Privind prin blogul meu, am observat o astfel de trăsătură ciudată. Nu am o legătură cu afacerea mea. Nicăieri. Și să aștepte când vizitatorii blogului meu vor scrie sau să mă sune și să mă întrebe ce fac în cele din urmă, nu trebuie.
Timpul zilei, dragi prieteni și vizitatori pe blogul AlexandrBykadorov.Ru
Cum se face un widget pentru WordPress
Nu, nu voi posta link-uri în fiecare nou după scrierea acestui articol - nu va fi corect și nu funcționează. Dar faptul că widget-ul care va fi plasat înainte de a scrie acest text este da)))
În primul rând, pe blogul dvs. trebuie să vă poziționați ca persoană, expert, brand.
Și primul lucru, când am avut o idee să o fac, a urmat imediat următorul: "Așteaptă, e minunat, dar cum o să fac asta?" N-am mai făcut-o niciodată. Nu, am trimis un widget gata. Dar pentru a face unul nou a fost deja o provocare pentru mine. Și l-am acceptat.
Deci, scopul a fost stabilit. Pentru a face în dreapta, într-o coloană a blogului un anumit widget, frumos și atractiv, care ar avea legătura cu o anumită resursă. Și pentru început, hai să aflăm exact ce este VIDZHET?
Și bineînțeles că ne întoarcem la sursa originală, adică la Wikipedia:
Widget este un primitiv GUI care are un aspect standard și efectuează acțiuni standard.
Cu alte cuvinte, este un fel de obiect grafic frumos care efectuează anumite acțiuni. În cazul meu, acționează ca un fel de "dirijor", făcând clic pe care, ajungem la o anumită resursă.
Efectuarea unui widget
Deci, ce avem nevoie pentru a face un widget?
- De fapt blog-ul în sine pe WordPress
- Imaginea grafică a widget-ului (imaginea formatului .png, alte variante sunt posibile, nu am încercat alte formate)
- Resursa la care widget-ul nostru "va conduce"
Asta e tot. Cerințele cele mai minime. Timpul pentru întreaga procedură va dura 10 minute.
- Blog pe WordPress. În contextul acestui articol, nu presupun să vă spun cum să faceți un blog pe WordPress. Acesta este un subiect nu doar o lecție și vom trece din faptul că aveți deja un blog gata făcut. Dacă nu este așa - aici, țineți-mă, cursul gratuit "Blogul prin mâinile tale: Începutul"
- Reprezentarea grafică a widgetului dvs. viitoare, pe care o puteți folosi la discreția dvs. Va face această imagine, pe care o trageți dvs. sau va fi gata sau descărcată din rețea - decideți. Am luat-o pe cea finită, pe care compania însăși mi-a oferit-o.
Deci avem grafică. Ce urmează?
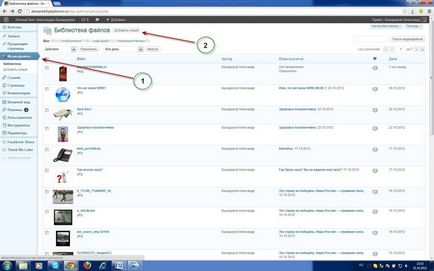
Încărcați fișierul în secțiunea din blogul dvs. "Fișiere media"
Cum se face, vezi mai jos:


Deci, imaginea grafică a viitorului widget pe care l-am încărcat pe blogul nostru.
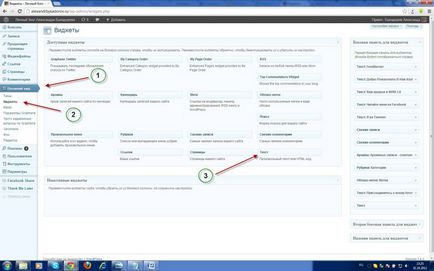
Apoi intrăm în panoul nostru de administrare, apoi "Aspect" => "Widget-uri"

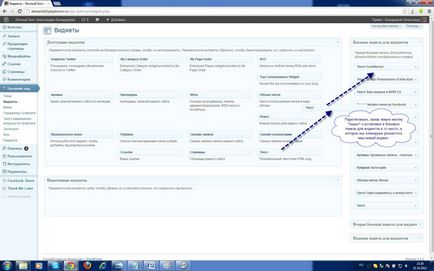
Glisați widget-ul "Text", ca în figură, în locul dorit din Bara laterală a widget-urilor.

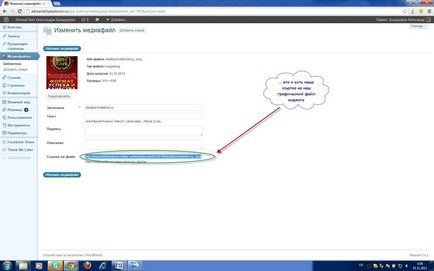
În fereastra deschisă se introduc următoarele date:
Deci, prin copierea link-ului dvs. la resursa dvs. și inserarea acesteia în prima linie a widgetului nostru text, păstrăm toate aceste lucruri bune.
Plecăm din panoul Admin și voila ... Vedem widget-ul nostru, în toată gloria lui. Verificăm făcând clic pe el. Totul funcționează. Prin modificarea variabilelor de lățime și înălțime, puteți schimba în mod corespunzător lățimea și înălțimea widgetului.