Am început să folosesc scripturi npm în proiectele mele de acum șase luni. Înainte de asta am folosit-o pe Gulp. și chiar înainte de Grunt. Ei au lucrat perfect și m-au ajutat să mă descurc mai repede cu munca mea, automatizând în mod eficient multe lucruri pe care trebuia să le fac înainte. Cu toate acestea, am început să observ că am petrecut mai mult timp tuning aceste instrumente decât pe codul în sine.
Grunt, Gulp, Broccoli, brunch și alte instrumente similare vă ajută să vă adaptați sarcinile la paradigmele și configurațiile lor. Fiecare instrument are propria sa sintaxă, glitches și zamorchki, pe care trebuie să le învățați. Aceasta adaugă complexitatea codului și a procesului de construire, determinându-vă să vă concentrați asupra depanării, mai degrabă decât să scrieți codul.
Aceste instrumente de construcție depind de plug-in-uri, care se înfășoară pentru unelte de linie de comandă. Acest lucru adaugă încă un nivel de abstractizare, ceea ce crește probabilitatea apariției unor probleme.
Trei probleme pe care le-am confruntat de multe ori
- Dacă sistemul dvs. de construcție nu are un plug-in pentru instrumentul de linie de comandă de care aveți nevoie, puteți presupune că sunteți ghinionist. Sau scrieți un astfel de plug-in.
- Pluginul pe care încercați să îl utilizați este un pachet pentru vechea versiune a instrumentului de care aveți nevoie. Funcționalitatea și documentația instrumentului și plug-in-ul corespunzător din sistemul de construcție nu se potrivesc întotdeauna.
- Erori nu sunt tratate întotdeauna așa cum ar trebui. Pluginul pentru eroare nu poate transfera nimic în sistemul de construire, ceea ce vă va duce la frustrare fără a înțelege căile de rezolvare a problemei.
O mică clarificare
Permiteți-mi să spun asta: dacă sunteți mulțumit de sistemul obișnuit de construcție și vă rezolvă toate problemele, continuați să îl utilizați! Faptul că scripturile npm devin tot mai populare nu înseamnă că aveți nevoie urgentă de a trece la ele. Concentrați-vă pe scrierea codului, nu pe stăpânirea instrumentelor. Dacă aveți un sentiment că vă luptați cu instrumentele dvs., atunci ar trebui să vă gândiți la utilizarea de scripturi npm.
Scrierea scripturilor npm
Majoritatea timpului vom cheltui pe fișierul package.json. În el există toate dependențele și scripturile. Iată o versiune ușor trunchiată din proiectul meu de șablon:
Ne vom extinde pachetul.json după cum este necesar. Scripturile noastre vor fi adăugate la obiectul scripturilor. și toate instrumentele necesare vor fi instalate și plasate în obiectul devDependencies.
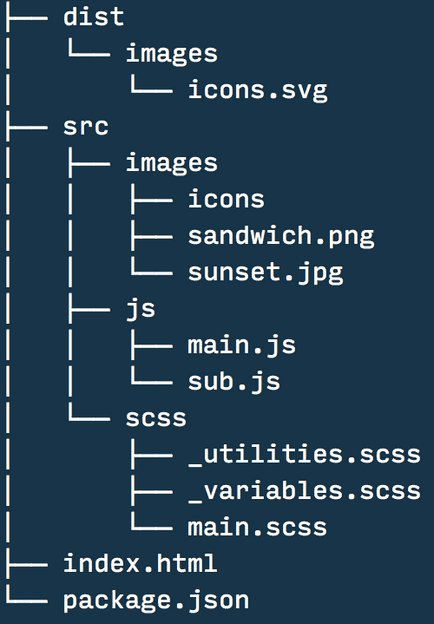
Înainte de a trece la afacere, să aruncăm o privire asupra structurii proiectului nostru, ne vom referi la progresul postului.

Compilarea SCSS în CSS
Folosesc în mod activ SCSS, deci nu pot să o fac fără ea. Pentru a compila SCSS în CSS, folosesc node-sass. Mai întâi trebuie să instalați node-sass. acest lucru se face pe linia de comandă:
Comanda va instala node-sass în directorul dvs. curent și îl va adăuga la obiectul devDependencies din pachetul.json. Acest lucru este util mai ales atunci când altcineva începe proiectul dvs. - are deja totul pentru proiect. După instalare, putem compila SCSS folosind comanda:
Să analizăm ce face această comandă. Stilul de pavilion -output este responsabil pentru tipul de stiluri compilate, îl avem în sensul în valoarea comprimată - stilurile sunt comprimate; fișierele compilate sunt trimise în directorul dist / css. acesta este flagul -o; Directorul src / scss caută existența fișierelor SCSS pe care le vom compila.
Acum că am dat seama cum funcționează pe linia de comandă, să revenim la scriptul nostru npm. Adăugați această comandă la obiectul script-uri al fișierului package.json. aproximativ așa:
Du-te înapoi la linia de comandă și rulați:
Veți vedea exact același rezultat ca atunci când ați executat direct node-sass.
Orice script npm din această postare poate fi rulat utilizând o comandă similară.
Doar înlocuiți codul de bare cu numele sarcinii pe care doriți să o efectuați.
După cum puteți vedea, multe instrumente de linie de comandă pe care le vom folosi, există numeroase opțiuni pe care le putem personaliza pentru noi înșine. Aici, de exemplu, este o listă de opțiuni pentru nodul-sass. Iată o configurație de probă cu transferul mai multor opțiuni:
Avtoprefikser
După compilarea Scss în CSS, putem adăuga automat prefixele furnizorilor utilizând Autoprefixer PostCSS. Instalăm imediat mai multe module, separate de spații:
Instalăm două module, deoarece în sine PostCSS nu face nimic. Este nevoie de alte pluginuri Autoprefixer pentru a manipula CSS-ul trecut.
După instalarea și salvarea tuturor instrumentelor necesare în devDependencies, adăugați sarcina la obiectul scripturilor.
Această problemă spune: "Hei, postcss, folosiți pavilionul autoprefixer -op, înlocuind toate fișierele vechi din directorul dist / css cu cele noi, cu prefixele furnizorilor." Asta e tot! Trebuie să modific setul de browsere acceptate pentru autoprefixer? Modificați configurația:
Din nou, nu toate opțiunile disponibile pe care le puteți utiliza în construirea dvs., aici sunt listele de opțiuni pentru postcss-cli și pentru autoprefixer.
Din nou, să începem cu instalarea pachetului, de data aceasta scurt:
Prin acțiune această echipă este identică cu cea tradițională:
După instalare, vom configura câteva reguli de bază pentru verificarea codului nostru cu eslint. Rulați următoarea comandă pentru a porni asistentul de configurare:
Vă propun să alegeți opțiunea "Răspundeți întrebărilor despre stil" și să răspundeți la toate întrebările. Ca rezultat, un fișier cu setări eslint pentru căptușirea codului dvs. va fi generat în rădăcina proiectului dvs.
Acum, adăugați sarcina la obiectul script-urilor din fișierul package.json:
Apoi, configurați sarcina minimizării în package.json:
Unul dintre punctele forte ale scripturilor npm este că acestea sunt aliasuri inerente pentru sarcinile de pe linia de comandă pe care doriți să le executați în mod repetat. Aceasta înseamnă că puteți utiliza codul standard al liniei de comandă direct în scriptul dvs.! Sarcina noastră folosește două posibilități ale liniei de comandă standard, este mkdir și .
Prima parte a sarcinii (mkdir -p dist / js) spune: "crea un director (mkdir), dar numai dacă nu există deja (-p flag)". După executarea cu succes a acestei comenzi, începe a doua parte a sarcinii, direct minigap (uglifyjs). operator conectează aceste două comenzi într-o secvență, permițând lansarea celei de-a doua numai după executarea cu succes a primului.
Să actualizăm sarcina uglify pentru a crea o versiune comprimată a dist / js / app.js. Adăugați încă o comandă uglifyjs. trecând steagul "comprimare" (-c) la el:
Comprimarea imaginilor
Imagemin este bun la comprimarea majorității tipurilor de imagini, inclusiv GIF, JPG, PNG și SVG. Îi poți da un catalog cu imagini, restul se va face:
Această sarcină forțează imagemin pentru a găsi și comprima toate imaginile din directorul src / images. plasarea imaginilor comprimate în directorul dist / images. Steagul -p (progresiv) înseamnă compresia progresivă a imaginilor atunci când este posibil. Documentația descrie toate opțiunile disponibile.
SVG Sprites
Hype-ul din jurul SVG sa intensificat în ultimii ani și pentru asta există un motiv bun. Imaginile SVG sunt clare pe toate dispozitivele, sunt editate cu CSS și funcționează bine cu cititoare de ecran. Cu toate acestea, software-ul SVG lasă de obicei o mulțime de cod străin și inutil. Din fericire, svgo vă ajută să scăpați de gunoi (vom instala mai târziu, împreună cu un alt pachet).
Puteți automatiza procesul de combinare și crearea de sprite de la SVG pentru a obține un fișier SVG (pentru mai multe detalii, consultați acest articol pe css-tricks.com). Pentru a automatiza procesul, vom instala generatorul svg-sprite.
Secvența de acțiuni ar trebui să vă fie deja cunoscute: după instalare, vom adăuga sarcina la obiectul script-uri din fișierul package.json:
Rețineți că pictogramele pentru sarcini au trei lucruri, datorită prezenței a doi operatori . Mai întâi, folosim svgo pentru a trece directorul (fișierul -f.Folder) în SVG pe care svgo îl comprimă. În al doilea rând, folosind comanda mkdir -p, vom crea directorul dist / images. dacă nu a fost încă creată. Și în al treilea rând, folosim SVG-sprite generator. trecând directorul sursă (fișierul -f.fold) și specificând directorul destinație (pavilionul de ieșire -o) pentru sprite terminat.
Serverul local și modificările automate ale aplicațiilor de la BrowserSync
Unul dintre ultimele fragmente ale puzzle-ului nostru este BrowserSync. Poate face câteva lucruri: lansarea unui server local, actualizarea automată a fișierelor în orice browser conectat și sincronizarea clicurilor și derularea între browsere. Instalați-l și adăugați sarcina:
Sarcina noastră BrowserSync pornește serverul (flag --server), folosind directorul curent ca root pentru server. Fișierul --files specifică calea către fișierele CSS sau JS urmărite în directorul dist. Când se schimbă ceva în acest director, modificările se introduc automat pe pagină.
Puteți deschide mai multe browsere (chiar și pe mai multe dispozitive) și vor primi actualizări de fișiere în timp real.
Gruparea sarcinilor
Adăugând toate sarcinile listate, putem face următoarele:
Dar nu ne vom ocupa de asta.
Combinarea sarcinilor CSS
Să adăugăm o sarcină care combină două sarcini legate de CSS (procesarea Sass și funcționarea prefixului auto), astfel încât să nu fie necesar să le executăm separat:
Când rulați npm run build: css. npm run scss este executat pe linia de comandă. după executarea cu succes a acestei comenzi, operatorul rulează a doua comandă: npm run autoprefixer.
Combinând sarcinile rămase
Putem combina toate sarcinile legate de imagini, precum și să facem o sarcină universală care să combine toate cele anterioare:
Urmărirea modificărilor
Până în prezent, toate sarcinile noastre au necesitat modificarea fișierului, revenirea la linia de comandă și lansarea sarcinii corespunzătoare. Unul dintre cele mai utile lucruri pe care le putem face este urmărirea modificărilor în fișierele cu lansarea automată corespunzătoare a sarcinilor. Pentru a face acest lucru vă recomand să utilizați onchange. Instalați ca de obicei:
Iată o defalcare a evidențierilor: onchange ia directorul pe care doriți să îl urmăriți. În cazul nostru, acestea sunt fișierele SCSS și JS. După două cratime (-), este specificată comanda, care va fi executată ori de câte ori adăugați, modificați sau ștergeți fișiere din directorul monitorizat corespunzător.
Vederea finală a procesului de construire folosind scripturile npm
Instalați un alt pachet parallelshell:
Ca de obicei, adăugați o sarcină nouă obiect script-uri:
parallelshell ia ca argumente mai multe linii cu comenzile pe care le execută atunci când rulează npm run.
De ce folosim paralele pentru a combina mai multe sarcini decât un operator . ca în cazurile precedente. Am încercat. Problema este asta leagă echipele și așteaptă ca fiecare să finalizeze cu succes înainte de a alerga pe următoarea. Cu toate acestea, deoarece avem o comandă de ceas în lanț. finalizarea nu va fi - vom fi blocați într-un ciclu fără sfârșit.
Prin urmare, folosirea parallelshell ne permite să executăm simultan mai multe sarcini de vizionare. Funcționalitate similară are și npm-run-all.
Alte comenzi utile
npm poate rezolva multe sarcini. Adăugați o sarcină suplimentară la scenariile noastre de construire.
postinstall rulează imediat după executarea npm install pe linia de comandă. Acest lucru este deosebit de bun pentru a lucra într-o echipă: atunci când cineva vă clonează proiectul și execută npm install. sarcinile în ceas: toate încep imediat, adică se pornește serverul și se deschide o fereastră de browser, în care sunt monitorizate toate modificările fișierelor.
concluzie
Da, am făcut-o! Sper că ați învățat câteva elemente de bază despre utilizarea scripturilor npm pentru procesul de construire și pentru linia de comandă în ansamblu.
În cazul în care ați pierdut ceva, am creat o placă de boot npm-build. în care există toate sarcinile menționate și care pot fi folosite ca punct de plecare.