Creați animație de scrisori de bouncing
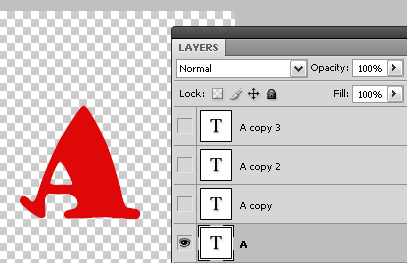
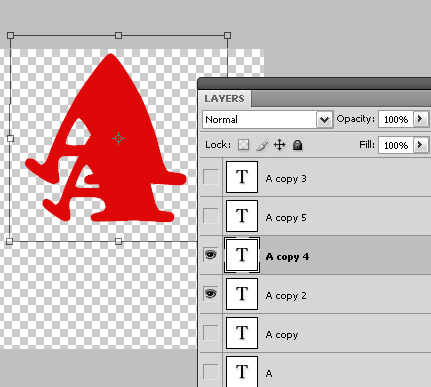
Pasul 1. Înainte de o lecție destul de ușoară. Mai întâi, creați un document nou de dimensiuni de 300x300 pixeli, cu un fundal de fundal transparent și scrieți orice literă ne place.

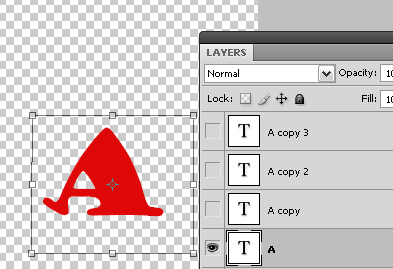
Pasul 2. Acum, face trei copii ale acestui strat (de trei ori, apăsați comanda rapidă de la tastatură Ctrl + J) Ne sunt situate pe stratul de jos și du-te la meniul Edit - Transformare (Edit - Transform) sau apăsați combinația de taste Ctrl + T, și apoi un pic aplatizează“ »Scrisoarea noastră.

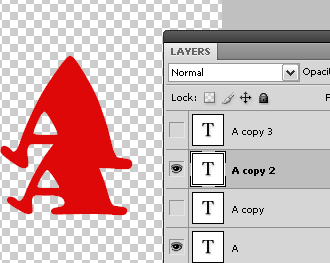
Pasul 3. În pasul următor, selectați stratul intermediar al celor trei straturi pe care le-am creat și mutați-l puțin mai sus (rețineți că puteți face acest lucru cu ajutorul instrumentului Mutare). Dacă doriți, puteți aplica Ctrl + T).

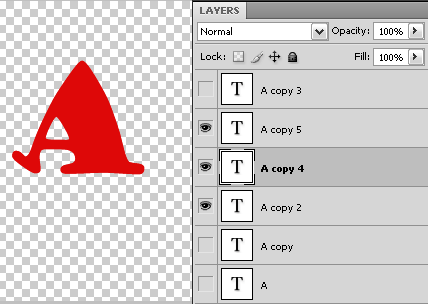
Pasul 4. Pentru acest strat, pe care am mutat-o mai sus, creați încă două duplicate (două copii).

Și stratul de mijloc dintre cele pe care tocmai am făcut-o, se mișcă puțin mai sus și se întinde cu comanda Ctrl + T.

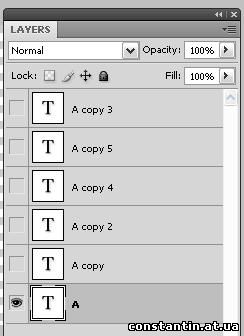
Ok, acum avem pentru a obține tot drumul prezentat în figura 6. Îndepărtați toate straturile de icoane „glazik“ (aprox. Pentru aceasta trebuie doar să faceți clic o dată pe ea) va lăsa vizibil doar primul strat am creat.
Acum trebuie să mergeți la Image Ready (pentru versiuni anterioare CS3)

sau în meniul Window-Animation (în versiuni de la CS3 și versiuni ulterioare).
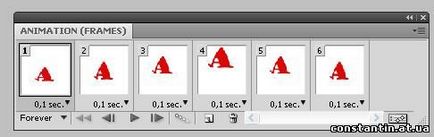
Lucrul cu animația va fi foarte ușor. În fereastra de animație din colțul din dreapta sus din partea dreaptă există o săgeată cu un meniu derulant, din acest meniu trebuie să selectați funcția Creare cadre din straturi. Apoi selectați toate cadrele și setați intervalul la 0,1 secunde, iar apoi salvați fișierul optimizat (File-Save optimizat (Ctrl + Alt + S) (pentru Image Ready) sau Salvare pentru Web - dispozitive (File-Saveforweb) (Shift + Alt + Ctrl + S) (pentru versiunile CS3 și versiuni ulterioare).

Aproximativ Nu uitați că animația ar trebui salvată în format GIF.