
Astăzi publică ultimul capitol al ghidului meu pentru a crea site-uri dedicate optimizării performanței motorului WordPress. Imediat voi spune că acest capitol va fi mai teoretic decât alții, orientat spre practică și scurt. Motivul pentru aceasta este destul de simplu - complexitatea.
Poate că optimizarea performanței este singurul aspect al creării site-ului, unde un începător nu poate face aproape nimic însuși, cu excepția instalării și activării unui plugin de cache.
În opinia mea, acest subiect nu se referă atât la crearea unui nou site, ci la o lucrare pe un blog deja existent pentru un timp. Cu toate acestea, cred că chiar dacă începeți să faceți site-ul dvs., nu va fi rău să știți despre el.
Apropo, despre ceea ce este caching-ul și cum să îl configurați pe care deja l-am scris pe acest blog. De exemplu, puteți afla despre cache-ul în general din acest articol și mai multe informații practice despre configurarea pluginului Hyper Cache, puteți privi aici.
În plus față de cache, există încă 2 moduri, după care puteți crește în mod semnificativ viteza site-ului - este optimizarea șablonului și configurarea găzduirii.
Ambele metode sunt complexe și necesită o experiență considerabilă. Pe de o parte, experiența dezvoltatorului, cu o experiență diferită a administratorului de sistem.
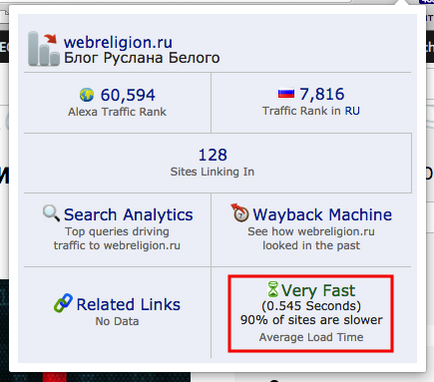
Apropo, astăzi dimineață, a devenit o surpriză plăcută pentru actualizarea statisticilor alexa.com pentru viteza medie de încărcare a paginilor din blogul meu:

Deci, puteți să mă felicitați cu trecerea la un nou nivel de zadrotstva în ceea ce privește optimizarea performanței WordPress. Dar înapoi la subiectul nostru.
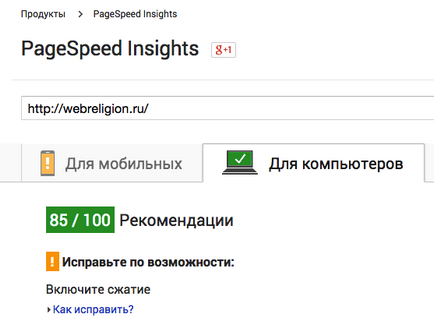
Pentru a începe să lucrați la optimizarea performanței, vă recomandăm să rulați paginile principale ale site-ului dvs. (acasă, postare, pagină) prin viteza paginii Google. Acest lucru vă va oferi o imagine a ceea ce trebuie să lucrați.
De ce aceste 3 pagini? Deoarece majoritatea temelor pentru prezentarea lor sunt 3 fișiere șablon diferite, fiecare dintre ele putând avea blocaje.
Un aspect important este că nu trebuie să depuneți eforturi pentru un indicator de 100 din 100, rezultate excelente fiind de 80-90 de puncte. Iată detaliile paginii mele principale:

După ce ați avut o idee despre ce și unde nu lucrați, puteți începe să le corectați.
Optimizarea blogului template-ului WordPress
Optimizarea șablonului poate fi împărțită în 3 părți:
- Optimizarea imaginilor și pluginurilor
- Optimizarea numărului de interogări baze de date
- Curățați șablonul de codul inutil
Imagini și plug-inuri
Cea mai importantă regulă este că modelul ar trebui să fie simplu. Simplu ca la exterior (vizual) și intern (la nivel de cod). Acest lucru este cu adevărat important.
Logica aici este simplă
Din fericire, aceasta nu înseamnă că, din motive de productivitate, trebuie să renunțăm la toate acestea. Nu, trebuie să o utilizați cu înțelepciune. De exemplu, conectați scripturi numai la acele pagini în care sunt efectiv utilizate.
În același timp, pe alte pagini acest cod este conectat, pentru că acolo am un buton "Ca și" și pe unele widget-uri ale grupului "Vkontakte".
Aceasta este manipularea unui cod simplu:
amintiți-vă că trebuie să conectați manual butoanele și scripturile prin temele șablonului. Dacă faceți acest lucru prin widget-uri, atunci cel mai probabil, nu veți reuși.
Cererile pentru baza de date
O altă problemă cu șabloanele este aceea că o mulțime de informații care sunt plasate în diferite părți ale designului site-ului se întind direct din baza de date WordPress. Un exemplu poate fi numele și descrierea blogului, diverse metadate, căile spre stiluri, scripturile și imaginile folosite în codul șablonului.
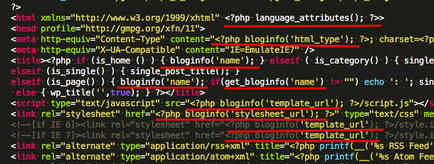
Aceste "solicitări" arată astfel:

în mod strict, nu se poate spune că acestea sunt cereri în sine, acestea sunt doar funcții care fac interogări la baza de date în interiorul lor, încetinind astfel executarea site-ului.
Fiecare dintre aceste funcții poate fi înlocuită cu conținut static. De exemplu, bloginfo ('name') este înlocuit cu numele site-ului, bloginfo ('template_url'), calea completă la fișierele șablon etc.
Toate acestea vor accelera foarte mult munca site-ului WordPress.
Curățați șablonul de codul inutil
Ceea ce îți voi spune acum, mă întâlnesc la fiecare 3 site-uri care îmi cad în mâini. Aceasta este una dintre cele mai dificile jamburi care se pot face numai atunci când vă creați site-ul. Comparați-o poate, probabil, cu faptul că fiecare secundă nu adaugă site-ul dvs. la instrumentele de webmasteri Yandex și Google.
Aceasta înseamnă că, în timp ce codurile metrice nu încarcă toate scripturile necesare pentru munca lor și nu sunt procesate de interpretorul browser-ului, pagina va rămâne în stadiul de descărcare.
Și este bine, dacă codul este numai Google Analytics sau Yandex Metric, dar se întâmplă că există coduri Rambler, Mail.ru, Spylog, Openstat și multe altele.
Băieți, amintiți-vă odată pentru totdeauna, toate scripturile chiar înainte de eticheta de închidere