Este deja optimizat site-ul dvs. pentru dispozitivele mobile? Dacă nu, nu este sfârșitul lumii. Browserele moderne conțin astfel de inovații, cum ar fi zoom-ul și ajustarea automată a dimensiunii fontului.
Dacă nu aveți timp sau bani pentru a optimiza site-ul dvs. pentru un mediu mobil - aici sunt zece lucruri simple pe care le puteți face chiar acum, astfel încât vizitatorii site-ului "mobil" să arate decent.
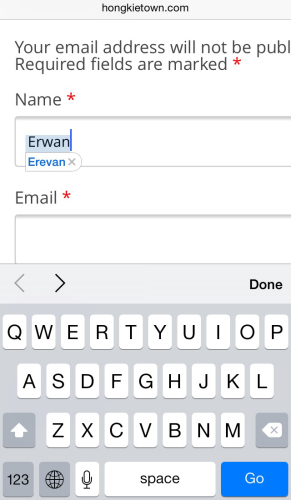
1. Setați atributele câmpului de formular corect
Dacă nu, sistemul de introducere automată T9 va înlocui numele, de exemplu "Erwan", cu ceva de genul "Erevan".
Setarea utilizarea automată a primelor capace din tipurile de cuvinte vor elibera utilizatorilor de a trebui să includă capitalizarea literelor - adică, fiecare cuvânt va începe cu o literă mare (de exemplu, „Ken arde“ va fi „Ken Burns“):

Și fără a fi departe de subiect. Dacă site-ul dvs. solicită un e-mail de la utilizator - utilizați câmpul de e-mail. astfel încât vizitatorul să nu trebuiască să introducă simbolul @ de pe tastatura dispozitivului mobil:
2. Setați lățimea potrivită pentru dispozitivele mobile
Deschideți site-ul în browser-ul computerului și reduceți lățimea ferestrei programului până când nu puteți citi nimic în el.
Aceasta este lățimea minimă admisă. Luați valoarea curentă a lățimii și setați-o la proprietatea @ viewport setând meta tag-ul în antetul capului:
Data viitoare când site-ul dvs. este deschis pe dispozitivul dvs. mobil, lățimea specificată va fi setată automat. Vizitatorul site-ului nu va trebui să folosească zoom-ul:

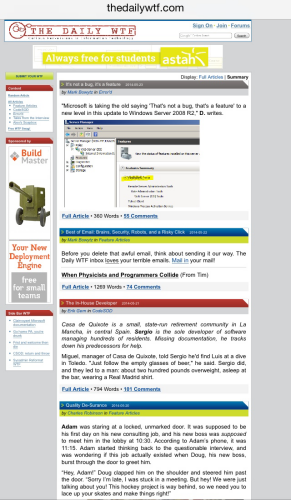
Această imagine prezintă un loc suplimentar pe dreapta:

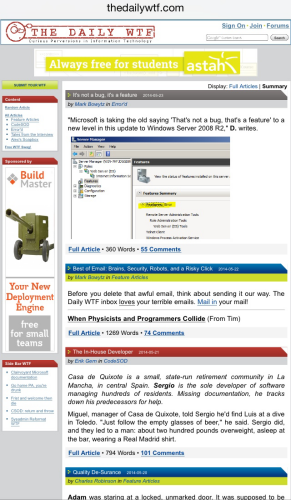
Și această imagine arată setarea corectă a lățimii.
Dacă site-ul dvs. este construit pe baza aspectului cauciucului și funcționează cu toate dimensiunile ecranului, sarcina dvs. devine și mai ușoară. Trebuie să experimentați cu lățimea la care tipul de site de pe dispozitivul mobil devine plăcut și lizibil și setați această valoare în eticheta meta.
3. Setați lățimea imaginilor la 100%
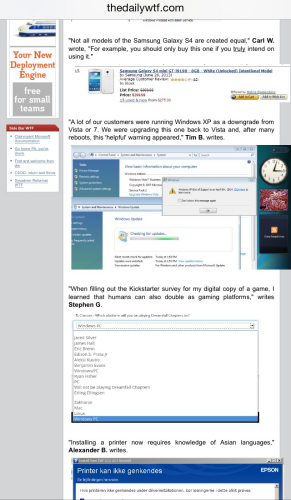
Acum că site-ul dvs. are o anumită lățime, unele imagini vor deveni foarte largi. Acest lucru nu sa întâmplat mai devreme, deoarece rezoluțiile monitoarelor desktop sunt destul de largi și majoritatea imaginilor se potrivesc în lățime:

Pentru a evita acest lucru, setați lățimea maximă a imaginilor la 100%. Astfel, imaginile vor fi redimensionate automat când sunt prea mari pentru ecranul dispozitivului mobil. Adăugați codul de mai jos în stilul CSS al site-ului dvs.:
Dacă utilizați imagini ca fundal care nu utilizează eticheta img. trebuie doar să setați dimensiunea de fundal a proprietății CSS pe care să o conțină. Aceasta va determina modificarea dimensiunii imaginii de fundal atunci când rezoluția ecranului nu este suficientă pentru a fi afișată pe o scală de 100%:
Dacă vă faceți griji că imaginea va deveni mai puțin clară, atunci sunteți îngrijorați în zadar. În cazul dispozitivelor mobile moderne, acest lucru nu se va întâmpla.
Când un vizitator folosește o creștere, browserul utilizează simultan claritatea imaginii. Cu toate acestea, asigurați-vă că site-ul dvs. nu are proprietar-scalabil = nici o proprietate în eticheta meta. În caz contrar, utilizatorul nu va putea utiliza zoom-ul:
4. Setați lățimea câmpurilor de intrare la 100%
După ce lățimea imaginilor este setată prin proprietatea max-lățime. faceți un truc similar câmpurilor de introducere. Doar adăugați un fișier CSS pe site-ul dvs.:
5. Fiți vigilenți când utilizați Dezactivați butoanele de confirmare a trimiterii formularelor
Pentru a evita apăsarea mai multor butoane pe butonul de confirmare a trimiterii formularului, merită efectuat trimiterea inactivă după primul clic pe el.
Spre deosebire de dispozitive desktop, telefoanele mobile pierd adesea legătura cu rețeaua. Dacă faceți butonul inactiv, utilizatorul nu va mai putea să-l facă clic din nou. Și în această situație, rețineți că cauza acestei situații nu poate fi numai pierderea rețelei.
În timpul apelului de intrare, browser-ul dispozitivului mobil se închide. Apoi se va repeta situația cu butonul de confirmare blocat. Utilizatorul nu va putea trimite un formular deja completat.
Și dacă decideți în continuare să dezactivați butonul Trimiteți, faceți acest lucru pentru câteva secunde.
6. În linii lungi, folosește cuvântul-wrap
Uneori este necesar să afișați linii lungi, cum ar fi eșantioane de cod, linkuri, numere de cont bancar. Dacă site-ul dvs. este îngust pentru a afișa întreaga linie, acesta poate "merge" în afara ecranului dispozitivului mobil:

Evitați această situație utilizând proprietatea wrap-word. Aceasta va efectua transferul atunci când linia ajunge la marginea ecranului. Utilizatorul vede tot ce aveți nevoie fără a utiliza defilarea:
7. Aveți grijă cu spațiile
O practică obișnuită la afișarea liniilor lungi este utilizarea spațiilor la fiecare cinci caractere. Deci, utilizatorul va fi mai convenabil să-și amintească de ele pentru a intra într-o altă aplicație.
Cu toate acestea, un utilizator inteligent nu va face acest lucru manual. El va folosi clipboard-ul. Cu toate acestea, în cazul spațiilor, va trebui să le elimine. Cât de ușor și rapid să eliminați spațiile de pe dispozitivul mobil?
Pentru a evita astfel de situații, în loc de spații între grupuri de caractere, utilizați indentare:
După cum puteți vedea, "spațiile" dintre simboluri rămân, dar cu diferența că atunci când copiați-inserați nu este nevoie să ștergeți ceva. La un nivel minim, este convenabil și economisește timp!
8. Beneficii ale interogărilor media
Acum știți un alt truc care va ajuta site-ul dvs. să arate mai bine pe dispozitivul dvs. mobil.
9. Evitați poziționarea fixă
Dacă antetul sau bara laterală a site-ului dvs. este poziționat în mod fix, poziția CSS a proprietății este setată la fix. Fii atent.
Când faceți markup în acest fel, antetul dvs. va crește împreună cu pagina și, eventual, va ocupa tot spațiul de pe ecran:

Soluția cea mai simplă nu este utilizarea pozițiilor fixe de elemente pentru a fi afișate pe dispozitivele mobile.
Exemplul de mai jos, utilizând metoda interogărilor media, va arăta cum să implementăm acest lucru:
10. Folosiți fonturi standard
Utilizarea fonturilor personalizate oferă site-ului aspectul unui produs executat profesional, dar utilizatorii trebuie să încarce fișiere cu fonturi. Aceasta se face înainte ca site-ul să fie afișat pe dispozitiv.
De obicei, cantitatea de astfel de fișiere este suficient de mare. Pe un dispozitiv mobil, acest proces poate dura mult timp. În acest moment, pe ecran apare un spațiu gol în loc de text:

Dacă utilizați Google Font Loader pentru a descărca fonturi, veți putea afișa text utilizând fontul standard în timp ce utilizatorul se încarcă. Apoi, generați din nou pagina și se afișează fontul de care aveți nevoie.
Pentru aceasta, scrieți două versiuni ale regulilor CSS. O opțiune este să utilizați fontul implicit, iar celălalt să aplicați fontul descărcat.
Aceasta va fi cea mai bună opțiune. Utilizatorul citește textul în timp ce fonturile sunt încărcate și se bucură de frumusețea la sfârșitul descărcării. Iată codul:
Rețineți că selectorul activ .wf-opensans-n4 este adăugat codului site-ului în mod dinamic cu ajutorul Loader-ului de fonturi. dar numai după ce fontul este încărcat.
concluzie
Aceste zece mici trucuri vă vor ajuta să transformați un site existent. Acestea vă vor salva vizitatorii de la multe chinuri atunci când vă folosiți pagina. Nu puneți-o deoparte, începeți să o aplicați chiar acum.
Traducerea articolului "10 moduri de a vă face mai prietenos pe site-ul dvs." a fost pregătită de echipa prietenoasă a proiectului Saitostroenie de la A la Z.