să transmit felicitările mele despre campionatul lui Șahtiar ...
Bună ziua tuturor. Aici a fost o întrebare. Cum în această fereastră, pentru a trimite text dintr-un alt fișier HTML? Pentru a nu lăsa excesul de text, fișierul principal.tpl. Fac motorul DLE. Totul sa dovedit frumos, în general, doar rece. Dar am scris totul în fișierul principal.tpl al șablonului meu. Este posibil ca pentru a deduce dintr-un fișier extern textul într-o fereastră?
De îndată ce nu am încercat:
și
Și am încercat-o.
Nifiga nu afișează text într-o fereastră dintr-un alt fișier.
Paul, îmi pare rău, dar cu DLE nu mă pot ajuta. Poate vor exista oameni care vor rezolva această problemă.
Bună, Ahtung. Aceasta nu este cu siguranță o problemă a ferestrei modale. Iar în php handler-ul tău, ai nevoie, cel mai probabil, pentru a-ți trimite poșta. Acolo este standardul.
Mulțumiri speciale pentru promptitudine :) Eu nu păcăt pe modal. Doar nu știu unde se află în CMS Opencart php-handler ... verde Sunt încă)
Ahtung, ar trebui să aveți un fișier acolo ca send.php unde este cel mai probabil să arătați. Atât de greu să explic, pentru că nu am văzut codul.
Deja ochii mei aproape au rupt), dar oricum! Apropo, un site excelent pe care îl ai!