Bazele tipografiei pentru un web designer

Noi, ca designeri, nu numai că ar trebui să înțelegem și să înțelegem sensul textului, ci să-l vedem. Asta este, pentru a recunoaște ce tip de text este scris, ce tip este folosit. Pentru a selecta corect fonturile pentru site-uri sau aplicații mobile, trebuie să înțelegeți tipografia cel puțin la nivelul inițial. În acest articol voi explica principiile de bază și conceptele de tipografie care vor ajuta un designer web de novice, dacă pentru prima dată veți auzi despre conceptul de tipografie.
Să începem cu exemple de tipografie.


Tipografia este folosirea fonturilor potrivite nu numai în designul de cărți și reviste, ci și pentru site-uri sau aplicații pentru un dispozitiv mobil.

Deci nu e nevoie
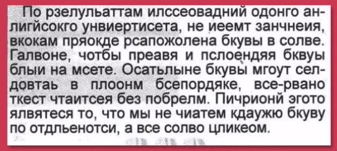
Încercați să citiți acest text în 20 de secunde.

În acest text, fiecare cuvânt are o eroare. Din moment ce suntem oameni înzestrați, suntem obișnuiți să vedem ce vrem să vedem. Chiar și un astfel de text este ușor de citit fără a citi personajele, iar noi îl înțelegem. Acest lucru este normal, oamenii cei mai numerosi fac acest lucru, adica nu observau greturile pentru ca vor sa vada ce este scris aici (sa inteleaga sensul textului) si sa nu vada abra-cadabra. Prin urmare, atunci când fonturile sunt selectate corect, nu veți putea citi chiar și textul cu multe greșeli.
tipografie
Definiția tipografiei - proiectarea textului prin scriere și dispunere. Conceptul de "tipografie" a venit din poligrafie.
În imaginea literei, aceasta este o bară metalică pe care sunt imprimate spații goale care fac o impresie pe hârtie și se obține litera corespunzătoare. Prin urmare, în definiția "tipografiei" există cuvinte precum "set" și "layout", acestea provenind din poligrafie.
Definiții de bază în tipografie

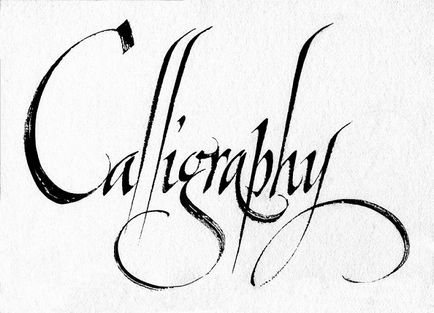
Caligrafia este arta frumosului scris. Luați un stilou larg, perie sau o bucată de riglă și cu ajutorul acestor unelte creați astfel de lucrări.
Scrisoarea este crearea de fonturi decorative. De obicei, în desen este desenată o schiță, apoi este transferată illustratorului, fontul este desenat cu ajutorul curbelor Bezier, după care se obține o inscripție elegantă.
Scrisoare pentru siglă
Reguli de bază ale tipografiei
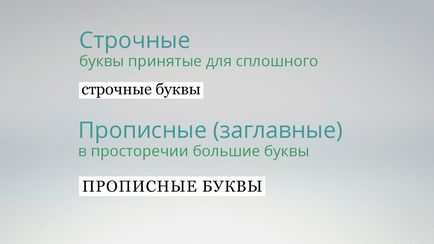
Minuscule și litere mari ale fontului

Capitalul (literele de capital, în general "mari") este folosit pentru literele majuscule, cu care încep o propoziție sau un nume propriu.
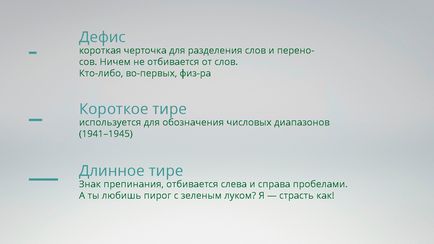
Ipene și liniuțe
O caracteristică importantă pe care lipsesc noii veniți. O cratimă și o linie sunt semne diferite, este important să știi.
O cratimă este o linie scurtă pentru separarea cuvintelor și a despărțirilor. Nu respinge cuvintele. Lacune în fața lui și după ce NU sunt puse.
O bordură scurtă este plasată pentru a desemna intervale numerice, de obicei, de asemenea, fără distanțe între spații.
O liniuță lungă este o marcă de punctuație, utilizată în propoziții și cuprinsă între spații.
O cratimă, o linie scurtă și o linie lungă diferă în lungimea semnului în sine. Totuși, există un semn minus, este mai scurt decât toți. Iată un mic indiciu. Ține-ți o imagine cu tine însuți ca să-ți amintești ce este.

Pentru a tasta o linie lungă pe PC, țineți apăsată tasta Alt și pe tastatura numerică suplimentară (în blocul din dreapta), tasta 0151, veți obține o liniuță lungă. Scurt liniuță: alt + 0150.
Dacă uitați combinația, tastați în motorul de căutare "liniuță lungă" pentru a găsi articolul pe Wikipedia și copiați linia de acolo.
Citate
Este important să ne amintim că în Rusia este obișnuit să se utilizeze citate "pom de Crăciun". " Pentru a le folosi, folosiți alt + 0187. Unele utilizează dublu semnul minute ca citate, "dar este mai bine să folosiți ghilimele" ": alt + 0147.
Combinația dintre tastele Shift + 2 din structura tastaturii chirilică determină un semn familiar pe ecran. " Nu înseamnă deloc citate (așa cum se presupune în mod obișnuit), dar secunde: 68 ° 13 '22 "sau inci: monitor cu diagonală de 17".
În publicație, trebuie să utilizați un singur model de cotație, cu excepția "cotațiilor" în cotație. "
Cu semnele conturate, acum despre conceptul fontului. Aici voi oferi doar definițiile de bază ale modului în care să folosesc corect fonturile, citiți în notă despre selectarea fonturilor.
Font este un set de litere destinate introducerii textului. Literatura este lucrul pe care l-am menționat mai sus, un bloc metalic cu o scrisoare. Aproximativ un font este un set de bukovok metalic, destinat lucrărilor de text.
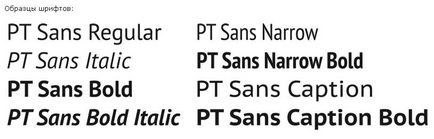
Setul cu cască - un set de fonturi care au același stil și design. Firește, ar trebui să aibă o inscripție similară. De exemplu, căștile PT Sans sunt alcătuite din stiluri diferite de caractere: Bold, Italic și altele. Toate trăsăturile din agregat ne dau setul cu cască PT Sans.
Font typeface este un tip grafic de font într-un singur set de căști. De exemplu, PT Sans are o linie subțire, grasă, îndrăzneață și alte. De obicei, în Photoshop este scris în limba engleză.

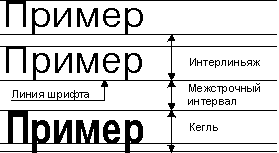
Vederea este distanța dintre liniile de bază ale rândurilor adiacente.

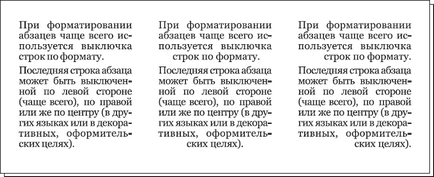
Oprirea (în durata de aliniere) este metoda de aranjare a șirului incomplet tipizat în raport cu limitele verticale ale benzii de cadran. Probabil ați văzut în MS Word aceste butoane (pentru a găsi o imagine pentru aliniere). Numea oprirea, pentru că atunci când era necesar să se așeze corect literele metalice din ele, puneau bare metalice albe pentru a le dezactiva. Prin urmare, se cere "închiderea".

Aliniați textul sau dezactivați
Dacă utilizați Photoshop pentru a crea un design al aspectului site-ului, atunci vă sfătuiesc să puneți în "kerning" auto, urmărind să nu urcați deloc. Uneori, pentru ca fonturile să pară la fel în rezultatul final ca în aspect, trebuie să comunicați cu aspectul.