
Această lecție va oferi tuturor o înțelegere de bază a modului în care GUI va funcționa în unitate utilizând exemplul de creare a unui meniu simplu. Aceasta este o lecție foarte simplă, care nu necesită aptitudini speciale, cu excepția cunoștințelor inițiale despre unitatea Java Script (sau, în general, orice scenariu). Să continuăm.
Să începem cu crearea unei noi scene cu jocul. Această scenă va fi apelată de noi "Level_1". Vom numi scena meniului "Meniu". În viitor, deplasarea între aceste scene va fi posibilă cu ajutorul comenzii.
Application.LoadLevel (numărul scenei);
Cu toate acestea, vom reveni la această echipă mai târziu. În acest moment, ar trebui să fim mai interesați de "Scene Number". Puteți seta și vedea numărul scenei utilizând fereastra Build Settings (Setare setări) (File
În această lecție vă voi spune cum lucrează GUI în Unitate și în acest proces voi crea un meniu simplu. Această lecție este pentru începători, dar este de dorit cu cunoașterea inițială a unității Java Script, sau chiar cu orice scenariu. Să începem.
Și cred că vom crea o nouă scenă. Apelați scena cu jocul "Level_1" și scena pentru meniul "Meniu". În plus, între aceste scene puteți muta folosind comanda:
Ne vom întoarce mai târziu în echipă. Acum suntem mai interesati de "Scene Number". Cum de a spune? Unde o găsesc?
Puteți să puneți și să vedeți numărul din fereastra Setări pentru setări (Setări fișier / construire.):
/img/origs/647.jpg "alt =" Fotografie "/>
Numărul este rotunjit în roșu.
Pentru a adăuga o scenă, faceți clic pe Adăugați curenți (înconjurat cu verde). În ce scenă sunteți, această scenă va fi adăugată. Când începeți jocul, începeți scena "0", adică "Meniu".
Scena este creată. Acum, creați un script, de exemplu "menu.js", și puneți-l pe camera. Mai departe vom lucra practic doar cu acest scenariu. Pregătirea este completă.
Practic cel mai simplu obiect GUI este Fereastra. Să analizăm comanda din scenariu pentru detalii.
A este numărul de pixeli de la marginea din stânga a ecranului până la marginea din stânga a ferestrei.
B este numărul de pixeli din partea de sus a ecranului în partea de sus a ferestrei.
C este lățimea ferestrei.
D este înălțimea ferestrei.
Apoi numele ferestrei urmează. Această inscripție se va agăța deasupra ferestrei.
Să creați prima noastră fereastră:
Numărul este rotunjit în roșu.
Dacă doriți să adăugați o scenă, trebuie să faceți clic pe butonul AddCurrent, care este înconjurat cu verde. Adăugați aceeași scenă în care vă aflați în prezent. Când porniți programul de joc, începe să apară scena "0", înseamnă "Meniu".
Acum scena este creată. Apoi, creați un script, numiți-l "menu.js" și agățați-l pe cameră. Lucrările ulterioare vor merge în principal cu acest scenariu. Pregătirea necesară este finalizată.
Cel mai simplu obiect GUI este fereastra. Comanda din scenariu arată astfel:
GUI.Box (Rect (A, B, C, D), "Text");
. unde A este numărul de pixeli de la marginea din stânga a ecranului până la marginea din stânga a ferestrei,
În același mod, de la marginea din dreapta a ecranului până la marginea superioară a ferestrei,
C este lățimea ferestrei,
D este înălțimea ferestrei,
Numele ferestrei urmează. Inscripția va fi amplasată în partea superioară a ferestrei.
Acum să creăm prima fereastră, în scenă va arăta astfel:

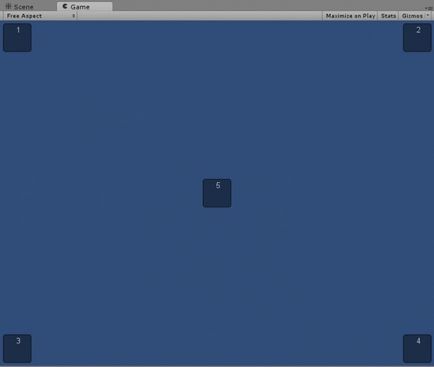
Pentru al atașa la alte colțuri ale ecranului sau pentru al plasa în centru, există următoarele comenzi:
Prima comandă va returna numărul de pixeli în lățimea ecranului, iar al doilea - înălțimea ecranului. Când utilizați aceste două comenzi, puteți plasa ferestrele în diferite părți ale ecranului și acestea vor rămâne acolo la diferite rezoluții ale ecranului.

În funcție de rezoluția ecranului, acum puteți mări și micșora ferestrele.
Potrivit mai multor utilizatori Unity, cel mai folosit obiect GUI este butonul. Este foarte ușor să scrieți un script pentru un buton.
Acum se va crea un buton care ne poate trimite la scena cu jocul:
Când faceți clic pe butonul "Redare", va fi încărcat primul preț (Nivel_1).
De asemenea, merită să creați o altă pereche de butoane funcționale și butonul "ieșire".
Conectăm butoanele tastaturii la comanda:
De mare importanță în crearea meniului este textul. Puteți spune că textul scriptului nu diferă de fereastra de script. Secțiunea "Ajutor" necesită umplerea:
Acum, în secțiunea "Ajutor" există text.
De asemenea, puteți aplica un stil acestui text. Pentru a face acest lucru, trebuie să creați unul.
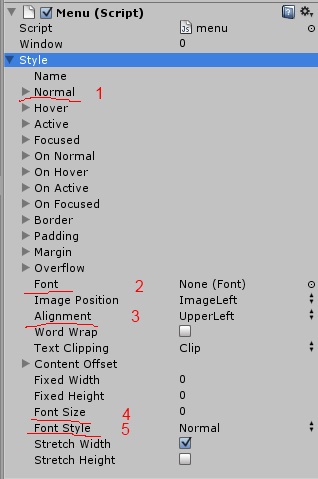
Inversarea așa-numitei camere va arăta următoarele:

Roșu subliniat opțiuni utilizate frecvent:
1 - Culoarea textului.
2 - Font.
3 - Ancora.
4 - Dimensiunea.
5 - Bold, Italic, Bold italic.
După selectarea opțiunilor necesare, stilul este legat de text:
Piesa va fi foarte asemănătoare butonului, dar spre deosebire de el poate fi în două poziții (pornit sau oprit). Este scris astfel:
Tasta este aplicată variabilelor de tip boolean, care pot fi numai în două valori adevărate și false.
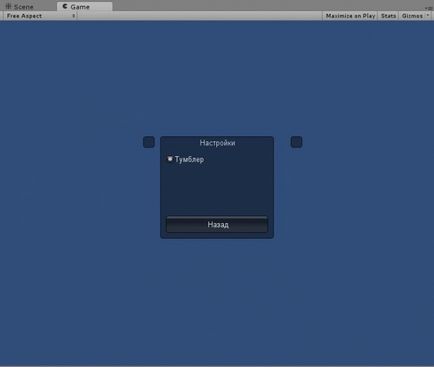
Adăugați o fereastră suplimentară la secțiunea "Setări":
Dacă activați butonul de comutare, lângă fereastra principală vor fi două suplimentare.

De asemenea, merită să te uiți la o astfel de caracteristică utilă, cum ar fi glisorul. Cu cursorul puteți schimba volumul etc. Așa cum este scris, glisorul este practic la fel ca și comutatorul de comutare, este utilizat doar de o altă variabilă: float, int.
unde A este numărul care indică valoarea variabilei atunci când cursorul este în stânga.
B este un număr care indică valoarea variabilei atunci când cursorul este în partea dreaptă.
Actualizați scriptul anterior utilizând glisorul:

Acum, cu ajutorul glisorului este ușor să modificați mărimea ferestrelor.
De asemenea, vom adăuga un cursor vertical pentru a arăta că nu poate fi doar orizontal.
Nu uitați să adăugați toate variabilele necesare?
Rezoluția ecranului
Rezoluția ecranului se modifică cu ajutorul comenzii:
Unde A este lățimea.
B - înălțime.
C - ecran complet sau fereastră.
exemplu:
Volumul sunetului
Pentru a modifica volumul, folosiți comanda:
Ultimele de pe forum
WapCash → Wap.cash - cea mai bună soluție pentru generarea de bani pentru traficul mobil
O zi bună, dragi prieteni! Cu toții ne amintim excelentul plic și, prin urmare, venitul din.
igoser → Cautam artist 2D de lucru
Sunt un artist 2D. Experienta in industria jocurilor de noroc timp de 5 ani. Desenez desene pentru jocuri, logo-uri și.
Gromova Anastasiya → Mașini de joc cu bani reali
Cele mai multe se referă la mașinile de joc cu neîncredere! Mol prostii toate astea, castiga acolo n.
Gromova Anastasia → Cazinou online licențiat
Majoritatea se referă la mașinile de slot cu neîncredere! Mol prostii toate astea, castiga acolo n.
Gromova Anastasia → Vulcanul casinoului pentru bani reali?
Majoritatea se referă la mașinile de slot cu neîncredere! Mol prostii toate astea, castiga acolo n.
Gromova Anastasia → Eu sunt norocos!
Majoritatea se referă la mașinile de slot cu neîncredere! Mol prostii toate astea, castiga acolo n.
Edvard007 → Anonimatul online de la profesioniști Prețuri rezonabile
Dragi utilizatori. Clientul nostru VPN este de până la versiunea 1.6. Am schimbat designul și, de asemenea, am îmbunătățit aspectul.