Unul dintre cele mai importante aspecte ale site-ului dvs. este viteza descărcării; utilizatorii doresc să primească instantaneu o imagine fără frâne, iar dacă nu le puteți da, atunci nu ezită mult timp, va căuta informații în altă parte. În acest articol vom discuta 5 moduri care vă vor permite să accelerați timpul de descărcare al site-ului dvs.

1. Utilizați YSlow pentru a urmări timpul de încărcare a paginii
Cunoscând timpul necesar încărcării paginilor, veți putea identifica zonele cu probleme. De asemenea, acest lucru vă va oferi un stimulent mai mult pentru a intra în funcționalitate și pentru a încerca să corectați situația.
Înainte de a începe, trebuie să instalați YSlow, dacă nu ați făcut-o deja. YSlow este o extensie la Mozilla Firefox, pe care o puteți găsi pe această pagină:
Acum să deschidem un site. Să presupunem că șase revizuiri, astfel încât datele pe care le aveam despre același lucru (doar deschideți acest site într-o nouă filă a browserului dvs.).
În partea dreaptă de jos a browserului dvs., aveți un panou special cu o pictogramă (consultați Figura 1). Un pic mai departe de acest panou, după încărcarea paginii, lângă "YSlow" veți vedea un număr. Acest număr reprezintă timpul în care această pagină a fost încărcată în câteva secunde în browserul dvs. Avem nevoie ca acest număr să fie cât mai mic posibil.
Cele mai frecvente "frâne" sunt următoarele obiecte sau operațiuni:
În câteva minute vom vorbi despre acest lucru în detaliu.
Folosim YSlow la maxim
Pe lângă faptul că YSlow calculează timpul de încărcare a paginii, această extensie vă oferă, de asemenea, informații extinse despre ceea ce trebuie să remediați pentru a optimiza încărcarea site-ului dvs., astfel încât să puteți modifica găurile.
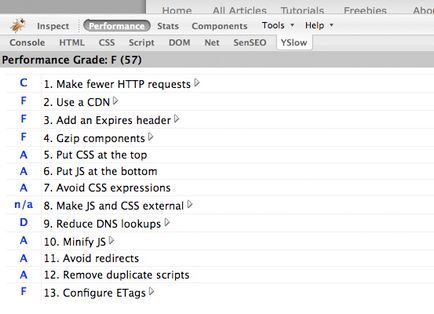
Pentru a obține aceste informații, faceți clic pe fila Performanță. După scanarea site-ului, YSlow vă va oferi o evaluare generală care va caracteriza performanța paginii dvs.
Accesul la informații poate fi accelerat utilizând rețeaua de difuzare a conținutului (CDN). CDN este cel mai bine folosit pentru site-uri mari. Ele sunt utilizate pentru a distribui informații prin mai multe servere din diferite părți ale lumii. Astfel, informațiile vor fi descărcate de pe serverul adecvat (cel mai apropiat de utilizator), astfel încât să nu treacă prin routere personale. YSlow urmărește, de asemenea, cererile CDN.

Dar oamenii, ca regulă, nu folosesc CDN (ceea ce este destul de scump).
Clasificarea tipurilor de erori
Faceți cât mai puține cereri HTTP posibil: o solicitare HTTP apare atunci când browserul trimite o cerere către server. Același lucru se poate întâmpla la conectarea script-urilor, a fișierelor CSS, a imaginilor, precum și a solicitărilor asincrone, atât din partea clientului, cât și din partea serverului (Ajax și alte tehnologii similare). Cu toate acestea, când vine vorba de performanța sistemului, merită să țineți cont de numărul solicitărilor similare pe care le aveți pe pagină. Ca soluție, puteți aplica cache-ul pentru a ajuta mașinile client să încarce scripturi, CSS și imagini mai repede.
Adăugarea anteturilor Expires: 80% din încărcarea paginii se concentrează pe descărcarea de scripturi, fotografii și fișiere CSS. În majoritatea cazurilor, aceste lucruri nu se modifică pe mașinile utilizator. Prin adăugarea unui mic cod în fișierul .htaccess, puteți cache fișiere duplicate pe mașina locală a utilizatorului (vom vorbi despre aceasta mai târziu).
Componente Gzip: Aplicați Gzip sau comprimați fișiere JS, imagini, documente HTML, fișiere CSS etc. Permite utilizatorilor să descarce informații într-o dimensiune redusă, ceea ce crește foarte mult viteza de încărcare a paginilor. În plus, va economisi spațiu pe server, dar despachetarea datelor poate duce la răspunsul la frânare și depinde direct de browser-ul utilizatorului.
Plasați CSS în partea de sus a paginii: dacă aveți o conexiune la fișierele CSS din partea de sus a paginii, înseamnă că acestea vor fi încărcate mai întâi, iar imaginile și scripturile mai târziu.
Plasați JS în partea de jos a paginii: acum, când fișierele CSS sunt încărcate în partea de sus, este timpul să plasați scripturile JS chiar înainte ca eticheta să fie închisă. Acest lucru va permite afișarea paginii dvs., apoi conectați scripturile necesare.
Evitați expresiile CSS: Eu personal niciodată nu am folosit expresii CSS (ele sunt, de asemenea, numite proprietăți dinamice). Aceste expresii sunt propriul concept de programare pentru IE (cum ar fi expresii condiționate) în CSS. Tehnologia utilizată în IE8 și în toate celelalte versiuni nu va mai fi suportată, deci în orice caz va trebui să vă conectați cu această scriere de expresii CSS. PHP este mai potrivită pentru scopuri similare, de exemplu, pentru a încărca diferite stiluri CSS în funcție de un anumit tip de condiție, cum ar fi un număr aleatoriu, ora din zi sau browser-ul utilizatorului.
Scrieți JS și CSS în fișiere separate: dacă aveți scripturile în stiluri JS și CSS în fișiere separate, browserul le poate memora cu ușurință, astfel încât în viitor va permite paginii dvs. să se încarce mai repede.
Evitați redirecționarea: nu contează unde efectuați redirecționarea, în JS, HTML sau PHP. În orice caz, browserul dvs. va primi un antet cu o pagină necompletată, ceea ce va necesita timp pentru descărcare. Deci, doar încercați să nu aplicați redirecționarea în cazul în care aceasta poate fi evitată.
Ei bine ... Cred că e de ajuns. Acum, hai să mergem la următoarea filă YSlow, înainte de a ne uita la alte tehnici care vor crește viteza de încărcare a paginilor.
Fila Componente vă permite să determinați ce eforturi ar trebui depuse pentru a îmbunătăți viteza de descărcare. Aici veți găsi informații despre cântărirea fiecărui fișier și despre cât timp este necesar să îl descărcați. De asemenea, puteți vedea pentru ce fișiere se utilizează gzip, aflați timpul de răspuns și dacă fișierele sunt stocate în memoria cache a utilizatorului și când se termină chiar cache-ul. Aceste informații vă pot fi utile atunci când evaluează problemele site-ului dvs., veți ști ce este în neregulă cu dvs. și ce trebuie să optimizați.
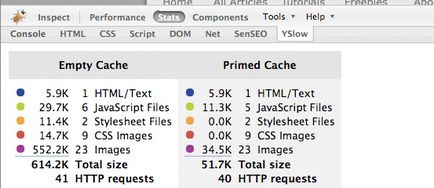
În cele din urmă, accesați fila ultimă filă Statistici. Aici veți găsi informații despre toate solicitările HTTP, atât pentru fișierele obișnuite, cât și pentru cele memorate în cache. Valoarea cache-ului gol indică faptul că aceste fișiere trebuie să fie încărcate pentru a afișa pagina. La rândul lor, Cache-ul primar - acestea sunt fișiere care au fost deja stocate în cache de browserul utilizatorului. Aceasta înseamnă că nu trebuie să le descărcați.

2. Utilizați sprite CSS pentru a reduce cererile HTTP
Spiritele CSS sunt probabil cel mai semnificativ lucru pe care omenirea a venit-o după ce Tesla a inventat energia electrică ... Am spus asta cu adevărat. Oops, am vrut să spun Edison.
Ei bine, poate nu chiar cel mai tare, dar cu atât mai puțin.
CSS sprite poate contribui la creșterea semnificativă a vitezei de încărcare a paginilor prin reducerea numărului de cereri HTTP generate pentru încărcarea imaginilor.
Puteți găsi o mulțime de lecții care spun că spionii CSS sunt ușor de navigat - în general, pentru a le folosi în interfața cu utilizatorul.
Acum, să examinăm rapid modul în care YouTube folosește spioni CSS. Deci, se pare ca sprite pe care le folosesc:

YouTube folosește acest fișier mai degrabă original. Îl încarcă ca fundal pentru clasa sprite. Când este nevoie să selectați un element, poziția inițială este selectată utilizând poziția de fundal a proprietății CSS și apoi aplicarea înălțimii și lățimii.
Să încercăm ceva similar. Vom experimenta aceeași imagine din site-ul YouTube.
În exemplul de mai jos, afișăm sigla YouTube pe ecran. Folosind aceeași clasă de sprite și aceeași imagine de imagine, putem crea o imagine care se va schimba când plasați mouse-ul.
Astfel, folosind această imagine, putem reduce toate conexiunile la o cerere HTTP. Ei bine, cum e efectul?
Un alt avantaj al Sprite-urilor CSS este că atunci când folosiți pseudo-class: hover, imaginea nu va dispărea pentru câteva momente (ceea ce înseamnă încărcarea unei imagini noi), așa cum se întâmplă fără a folosi sprite CSS.
De asemenea, merită remarcat:
4. Utilizați subdomenii pentru descărcări paralele
Încărcarea paralelă înseamnă creșterea descărcărilor paralele ale acelorași fișiere. După ce ați trecut prin multe site-uri, puteți observa că pe multe dintre ele cererile sunt trimise la static.domain.com și c1.domain.com. Acest lucru poate fi văzut în partea de jos a browserului.
Aceasta este o modalitate excelentă de a mări performanța site-ului web. Dacă utilizați subdomeniile, de fapt, informațiile vor fi pe același server, dar pentru browser vor fi diferite.
- Creați 3 subdomenii pe serverul dvs.
- Plasați imaginile în foldere pe diferite subdomenii
- Înlocuiți căile din fișierele dvs.
5. Adăugarea antetelor Expirare
Unele site-uri rămân încărcate chiar și după aplicarea tuturor metodelor descrise mai sus. Dar există câteva metode.
Utilizatorul poate accesa site-ul dvs. și poate efectua toate solicitările HTTP necesare pentru a afișa pagina, imaginile, scripturile etc.
Atunci când utilizați antetele Expires, puteți să le arhivați în cache toate aceste elemente pe mașina de utilizator, mărind astfel nu numai viteza de încărcare a paginii, ci și reducerea traficului. Titlurile Expires pot fi aplicate tuturor script-urilor, CSS-ului și imaginilor.
Acest efect poate fi obținut prin mai multe linii pe care trebuie să le adăugați la fișierul .htaccess, care este localizat în directorul rădăcină al site-ului dvs.
Fiți vigilenți: dacă faceți modificări în aceste fișiere (în cazul în care timpul nu a trecut încă), atunci trebuie să le redenumiți (sau să le adăugați la versiune), altfel nu vor fi actualizate în memoria cache.
Astăzi am mers în multe feluri. Sper că ați observat pentru dvs. mai multe metode care vor fi utilizate în mod activ în proiectele dvs.! Mult noroc!

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!