
Cu ceva timp în urmă, am decis să fac un articol cu privire la revizuirea unuia dintre plug-in și a dat seama că, uneori, pentru înțelegerea procesului, pe care doriți să inserați o mare de imagini captură de ecran. Desigur, este jenant să se potrivească întreaga dimensiune, dar într-o formă redusă este greu să vezi ceva. Desigur, WordPress are o funcție de zoom încorporată, dar deschide versiunea completă într-o fereastră separată, care nu este întotdeauna convenabilă.
Plug-in-ul Auto Highslide rezolvă problema. Creat pentru a mări imaginea pentru WordPress. Când plasați cursorul peste o imagine, va apărea o lupă cu un semn plus (în unele browsere va arăta ca un stilou normal pentru hyperlink-uri). Când faceți clic, imaginea va crește cu ușurință chiar în fereastra curentă, apăsând din nou, va scădea ușor.
Apropo, acest plugin este folosit în acest articol.
Să ne dăm seama cum să instalăm
Plug-in Auto Highslide
Deoarece pagina plugin-ului este acum indisponibilă, descărcați-o aici. Apoi, există două opțiuni pentru instalare:
1. Despachetați arhiva și încărcați dosarul utilizând clientul FTP sau prin panoul de gestionare a găzduirii către hostingul propriu-zis în directorul: / wp-content / plugins /. unde toate pluginurile din blog sunt. Apoi, mergeți la zona de administrare a WordPress și activați pluginul.
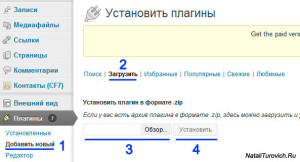
2. În panoul de administrare al blogului găsim Plugins / Add new / Download. În computerul dvs. găsim plug-in-ul de arhivă descărcat (Prezentare generală) și faceți clic pe Instalați, apoi activați Auto Highslide.

Nu sunt necesare setări suplimentare, astfel încât să puteți verifica imediat cum funcționează pluginul.
P.S. Voi împărtăși câteva comentarii mici pe care le-am întâlnit în timpul lucrului cu plugin-ul, poate că vor ajuta pe cineva. Uneori există glitches cu un WordPress încărcător Flash și experimental, am găsit cum să le eviți.
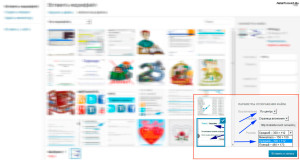
Vă recomandăm ca atunci când inserați un fișier, setați imediat parametrii mini-fotografiei, de exemplu, în centru, dimensiunea medie și Pagina atașamentului. Ultimul element poate părea ciudat pentru dvs., dar dacă ați setat inițial acest parametru. În viitor, nu apar defecțiuni.

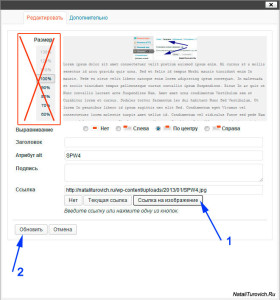
Apoi faceți clic pe imaginea din articol, devine albastru și apar două pictograme - editați și ștergeți. Faceți clic pentru a edita.

"!" Nu uitați că dacă imaginea nu are nevoie de o creștere. Este mai bine să eliminați complet legătura și să lăsați un câmp gol.
Un alt punct important. Nu recomand să atingeți mărimea în procente în colțul din stânga sus, setați dimensiunea imediat la boot, așa cum sa arătat mai sus (dimensiune medie, miniatură). Când redați cu interes în mod periodic eșuează și imaginea crește doar într-o fereastră separată.
Sper că aceste mici trucuri vă vor ajuta să evitați mici probleme cu WordPress.
Am examinat pluginul Auto Highslide pentru a crește imaginea pentru WordPress.
Dacă aveți întrebări sau completări la articol, scrieți.