
Bună ziua, dragi cititori ai blogului LifeExample. Astăzi aș dori să ating un subiect care ar merita să înceapă o serie de articole despre dezvoltarea unui magazin online. Vom vorbi despre procesul de creare a CMS la etapa de proiectare.
Ce ar trebui să poată numi un CMS, și în ce moment motorul site-ului sau mini-framework-ul se transformă într-un sistem de gestionare a conținutului.
Procesul de creare a unui CMS la etapa de proiectare definește sarcini pentru care orice CMS ar trebui:
- Aveți instalatorul propriu;
- Actualizați fără să atingeți fișierele utilizatorilor. Ie actualizați numai kernelul;
- Mențineți utilizarea pluginurilor;
- Au capacitatea de a cache pagini;
- Păstrați copii de siguranță ale bazei de date;
- Mențineți șablonul;
Această listă reprezintă baza sarcinilor pentru orice sistem de gestionare a conținutului creat pentru utilizatori.
Desigur, dacă sunteți dezvoltator, coder, designer, utilizator și administrator într-o singură persoană, atunci cerințele de mai sus pot fi efectuate manual.
În cazul în care koy creat CMS "vrea să folosească o persoană care nici măcar nu știe despre HTML, toate acestea ar trebui să fie!
Instalator CMS
În cadrul programului de instalare, vom înțelege scriptul sau setul de scripturi responsabile pentru primul pas pe calea utilizării produsului finit, și anume instalarea și configurarea fișierelor de sistem necesare pentru funcționarea CMS.
Pentru a instala orice sistem, de regulă, după ce a primit un set de fișiere într-o formă ambalată, reprezentând un CMS, utilizatorul își despachetează conținutul într-o gazdă de la distanță.
Dintre fișierele despachetate, prima dată când porniți sistemul, trebuie să existe un director care să conțină scripturile pentru instalare, de obicei se numește instalare.
După despachetarea arhivei, atunci când accesează site-ul, utilizatorul ar trebui să primească deja mediul de lucru și nu un set de erori neadecvate care țipă că nu se poate conecta la baza de date sau absența unuia sau a altui modul pe server.
Cu alte cuvinte, prima dată când utilizatorul intră în mediul de instalare CMS, care este localizat fizic în directorul de instalare.
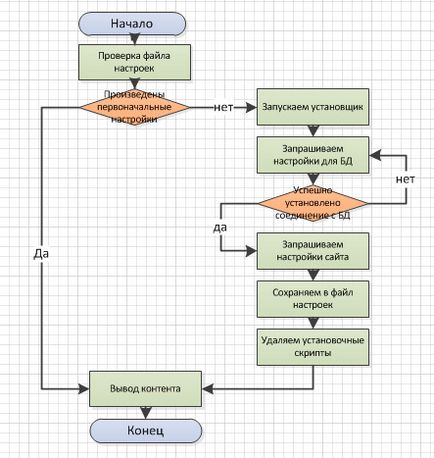
Iată diagrama bloc a algoritmului pentru prima rulare:

După cum puteți vedea, mai întâi în funcție de configurația planului fișierului de configurare, după care se elimină instalatorul și se pornește.
Suport pentru pluginuri
Aici totul este ceva mai complicat decât cu programul de instalare și trebuie să proiectați în mod clar un sistem pentru a suporta plug-in-urile. În cel mai simplu caz, plug-in-ul poate fi o clasă de proprietăți și metode moștenite ale clasei părinte a Plagin.
Clasa în sine Plagin ar trebui să fie în kernelul sistemului și să poată fi actualizată odată cu lansarea de noi versiuni. Acest lucru este necesar pentru a crește funcționalitatea sistemului în viitor.
În cazul unei arhitecturi mai complexe, de exemplu utilizând arhitectura MVC, plug-in-ul poate fi un set de fișiere sau, eventual, directoare.
Actualizare sistem
Recent, sa confruntat cu sarcina de a actualiza site-ul clientului creat pe un CMS în curs de dezvoltare. Site-ul a ratat ultimele două actualizări ale sistemului și a avut deja nevoie de o actualizare bună.
După ce am citit manualul pentru actualizarea versiunilor de kernel, am fost puțin cam jenat de necesitatea unei actualizări consecvente. A fost necesar să faceți actualizări în această ordine v1.5 -> v1.6 -> v1.7. și toate acestea au fost în modul semi-automat folosind mai multe interfețe și schimbând manual fișierele versiunii curente.
În opinia mea, atunci când creați un CMS, procesul de actualizare trebuie să fie fundamental și să apară complet automat - direct din panoul de administrare făcând clic pe butonul corespunzător "Upgrade to the latest version".
Pentru ca acest lucru să devină posibil, din nou, este necesar să se ia în considerare cu atenție arhitectura aplicației și structura cataloagelor.
Cred că va fi convenabil să introduci un director separat, acele fișiere care pot fi actualizate în viitor și care nu ar trebui să atingă utilizatorii.
Cache pagini și suport pentru șabloane
O proprietate foarte utilă este stocarea datelor dinamice într-o formă statică. Acesta va reduce în mod semnificativ utilizarea resurselor serverului și va grăbi site-ul. Pentru memorarea în cache a paginilor, puteți consulta, de exemplu, șablonul SMARTY. care este ușor de utilizat și care separă în mod clar logica de afaceri de șablonul de pagină și are, de asemenea, capacitatea de a memora datele cache.
Dar dacă ne creăm propriul CMS, în plus, conform regulilor MVC. atunci aceasta presupune. că toată logica pe care am separat-o deja de la prezentare și, în consecință, nu este nevoie de șablon terță parte.
Tot ce va fi de ajuns este să vă scrieți propriul mecanism de cache utilizând mecanismele standard de control al ieșirii din PHP.
Salvați copii de siguranță ale bazei de date
Cu sprijinul și dezvoltarea site-ului creat pe orice CMS, poate fi extrem de important să se mențină o copie de rezervă zilnică a bazei de date.
De multe ori, mecanismele integrate pentru stocarea automată a bazei de date în CMS nu pot fi găsite. Luați chiar și cele mai iubite WordPress, se potrivește cel mai bine pentru acest exemplu, dar situația este corectată de plug-in-uri dezvoltate special pentru backup de baze de date.
Acest lucru demonstrează încă o dată nevoia de sprijin pentru plug-in-uri, care uneori pot contribui foarte mult la funcționalitatea sistemului.
Crearea unui CMS necesită mult efort și o motivație clar exprimată, adesea suprapunându-se procesul etapei calitative a designului dorinței de a începe rapid să facă funcționalitate.
Cum n-ar plăcea să începeți mai repede și chiar mai repede pentru a finaliza crearea unui CMS. nu uitați că etapa de proiectare a oricărui sistem este principala și cea mai importantă. Dați-i o perioadă maximă permisă de timp și puteți merge până la capăt, fără să vă pliați mâinile atunci când vă confruntați cu o sarcină care descompune întreaga arhitectură a aplicației.
