Dacă aveți un computer cu OS X și dorința de a se angaja în dezvoltarea web, atunci după ce ați citit acest articol, veți crea prima pagină web.
Apache + MySQL + PHP este pachetul software minim necesar pentru a "ridica" un site web. Apache este un server de web fiabil și flexibil. MySQL este un sistem de gestionare a bazelor de date. PHP este limba de scripting utilizată pentru a dezvolta marea majoritate a site-urilor. Instalarea și configurarea componentelor nu vor dura mult timp, după care puteți începe imediat dezvoltarea.
Rulați Apache
$ sudo apachectl începe
Conectarea PHP
$ sudo nano /etc/apache2/httpd.conf
#LoadModule php5_module libexec / apache2 / libphp5.so
De asemenea, trebuie să spuneți serverului că în directoare fișierul index.php ar trebui să fie luat ca fișier rădăcină. Găsiți următorul bloc:
Ordinea fișierelor listate determină prioritatea prin care fișierul index va fi căutat. Adăugăm numele fișierului cu extensia php:
IndexIndex index.php index.html
$ sudo apachectl reporniți
Apoi, creați un fișier index.php pentru a vă asigura că acum putem folosi PHP. Introduceți o comandă în Terminal pentru a deschide fișierul pentru editare:
$ sudo nano /Library/WebServer/Documents/index.php
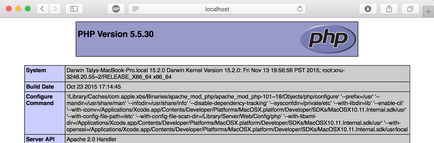
Notăm codul paginii web.

Acum ar trebui să creați un director pentru stocarea proiectelor web și pentru a efectua setările necesare. Vă voi spune cum să creați o pagină web simplă - baza site-ului. Pentru confortul de lucru, vom crea un folder numit Site-uri în directorul de acasă. în care va fi un dosar pentru primul nostru proiect mysite. Executați comanda.
Reveniți la editarea fișierului de configurare a serverului.
$ sudo nano /etc/apache2/httpd.conf
# Gazde virtuale
# Include /private/etc/apache2/extra/httpd-vhosts.conf
De asemenea, la sfârșitul acestui fișier vom adăuga permisiunile pentru directorul în care vor fi stocate site-urile dvs.
AllowOverride Nici unul
Solicitați toate acordate
$ sudo echo "127.0.0.1 mysite.local" >> / etc / hosts
Deschideți fișierul cu setările gazdelor virtuale pentru editare.
$ sudo nano /private/etc/apache2/extra/httpd-vhosts.conf
Și adăugați la informațiile finale despre noua gazdă:
ServerName mysite.local
DocumentRoot "/ Utilizatori / numele dvs._server / Site-uri / mysite"
Reportim din nou serverul.
$ sudo apachectl reporniți
Deschideți pagina viitoare a site-ului pentru editare.
Jurnalele tuturor erorilor serverului se găsesc în fișierul / var / log / apache2 / error_log.
Dacă nu aveți instalat Homebrew, copiați-l în Terminal și executați următoarea linie:
În timpul instalării, vi se va cere să introduceți o parolă de administrator și să instalați add-on-ul pentru linia de comandă. Așteptați până la finalizarea instalării și apare următorul text:
==> Instalarea a reușit!
Instalarea MySQL
Componentele necesare sunt descărcate și instalate utilizând Homebrew. Introduceți următoarea comandă în Terminal.
$ brew instalează mysql
Dacă instalarea a avut succes, veți vedea recomandări pentru acțiuni ulterioare:
Am instalat baza de date MySQL fără o parolă root. Pentru ao asigura:
mysql_secure_installation
Pentru a conecta rula:
mysql -uroot
Pentru a avea start mysql startd la login:
mkdir -p
/ Bibliotecă / Agenți de lansare
ln -sfv /usr/local/opt/mysql/*.plist
/ Bibliotecă / Agenți de lansare
Apoi pentru a încărca MySQL acum:
sarcina lansării
/Library/LaunchAgents/homebrew.mxcl.mysql.plist
Sau, dacă nu doriți / aveți nevoie de lansare, puteți rula:
mysql.server start
Rulați MySQL, așa cum este sugerat în instrucțiuni.
$ mysql.server începe
Începând cu MySQL
. SUCCES!
Ce urmează
Acum puteți începe să vă creați propriile proiecte!
Mai mult, vă recomand să citiți articolul. Ce începe cu git? Veți afla despre sistemul de control al versiunilor care vă va ajuta să vă dezvoltați în orice echipă mare și să stocați istoricul tuturor schimbărilor.
De asemenea, vă propun să citiți articolul GitHub Education - primul pas către proiectul dvs. Este vorba de proiectul GitHub Education, care vă permite să obțineți nu numai un nume de domeniu și o găzduire, ci și acces la multe alte instrumente utile.
Citiți mai multe
Vă vom spune despre tehnologiile interesante și interesante și vom da exemple de utilizare a acestora în proiectele noastre.
Club de dezvoltare web, design și marketing. Construim o echipă de tineri specialiști capabili să creeze proiecte pe internet pe plan mondial.