
Creați un meniu orizontal pe Joomla 3x nu este atât de simplu, deoarece în noul panou de control complet lipsesc în setările modulului este capacitatea de a specifica modul în care este afișat. Mestesugarii meșteri sfătuiesc să prescrie sufixul meniului orizontal, dar personal nu ma ajutat și trebuia să fac șaman cu ajutorul mâinilor și a unui tamburin.
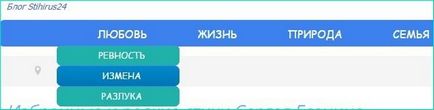
Deci, faceți un meniu drop-down orizontal pe template-urile Protostar și Joomla 3.5.

Setările de meniu
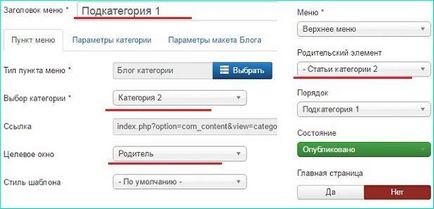
Mai întâi, creați un meniu în managerul de meniuri și adăugați elemente în acesta. Descrieți că procesul de creare a meniului în sine nu va fi discutat în detaliu, vreau să dedic mai mult timp părților din design-ul său css. Pe scurt, creați:
În "parametrii link-ului" includeți "arată în meniu" și "creați un titlu", restul este toate în mod implicit.

Modul setări
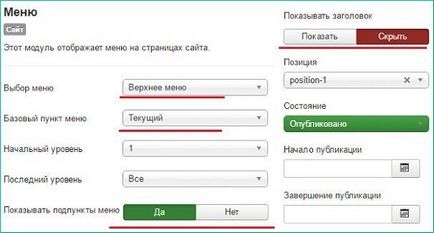
Acum creați un modul pentru a afișa meniul orizontal de sus. În setările modulului specificați:
- Selecția meniului - partea superioară,
- Punctul de bază este cel actual,
- Afișați sub-elementele - da,
- Arată titlul nu este.
De asemenea, trebuie să precizez poziția, am specificat poziția-1, este ideală pentru ieșirea din șablonul Protostar.
Efectuat, uita-te la site-ul și nu vezi nimic orizontal, cum Joomla 3.5 tupit și tot ceea ce încearcă să ieșire vertical.
Personalizarea CSS
Nici o încercare de a scrie un sufix în modulul rezultat nu a făcut. așa că a trebuit să merg la css și să rescriu întregul bloc al afișajului de meniu. Fac o sonda Joomla 3.5 pe Denver, dar esența stilurilor de editare este una - trebuie să facem meniul să apară pe orizontală și să-l aducă într-un aspect divin.
În dosarul CSS șablon este fișierul șablon și îl vom edita.
Afișăm meniul în poziția-1, așa că vom edita blocul de navigație în stiluri.
Culoarea este specificată prin culoarea de fundal,
Poziționarea fontului pe înălțimea marginii din partea de sus a meniului,
Îndepărtăm colțurile ascuțite cu ajutorul razei de graniță.
În ansamblu, începutul blocului CSS a avut loc după cum urmează:
font: bold 16px Arial, Helvetica, sans-serif;
frontieră-fund: 4px solid #fff;
șablon Protostar pentru a oferi descărcare template.css în grad ridicat de pregătire, am băut ei înșiși, în meniul de sus și este făcut toate celelalte școli unele falsificat elementare ale dezvoltatorilor de pe celelalte puncte.