prefață
Mă bucur să vă prezint noua mea creație - Path Breadcrumbs 2. Acesta este un modul care poate construi cruste de paine pentru absolut orice pagini (atât statice, cât și dinamice). O interfață ușor de utilizat (parțial colapsată cu managerul de pagini) vă permite să construiți rapid și frumos o riglă de navigație pentru miezuri. Ca urmare a unei lucrări minuțioase, a fost creat un modul care să permită înlocuirea tuturor celorlalte pentru a construi mâncăruri de pâine.
De ce ar trebui să utilizați acest modul:
1. Puteți adăuga o pagină statică și puteți specifica nuiele de pâine numai pentru aceasta.
3. Modulul nu este atașat la noduri, la vizualizări sau la panouri etc. (spre deosebire de alte module pentru frișcă de pâine). Tot ce are nevoie este adresa URL pe care va fi afișată bara de navigare.
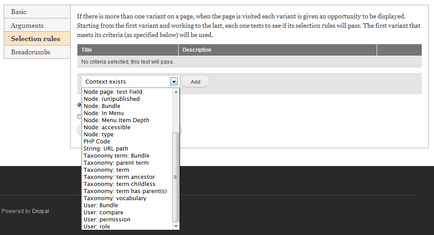
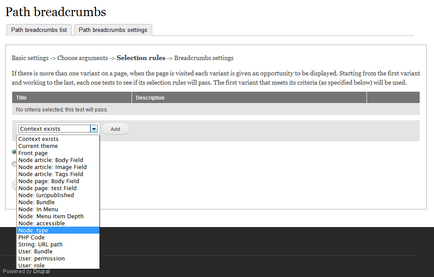
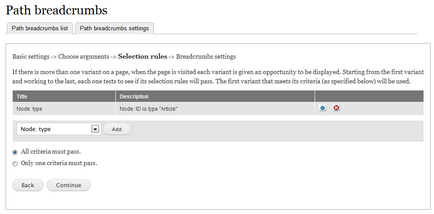
4. Există reguli pentru a arăta crocantele de pâine. Acest lucru înseamnă că pe aceeași pagină pot fi afișate diferite cruste de pâine! De exemplu, puteți afișa o bară de navigare pentru anonime și o altă pentru ceilalți utilizatori. Dacă luați un exemplu pentru materiale - puteți arăta fâșiile de pâine, în funcție de tipul materialului, de starea sa, de valorile câmpului și de multe altele. Mai jos este o captură de ecran, care indică parțial posibilele reguli de afișare:

5. Este posibil să dezactivați fâșiile de pâine pentru orice pagină și să le porniți mai târziu.
6. Suport multilingv: toate titlurile de frișcă de pâine pot fi traduse.
7. Abilitatea de a specifica miezul de pâine fără referință (adică doar text).
8. După cum sa menționat deja - interfață ușor de utilizat.
9. Acum, toate fripturile de pâine sunt stocate într-un singur loc și chiar funcționează.
Instalarea modulului
Modulul depinde de Instrumentele Chaos. Prin urmare, pentru a-mi instala modulul, va trebui să îl instalați mai întâi. Mai mult, ca de obicei - modulul a fost descărcat, dezarhivat în / sites / all / modules. a trecut la pagina / admin / modules și a fost activată. Include, de altfel, aveți nevoie de două module: Path Breadcrumbs (kernel) și Path Breadcrumbs UI (interfață utilizator).
Configurarea modulului
Cei care au lucrat deja cu interfața modulului Page Manager vor fi familiarizați. Restul va trebui să înțeleagă foarte puțin.
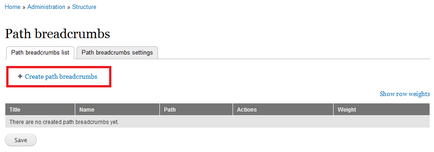
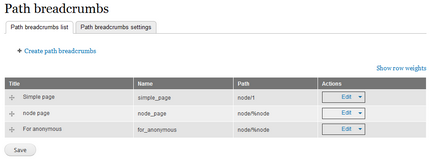
Pentru a crea un breadcrumb, accesați pagina / admin / structure / path_breadcrumbs și faceți clic pe Creare căsuțe de navigare:

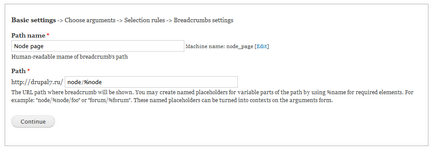
Înainte de a dezvolta primul pas de a crea fâșii de pâine:

Aici numele căii este orice nume pentru bara de navigare, care va fi afișată în lista tuturor frișcăturilor de pâine. Cale - modul în care vor fi afișate fâșiile de pâine. În captura de ecran am decis să creez o riglă de navigație pentru materiale.
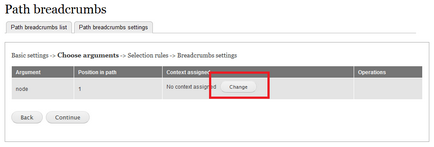
Următorul pas vă va solicita să selectați un link către entitățile site-ului pentru piesele înlocuite înlocuite ale adresei URL (de exemplu,% node). Pentru aceasta, faceți clic pe butonul Schimbare de lângă argument:

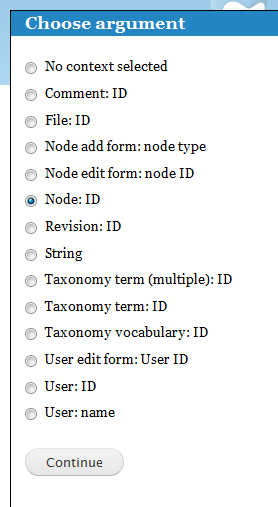
Veți deschide o astfel de fereastră cu alegerea entităților:

Selectați entitatea dorită (în cazul nostru, Nod: ID). Apăsăm mai departe. Este posibil să vedeți o fereastră cu setările entității - alegeți doar ceea ce este necesar pentru situația dvs. (în majoritatea cazurilor, puteți să faceți clic imediat pe butonul "Finalizare").
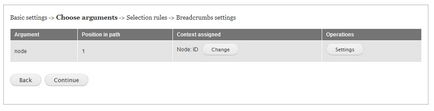
Acum entitatea este legată de argumentul:

Următorul pas este să selectați condițiile în care va fi afișată bara de navigare. De exemplu, puteți să-l arătați numai pentru materiale de tip Articol. În lista derulantă, selectați tipul de material și apăsați butonul ADD:

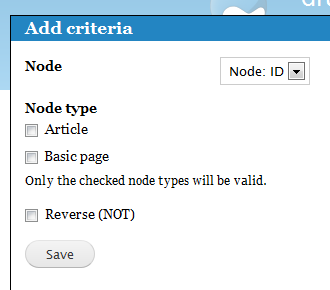
După adăugare, apare un pop-up cu o selecție a tipurilor de materiale disponibile:

Selectați tipul de material dorit și faceți clic pe Salvați. Formularul arată că am adăugat condiția:

Puteți adăuga un număr nelimitat de condiții. Mai jos este forma alegerii logicii pentru verificarea condițiilor: trebuie să fie îndeplinite toate condițiile adăugate sau cel puțin una.
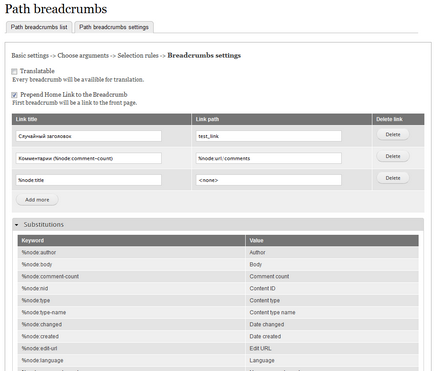
Ultimul pas este de a face fâșii de pâine:

Traducabil - un steag care indică dacă anteturile de pâine sunt disponibile pentru traducere.
Trimiteți mai întâi linkul Acasă la Breadcrumbs - steagul responsabil pentru adăugarea linkului "Acasă" la începutul barei de navigare.
Înainte este un tabel cu pâine. Cred că totul este intuitiv și nu necesită o explicație.
Faceți clic pe butonul de salvare.
Substituții - Listă de jetoane pentru AutoCorrect.
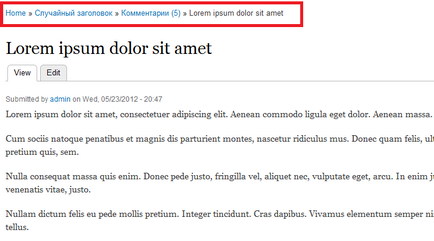
Rezultatul muncii
Iată rezultatul creării unei bare de navigare:

în plus
Modulul permite realizarea unui număr nelimitat de conducători de navigație pentru toate căile (chiar și pentru aceleași). Prin urmare, atunci când sortați opțiunile potrivite pentru pagină, preferința va fi dată variantei cu cea mai mică greutate (cu cât este mai mare varianta din listă, cu atât mai puțină greutate):

Pagina cu modulul Pâslă de pescuit. Foloseste-ti sanatatea!
Modulul a învățat să facă altceva:
- Acum puteți importa / exporta.
- Acum puteți clona rigla de navigare.
- A adăugat capacitatea de a ascunde fâșiile de pâine, dacă conține doar 1 element.
- Adăugat suport pentru microformatele RDFa pentru prăjituri de pâine.
- Acum puteți specifica un simbol care va fi un separator pentru fâșiile de pâine
- Adăugat un jeton care afișează titlul paginii curente.
- Au fost adăugate token-uri, care pot folosi valoarea argumentelor de la adresa URL.
- Pentru frământări se adaugă clasele "ciudat", "chiar", "primul", "ultimul" în funcție de poziția lor în riglă.
- Stiluri fixe pentru forma de adăugare a unor cruste.
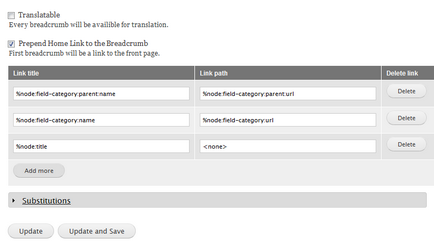
Una dintre cele mai frecvente întrebări este cum să facem fâșii de pâine pentru domeniul taxonomiei. În captura de ecran, un exemplu pentru domeniul field_category (taxonomie cu ierarhie):

Dar rezultatul acestor setări:
